New mobile lightbox to increase the number of video views
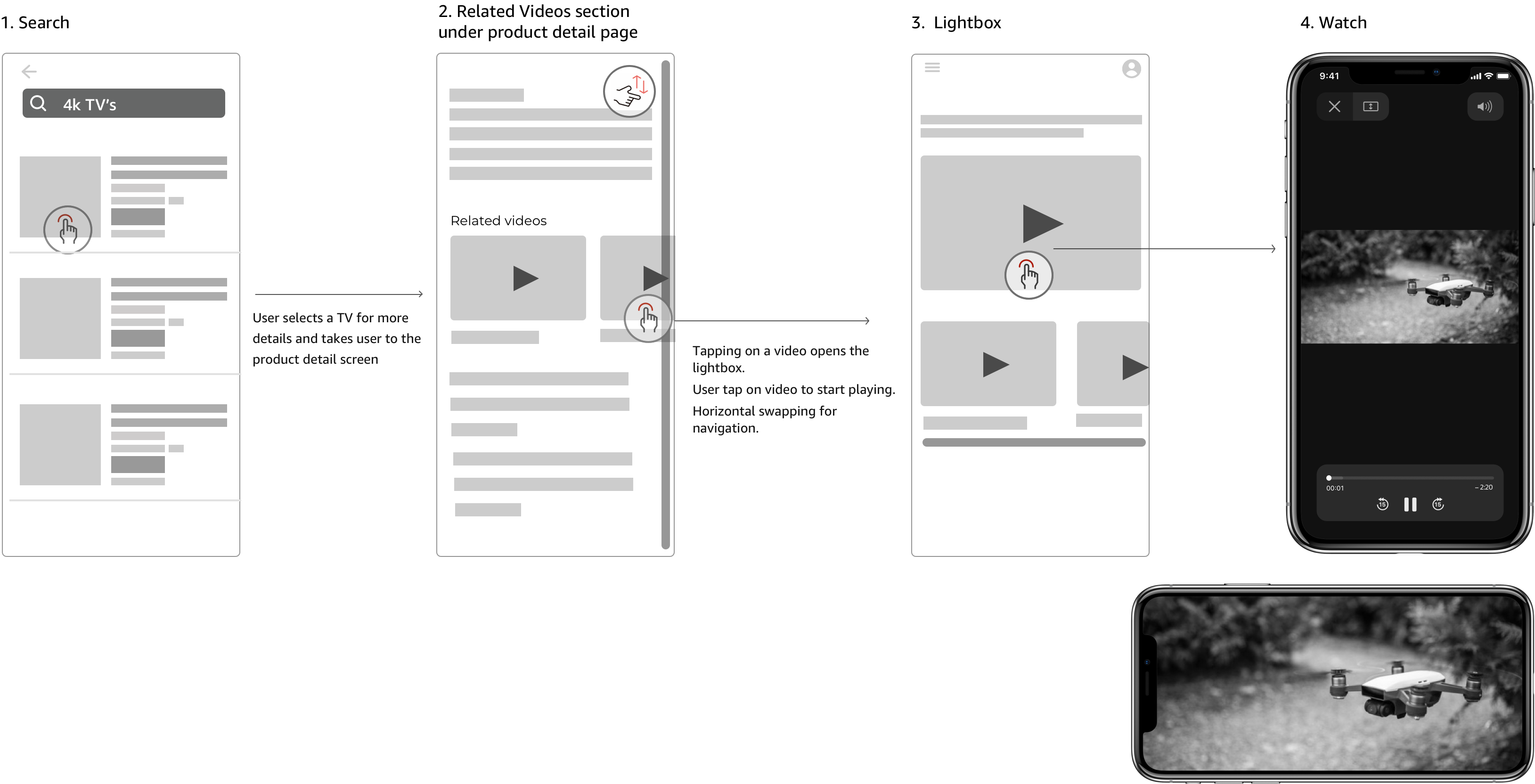
This lightbox serves as a tool to browse, view and discover video content within amazon.com. Both, desktop and mobile versions are available for these purposes.
The lightbox control will be used to surface buying guides, recommendations, how-to, product demos, unboxing, and product reviews.

Problem
The old lightbox got negative reviews because users weren’t enough engaged with the viewing, browsing and discovering experience. Based on the content of the reviews, we hypothesized that users were dropping off after watching part of the first video.
The old lightbox version was important for the launch of the video viewing experience during a period, however it needed new concepts and the application of the new brand guide.
The goal is to provide customers with guidance content on how to select and evaluate products and then encourage them to continue their research with additional video content on mobile.
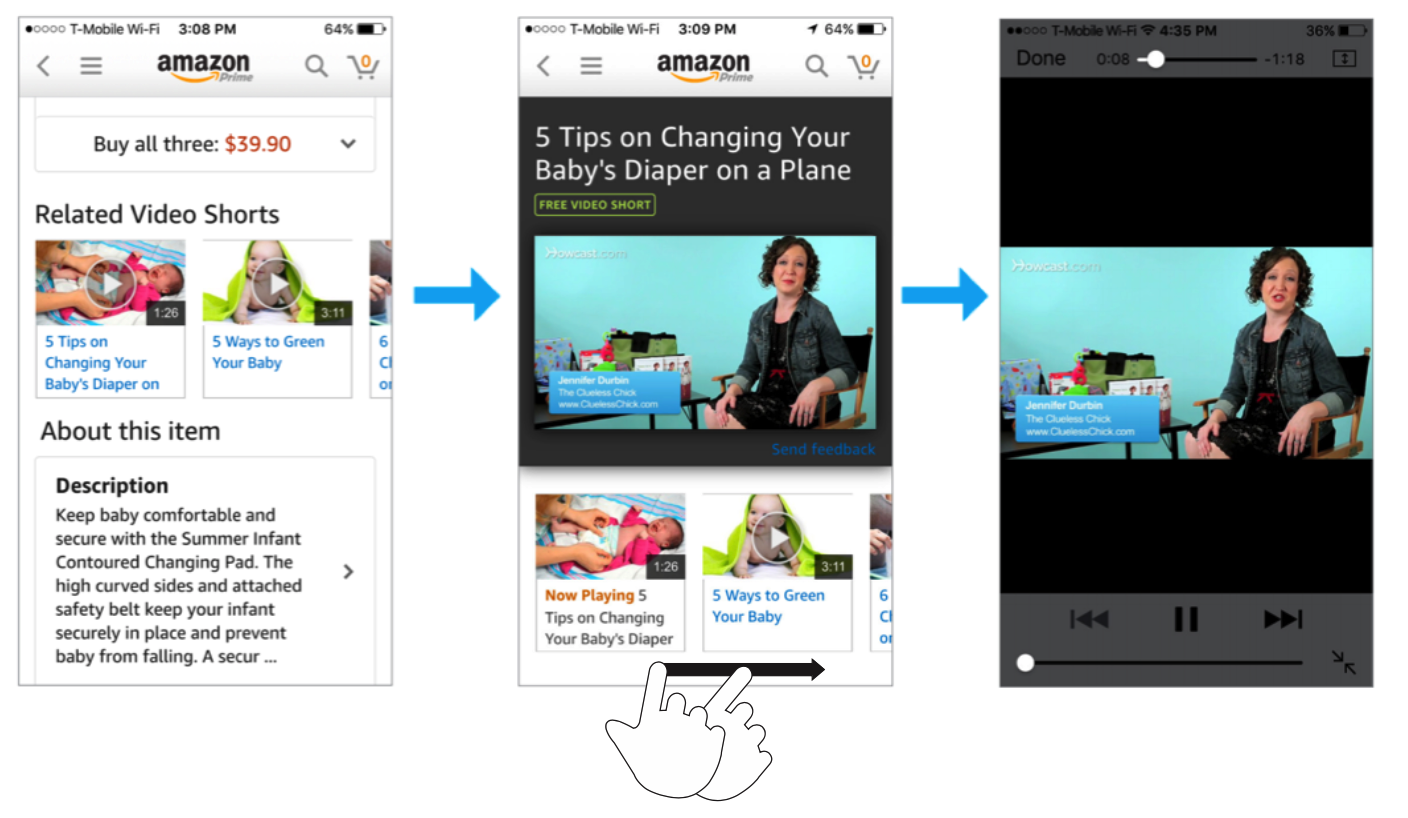
Understanding the past experience
In the former lightbox experience, customers click through to a lightbox page that shows a single video player at the top and a horizontal carousel of video thumbnails below. The lack of visibility of the rest of the video options decreased the level of engagement. Also, the uncommon pattern used for this navigation influenced customers to leave the screen after watching a video.

Understanding the user
We began by exploring our assumptions about the experiences of user browsing, viewing and discovering video content via mobile. For example, our first reaction was to separate viewing from browsing. After speaking to our users we would end up finding a better approach.
With this improved knowledge, we created an interview script. We wrote the questions to prompt the interviewees to tell their story in their own words. The intention was to get these potential users to tell us what was important to them when browsing, discovering and viewing video content.

Pain points
- Odd navigation.
- Text hard to read.
- Not clear about purpose of the carousel.
- Title too big.
- Missing information about the video.
With a list of pain points expressed by our users, we conducted a few more interviews with an updated script of questions to gain more context around pain points.
Key insights:
- Video reviews help customer to make product decisions.
- Quality of video is important.
- Video description will help users to select what video to watch.
- Navigation depends on the type of user. Viewers vs browser.
From there we took all of our findings and created a user flow to represent the pain points in detail.
Competitor analysis
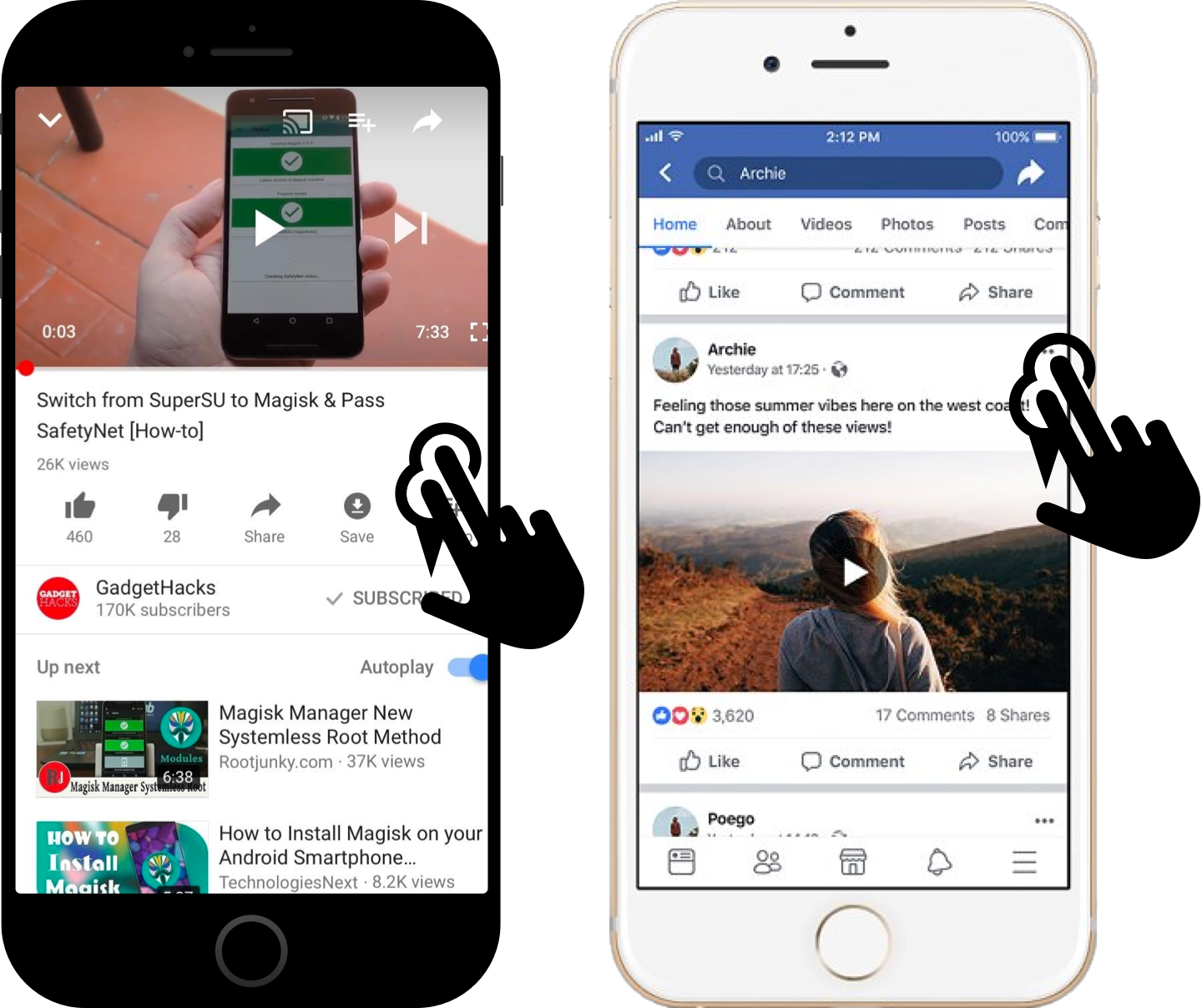
Next, I conducted competitor analysis of other apps that allow users to watch videos via mobile. I look for positive and negative application behavior. I don’t want to reinvent the wheel, so analyzing features and interactions from other apps will help me to make better decisions during the ideation process.
Our competitors included Facebook, Youtube or Instagram.
We found that the most common pattern used in other video platforms provides vertical navigation when browsing videos.

Defining the product
Now that we understood our users and narrowed down the specific problem we were going to solve, we could decide how we would go about it. An app definition statement will help us to identify what features we think users might like to have to make the viewing and navigation simpler and more efficient.
- Video duration. How long is the video.
- Provider. Who is the owner of the video.
- Provider badge.
- Customer review label. Is this video from a Customer or a Seller?
- Timestamp. How old is the video.
- Feedback. Link to the Report section.

Navigation
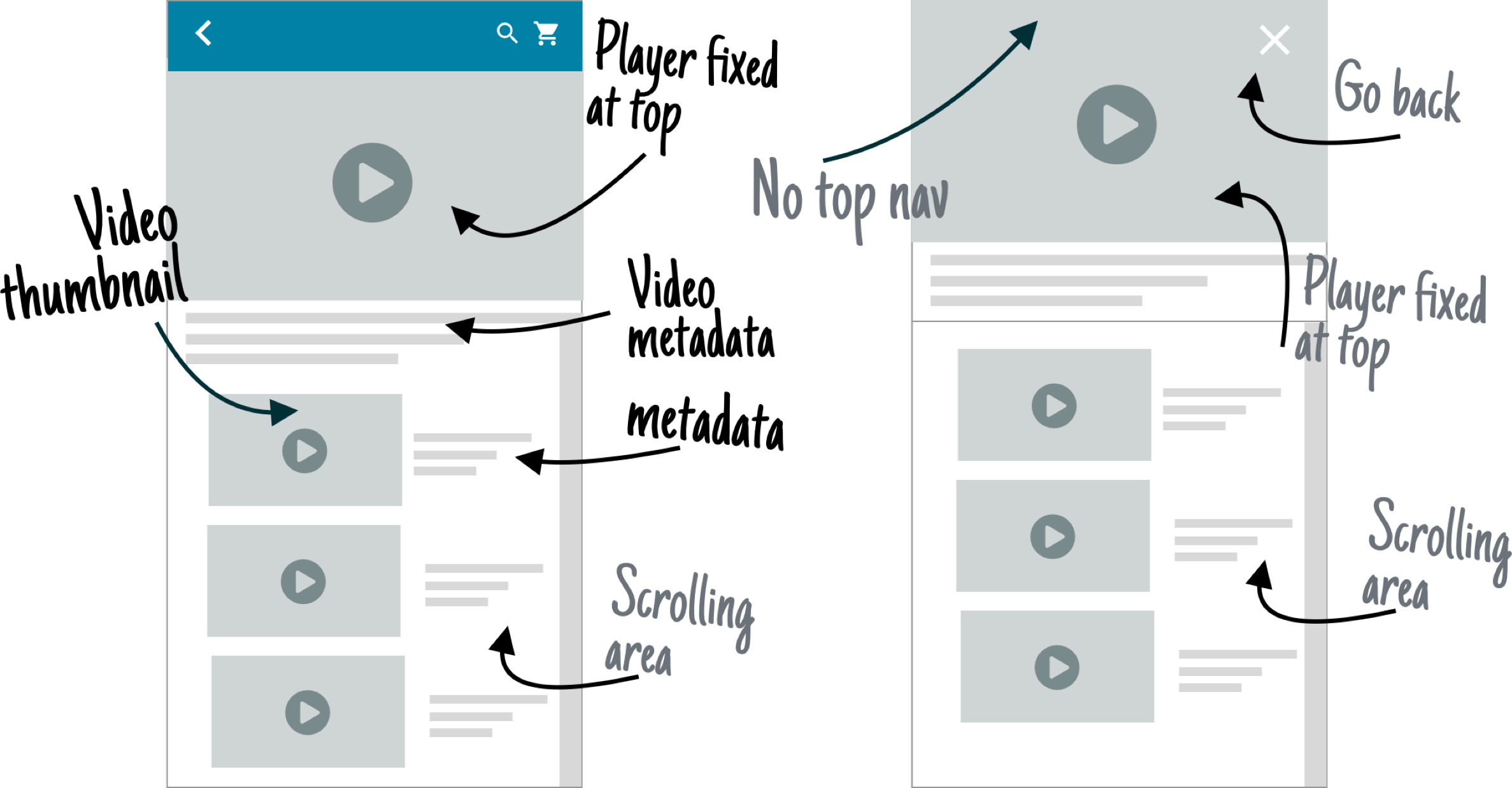
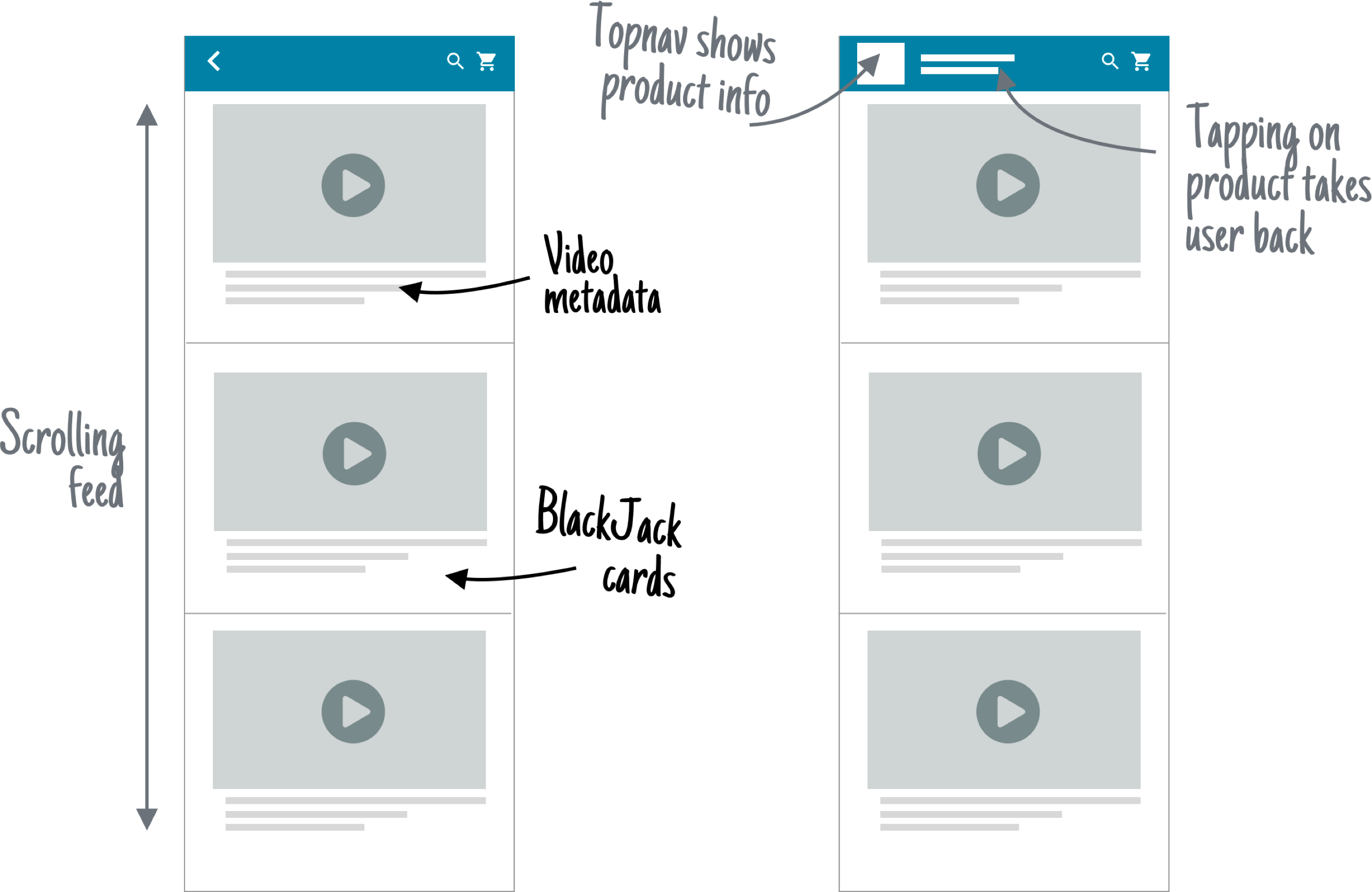
The two final concepts, based on video navigation, were the "Card" design and the "Fixed" design.
The following Wireframes show the two different ideas for the navigation experience of the lightbox.


Evaluate
From the beginning of the project, I was focusing my work trying to understand the necessities of our customers. We conducted several Guerrilla tests to gather data regarding how users navigate and search for videos. The feedback obtained helped us decide between the different concepts that we were proposing.
We tested the new UI with five participants, looking for usability problems. We also talked to participants about what they would use video results for, looking for what kind of functionality is needed to solve the users’ real problems.
User Insights
MULTITASK
"Card" versus "Fixed"
Tests
5
"Fixed"
4
Multitask
5
Cards
5
Four of the five participants indicated the preference of navigate through the videos while watching the video located at the top of the screen. This model allows users to be able to watch any selected video while the vertical navigation let them browse other media content without interrupting the viewing experience.
I like to watch a video while I can navigate on the screen.
Based on the user feedback obtained during the sessions, I proposed to leadership to move forward with the "Fixed" model.
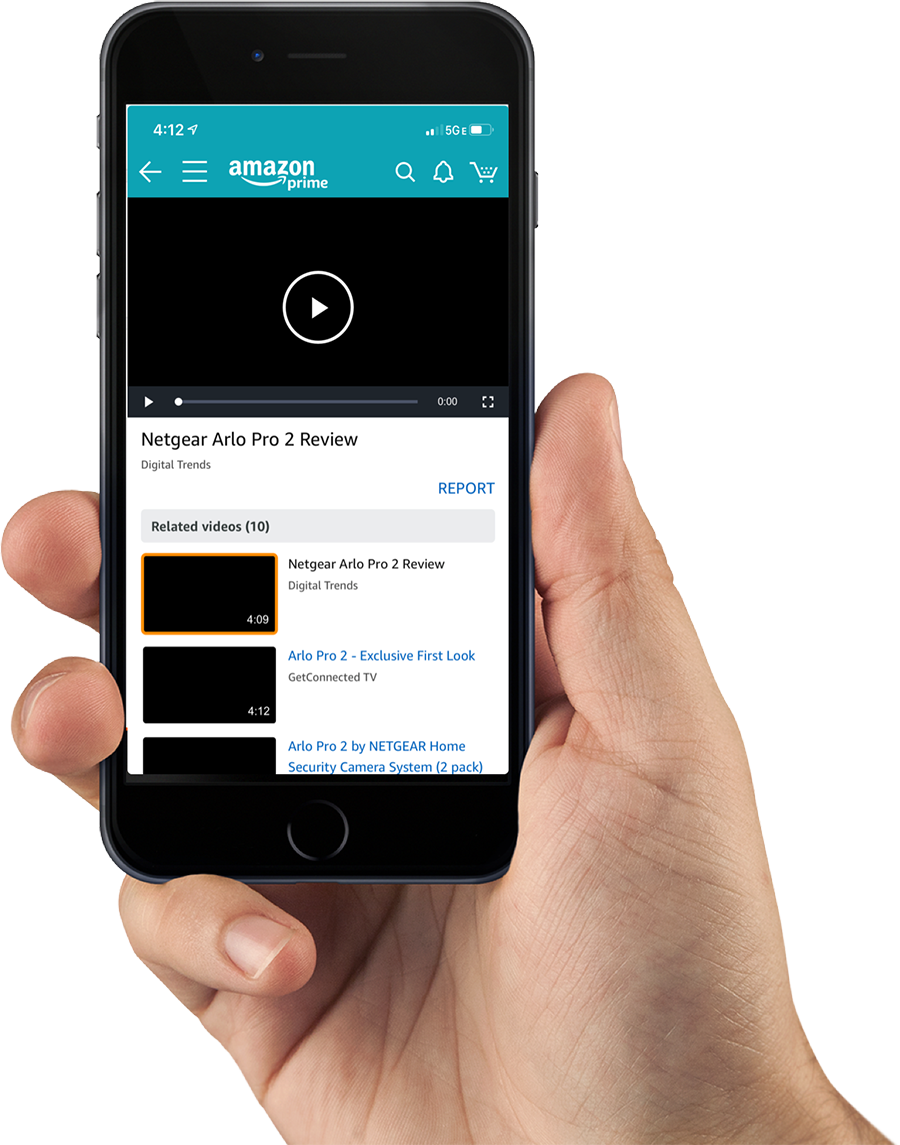
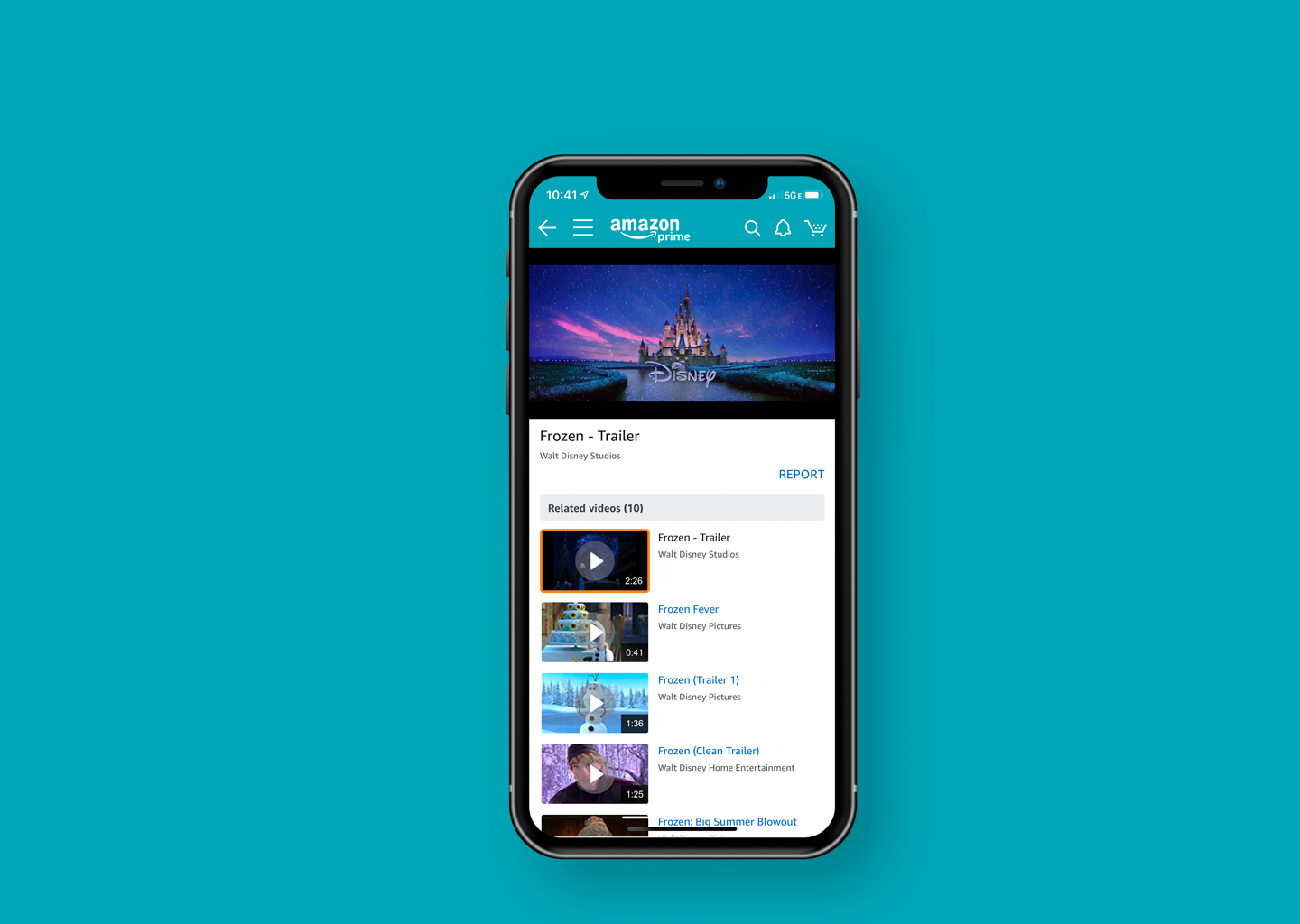
The new experience
Launching Is Only The Beginning
The design process for the mobile lightbox continues evolving. Many missing features were eliminated from the original proposal due to time and technical constraints.
One feature that I thought it was mandatory for users consisted of being able to provide video feedback and to display the numbers of views that each video reflects. What is the point of presenting a variety of videos without a reference to the quality of the videos? Remember that the whole goal of this project consists of providing guidance when purchasing an item via videos. How can users know what videos are helpful?
The redesign of the lightbox on iOS and Android has had a positive impact on the video viewing experience. The video engaging rate has been significantly increased which means customers continue to watch videos on mobile.