Story of a Timeline
The different iterations based on user feedback
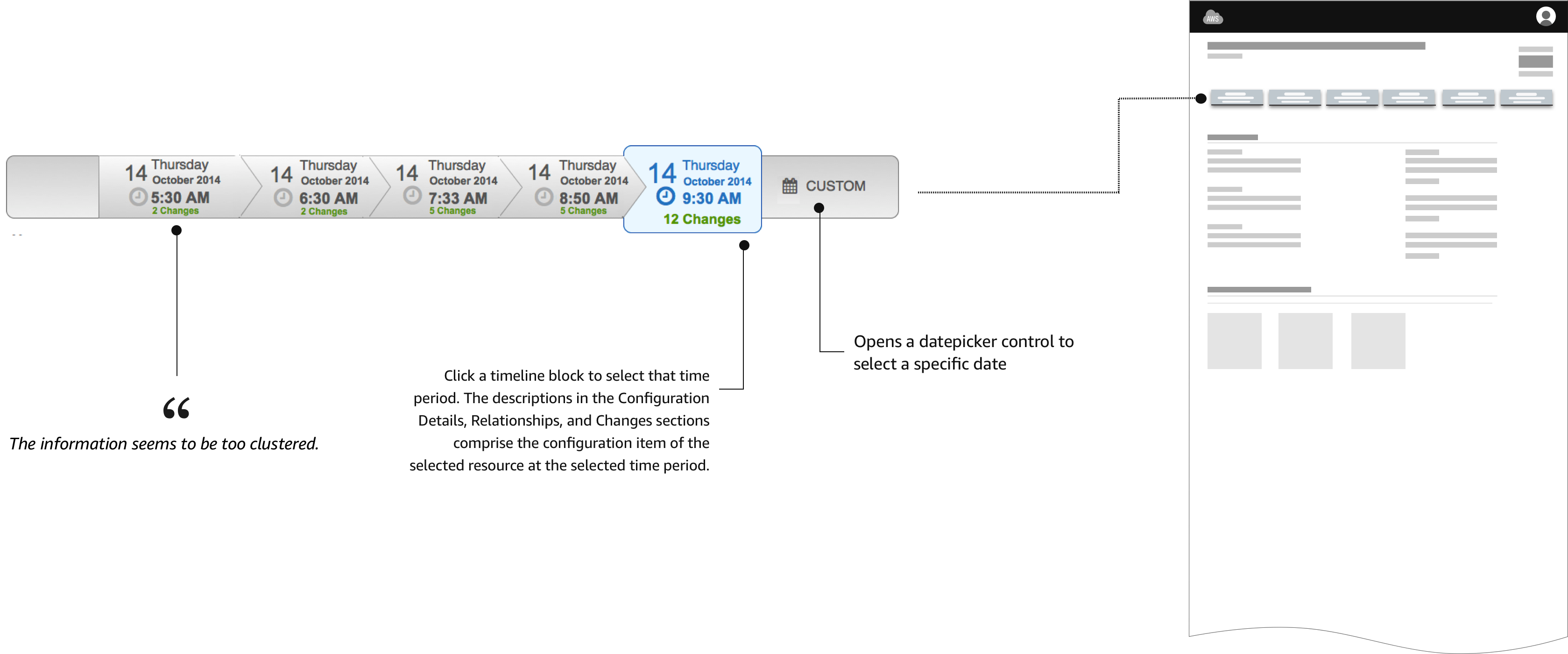
1. Just request and we do the rest
Again, one the of the most critical UI pieces of AWS Consists of the Timeline. We had to make sure that users would understand the time navigation concept.
I was surprised by the issues we found testing the first concept. The main problem consisted of locating the "changes point" indicators on the timeline.
We wanted to make sure that users understand that changes happen at the beginning of a period of time. As a result, if the "Change Point" is in the middle of the "timeblock", it creates confusion to users regarding when the change occurred.
Solution. We justified the "Change Point" marker to the left. Even though that it seems like a complex concept, users did understand the meaning having the indicator of the changes in the left position on the "TimeBlock".

...the information seems to be too clustered.
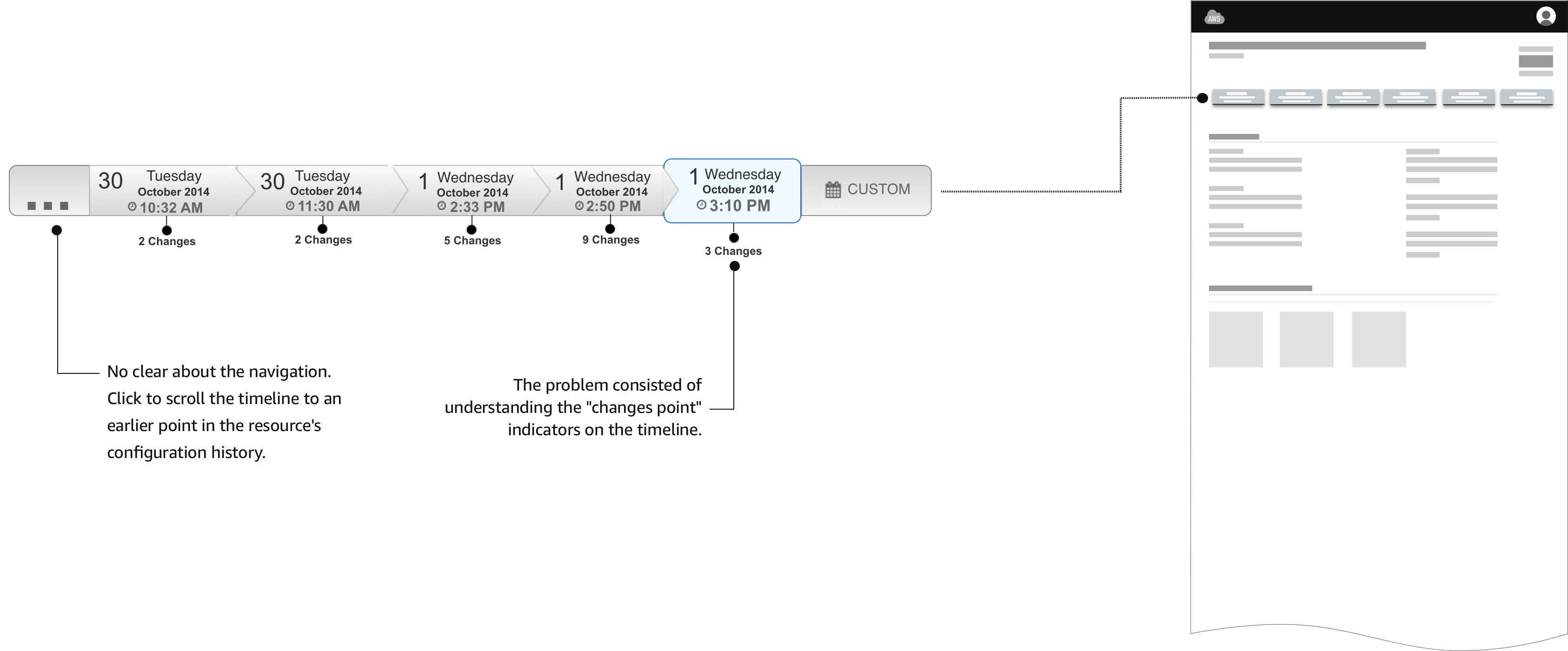
2. We've got your back
The next design shows another variation of the TimeLine. For this case, we display all the possible information inside a "block time", including the number of changes.
The problem with grouping all the information raises the difficulty of users to scan for a determined type of information.

......is this a flowchart?.
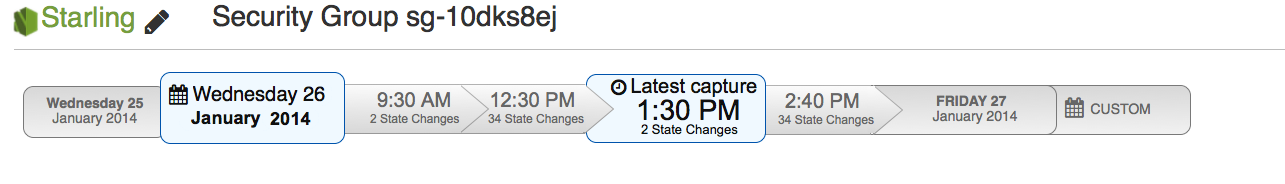
3. Starting Point
Another concept that displays a starting and ending point with the changes in the middle.
Adding a starting point to the time line creates confusion to users. The position of the starting point may vary. As a result, the interaction generates a continuous “jumping around” effect that disorients the user.
The solution is to position the starting point always at beginning of the time line (Left side).

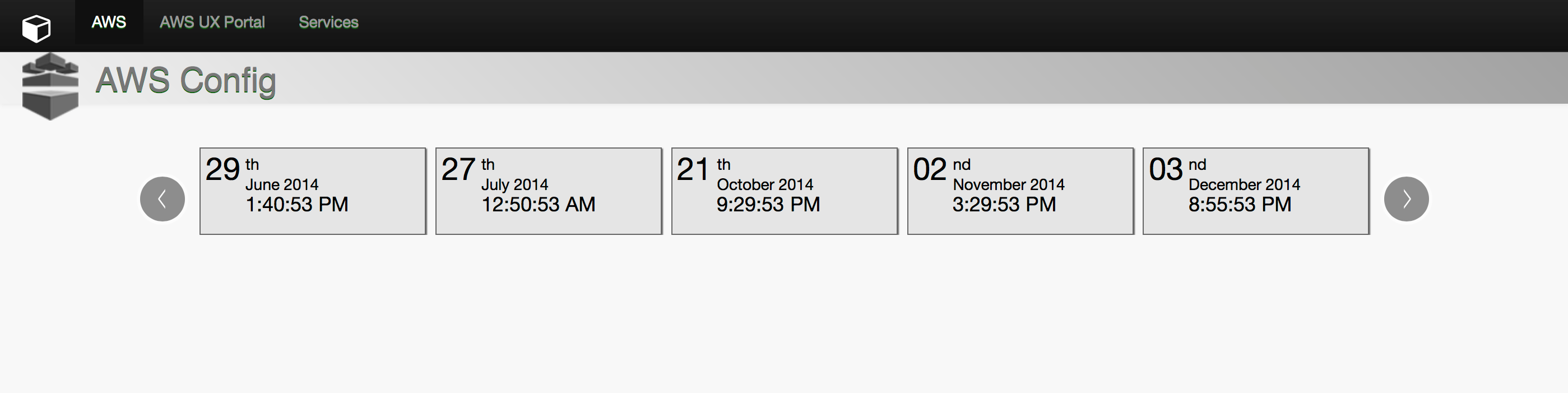
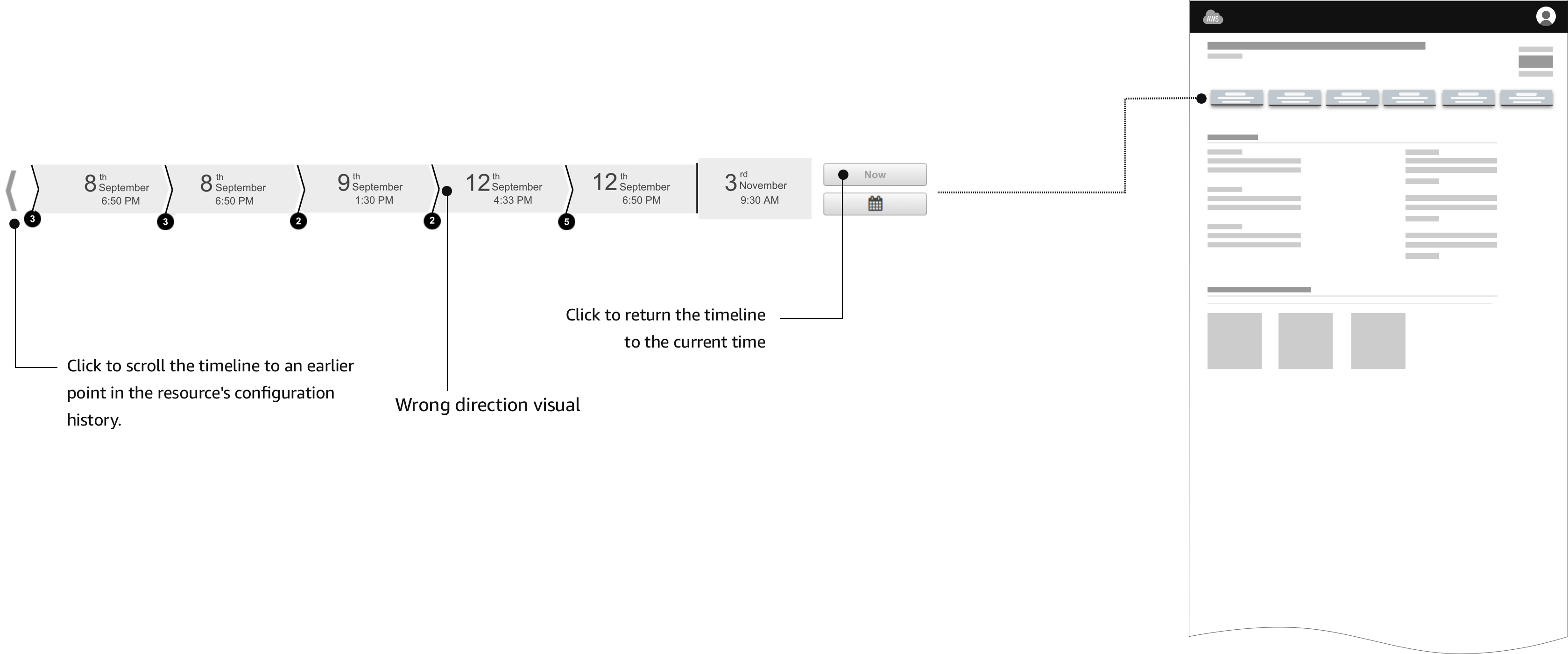
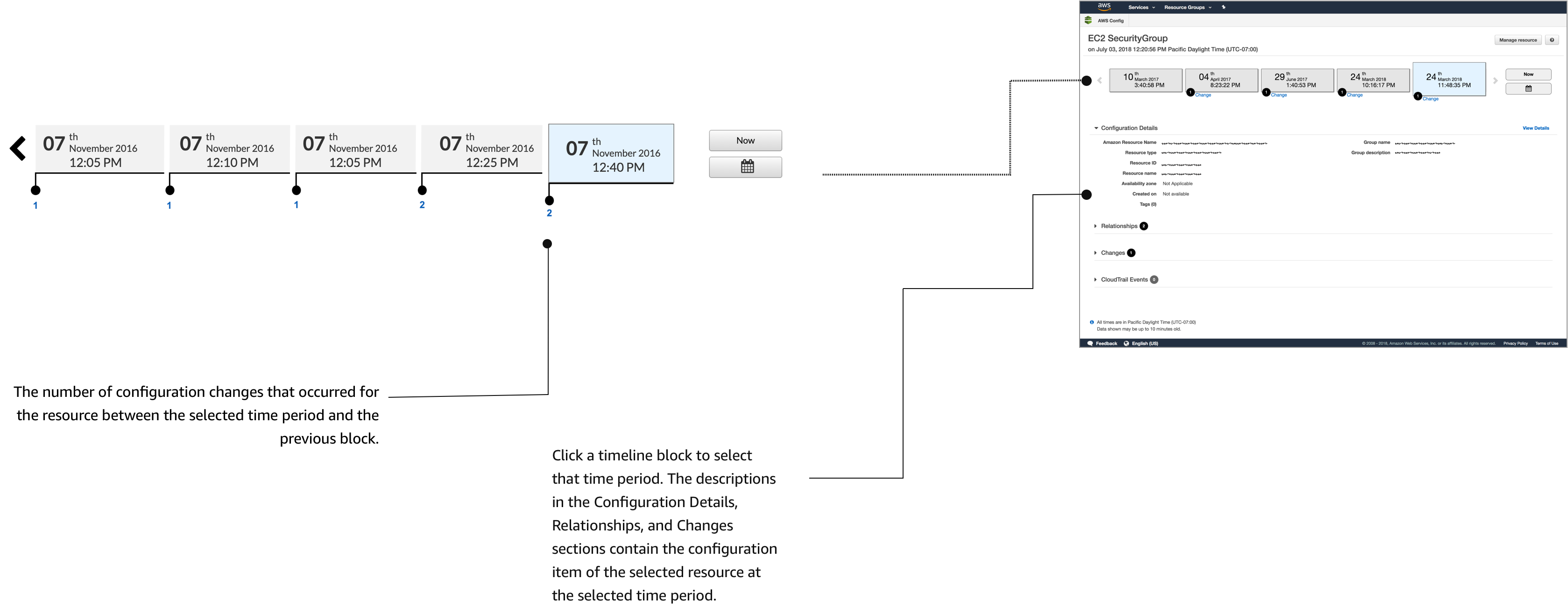
4. Goodbye flowchart
New approach in the design. This look eliminates the "flowchart" feeling from the previous designs.
The arrows on the "TimeBlocks" produces a "flowchart" effect rather than a time line feeling. In addition, the direction of the arrows gives the wrong information about the direction of the timeline. In our case, we want to represent that time starts from left to right.
Also, circles with a number represent the number of changes. The change helps to separate the two most important pieces of information, Time and Changes.
Discoverability is an issue in this design. Many users did not understand what the number inside the circle represents. They need to mouse over to see the "Changes" label.

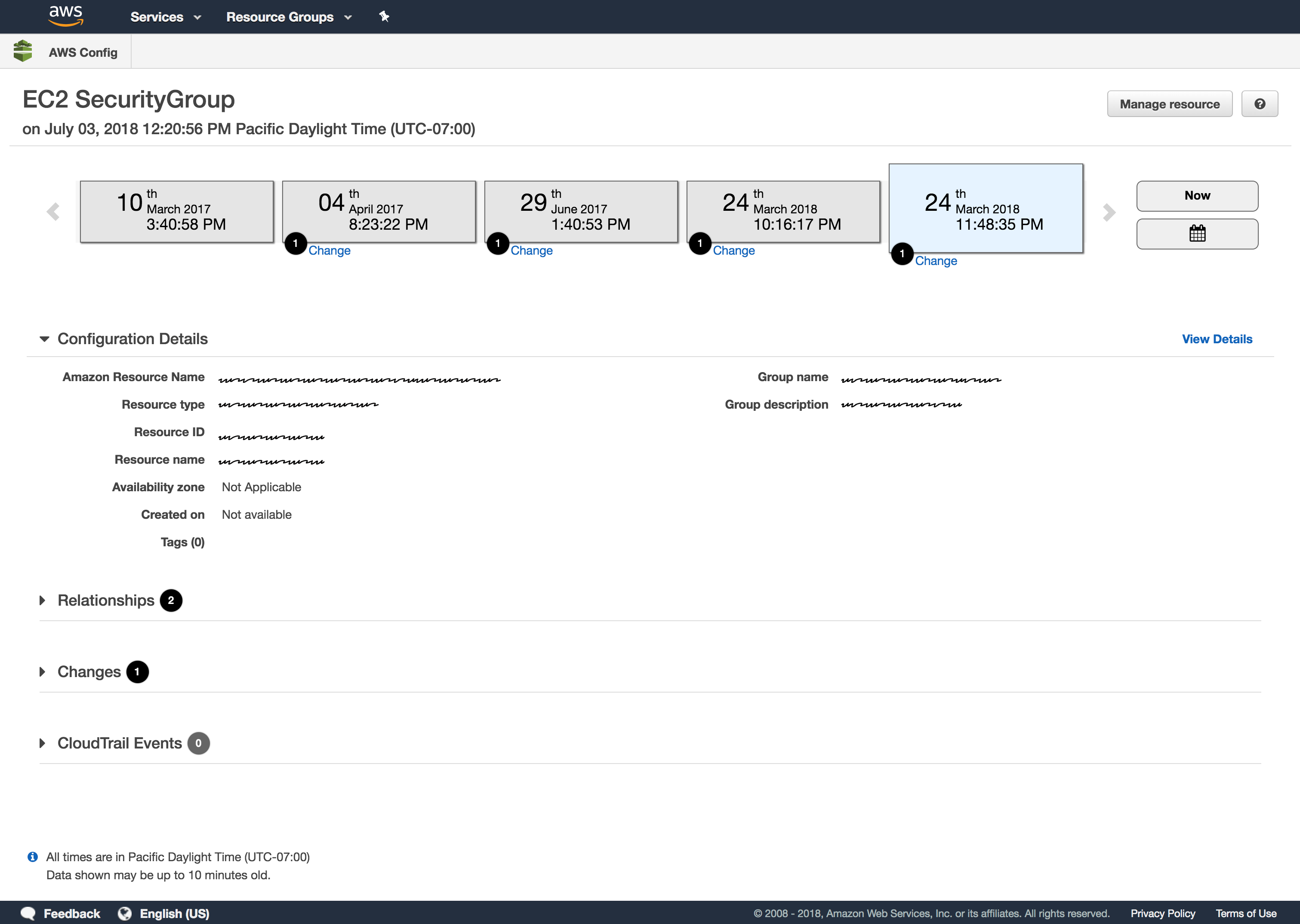
...and the winner is...
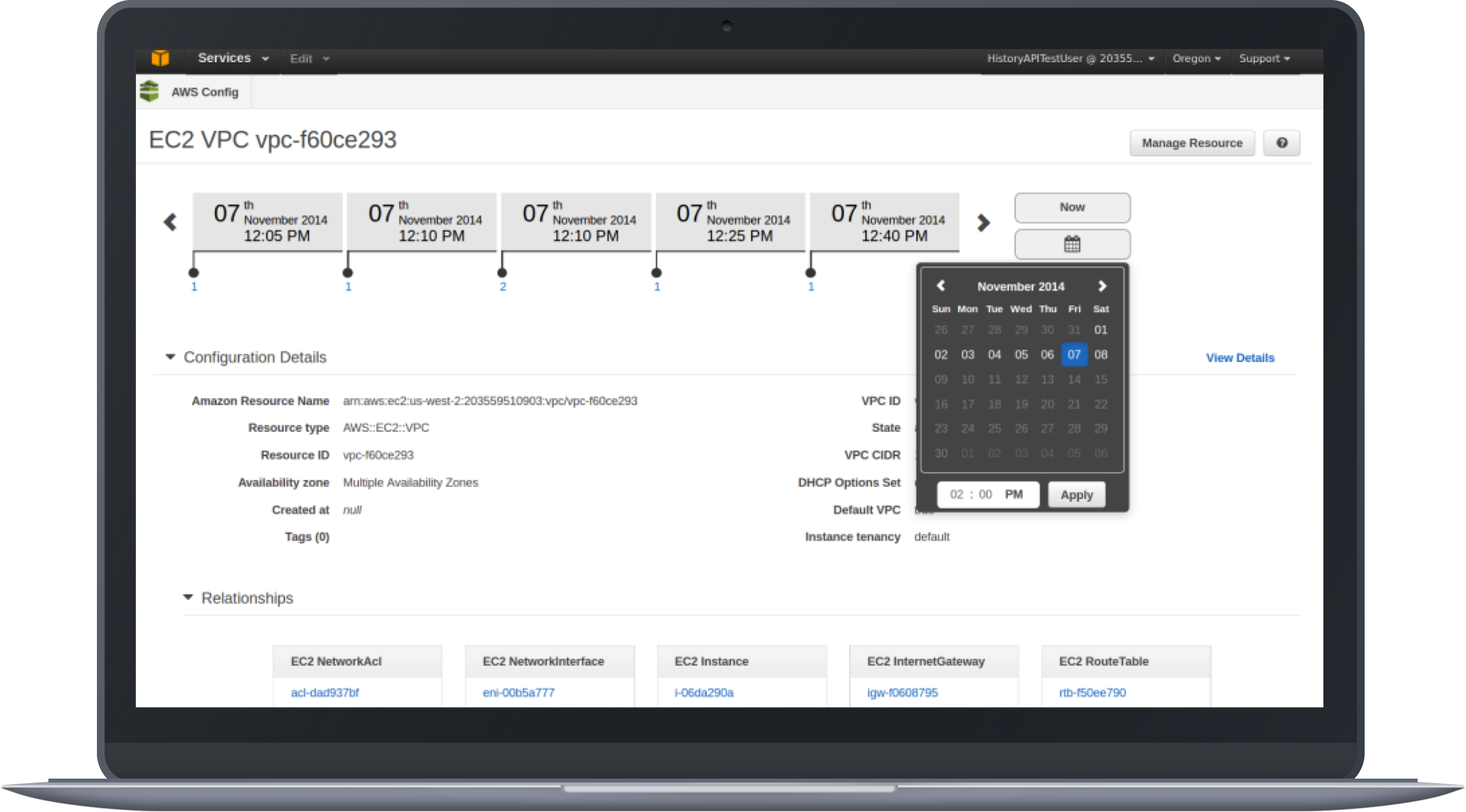
Final version presented at Re:invent 2014
Several visual design improvements help to obtain positive feedback from users. ready to test!

The Discovery
USER RESOURCES CHANGED OVER TIME
“Traveling on time revealed an opportunity to perfect the navigation experience.”
Evaluate
We tested the new Starling timeline UI, looking for usability problems. We also talked to participants about what they would use a tool like Starling for, looking for what kind of functionality is needed to solve the users’ real problems.
We had 7 participants, where 4 were already recruited as beta users of AWS Config and the remaining 3 were from our usability panel. 5 out of 7 users managed large AWS installations, while the remaining two had less than 10 instances.
- All participants liked having a visual timeline to navigate the data.
- All participants navigated the timeline well.
- Starling was thought particularly useful for reverse lookups, such as seeing which instances were associated with which security group or autoscaling group.
Launching is only the Beginning
The UCD Process is circular. New features and improvements start the process again.

Challenges
One of the main purpose of the AWS Config console is to allow users to navigate through time in order to be able to search, browse and analyze data. At that point in time, AWS lacked a control to allow the customer to navigate in time. The only control in the UI library close to what I was looking for consisted of a date picker control.
One big UI challenge that I have to face consisted of figuring out how to allow users to navigate between dates.
As a result, the biggest challenge for this project consisted of convincing leadership that the use of a timeline is the correct approach to solve the navigation between dates.
Skepticism was one of the biggest challenges that I faced during the completion of this project.
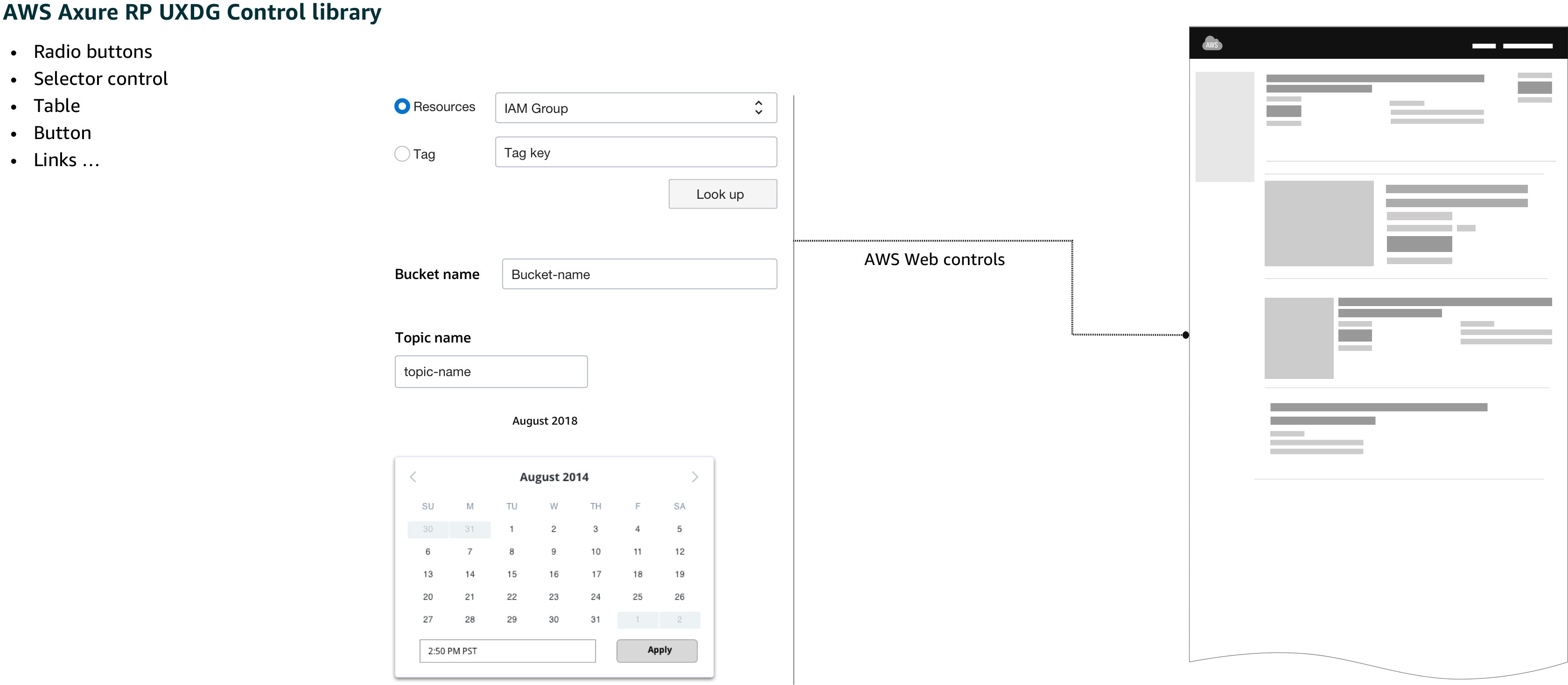
It was challenging to design a tool for navigating in time without breaking some AWS *UXDG patterns.
What the community is saying
“Carlos’s design approach has produced one of the most creative consoles for our services.”Sr. Manager Product Management at AWS


What I learned
What I enjoy the most during the process was talking with the potential AWS customers. I enjoy the moment when the participant allows me to understand through their perspective what they looking for, what they need, what they are struggling with.
By making prototypes, including failed ones, I have learned how to separate the user's needs from my own perspective of the solution.