Amazon customers can now add videos (upload) to their favorite products through the Related Video Shorts Widget on Product Detail Pages.
why?
HYPOTHESIS
- Providing a realistic product preview experience utilizing videos along with an effortless browse experience will help customers evaluate products effortlessly.
- Incentivizing our customers and making it easy for them to create videos will give Amazon access to more high-quality content.
- Surfacing trustworthy and rich informational content will help customers make more informed and confident purchase decisions.
All these hypotheses can be proven designing an experience that allows customers to upload video content via mobile or desktop. This design case describes the new video uploading experience used by customers at amazon.com.
Goals
- Make video ingresses.
- Simplify/clean up the process of uploading videos.
- Create signals to notify creators where and how their content is doing.
- Make it fun.
What is the customer problem or opportunity?
“As an Amazon customer, I want to share my personal perspective of a known product via video so I can influence others about the benefits and disbenefits of the product.
How do you know what customers need or want?
Recognize that my personal experience may not be representative of typical customers, resulting in missing what customers truly need or want.
As a UX designer for the Video Shopping Experience team might seem simple to say that what customers want is to watch videos. Is that really what they want?
As I envision the idea of allowing customers to upload videos, I need to use qualitative and quantitative data to back my thinking and inform my understanding of what customers need or want. Customer data comes in many forms. What are the best signals to inform the customer experience? what tools and mechanisms I have to understand customers. Dive deep early on to find supporting data for my idea — it will save me a lot of time later on.
I partnered with the project manager of this project to uncover customers insights. We conducted a series of interviews where we gathered data about customer behaviors and motivations.
The results of the interviews show that:
- “As an Amazon customer, I want to submit video reviews fast, so I can focus on doing other things.”
- “I want to be able to show something off without having to be the focus of the video, so I can eliminate being so self-conscious of my looks or voice.”
- “As a frequent reviewer, I want to be able to find existing content, so my reviews are unique and helpful to others .”
“As an Amazon customer, I want to share my personal perspective of a known product so I can influence others about the benefits and disbenefits of the product.”
UNDERSTANDING THE USER
Who
To start off, I created a provisional persona of a potential user based on PM knowledge and my understanding of the user. This persona was created with assumptions and not fully research-based but it was something that I came back to throughout my project to guide my design decisions and priorities.
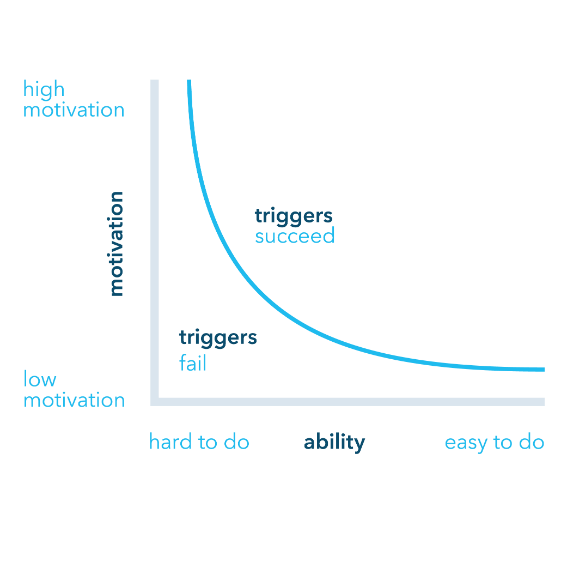
Enable: Fogg Model
How can we motivate customers to upload content.
The Fogg Behavior Model shows that three elements must converge at the same moment for a behavior to occur: Motivation, Ability, and Trigger. When a behavior does not occur, at least one of those three elements is missing.
Motivation:
The user responds to a cue that starts her thinking about an action. Her intuitive mind automatically reacts at an intuitive level to the idea. Finally, she evaluates the idea (Cost and Benefits).
Customer thinks that sharing the benefits of the product can be helpful to others.
Simplicity:
User checks for the ability to act - user knows where to go for uploading videos via the amazon app.
Trigger:
Timing is right for action. User has tool and motivation to record video.

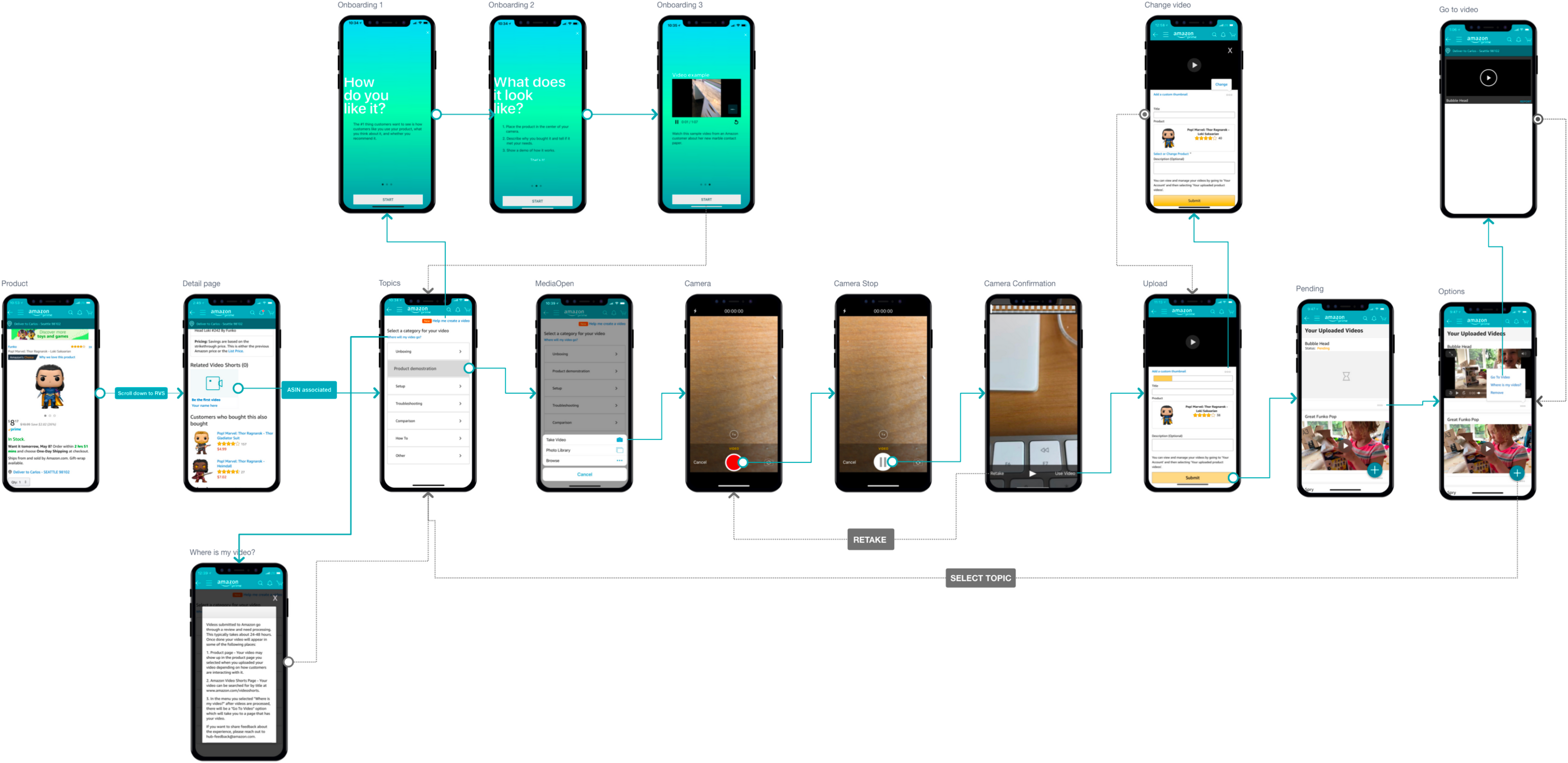
User flow
How does the customer experience look like?

Locations where we will allow customers to upload a video.
- Product detail page.
- Your Orders.

Product Detail Pages Ingress
The video shopping experience team owns the video carousel that is located on the product detail page. This widget shows the videos that are related to the product. We provide videos like side-by-side comparisons, unboxings, how-to’s, or even a simple piece of product advice with other shoppers.
Adding an ingress point in the Related Video Shorts (RVS) Widget makes sense for the users to have the entry point because it is where all the video selection is located.
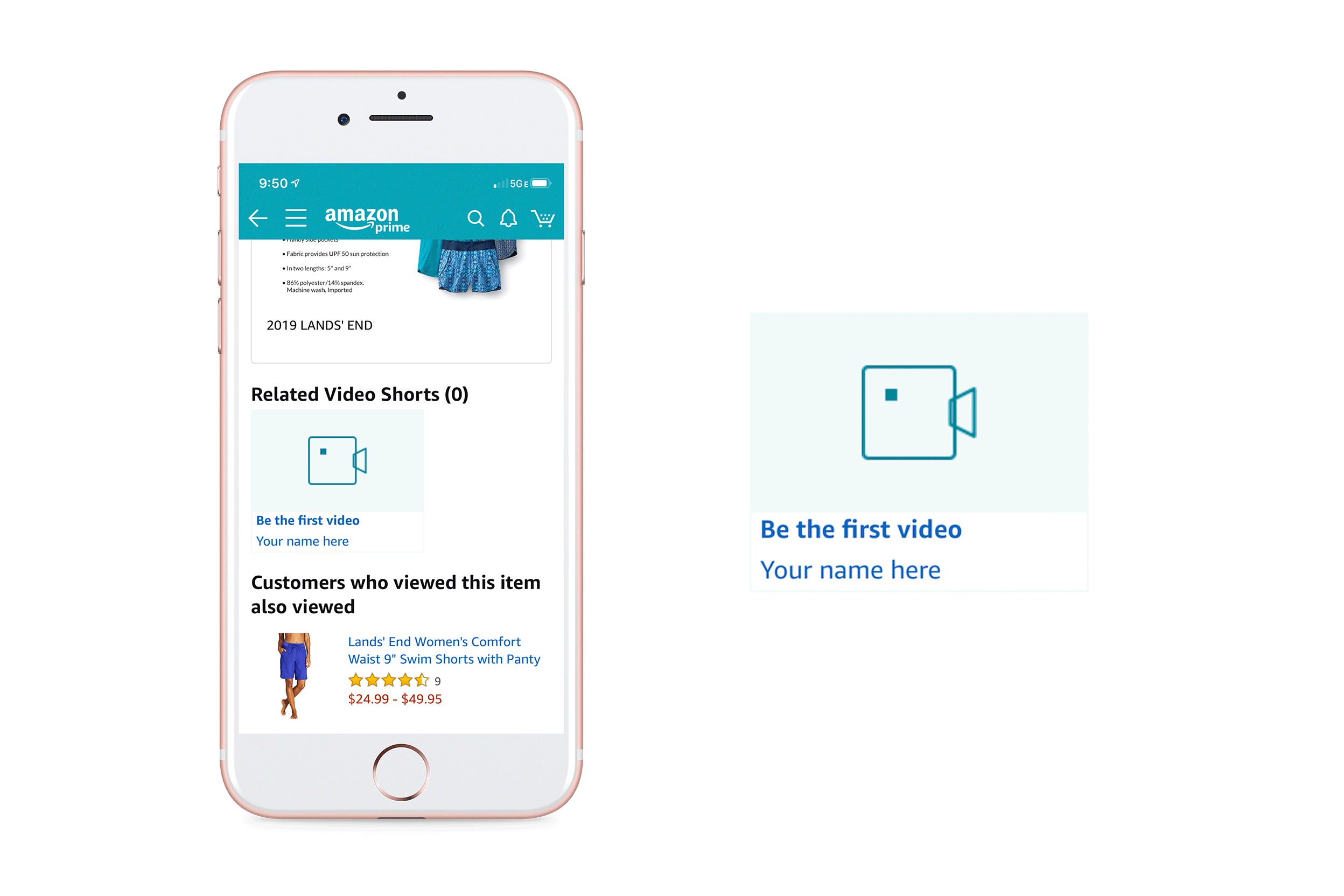
The Related Video Shorts (RVS) widget is located after the product specs.

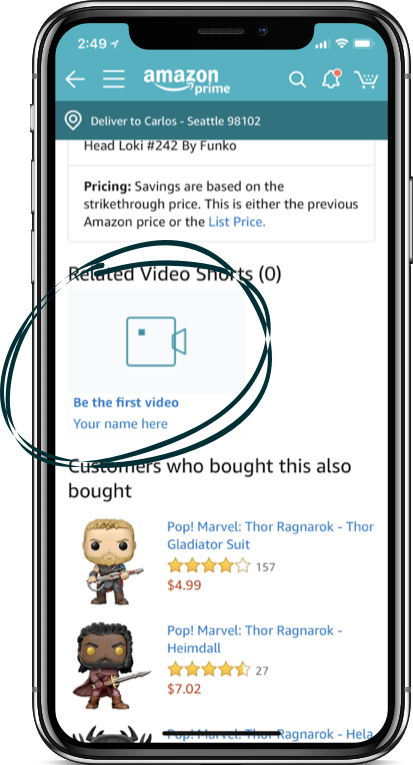
Scenario 1
Product without videos.
Sometimes, there is not a video associated to the product yet. We have to inform customers about the possibility of being able to upload videos. The design is simple and concise. I wanted to encourage the customers to upload videos using an inviting sentence such as "be the first video". Also, the use of a video camera icon within the widget allows customers to have a clear view of what is the purpose of the widget.
The following shows the visual aid used for this case:

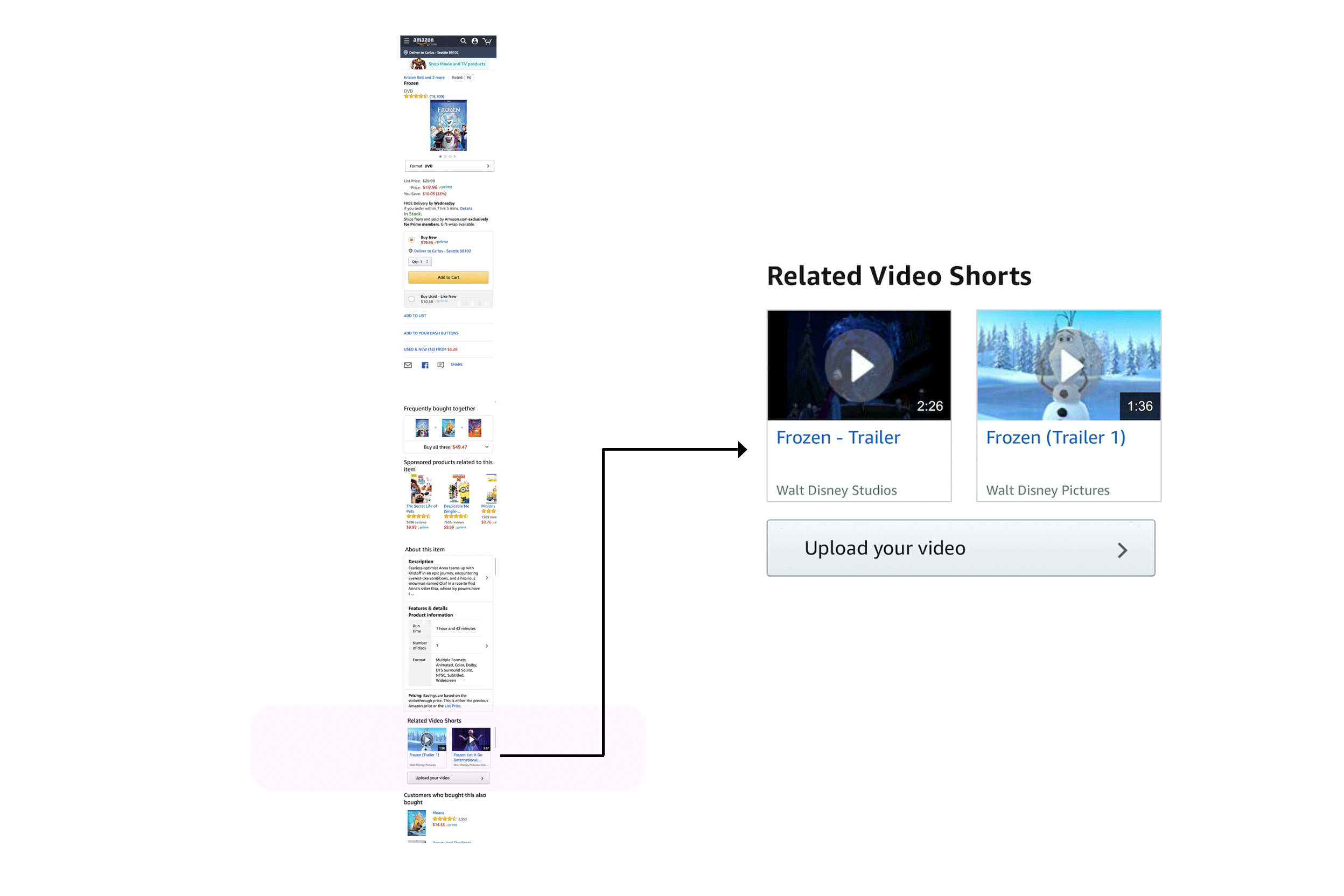
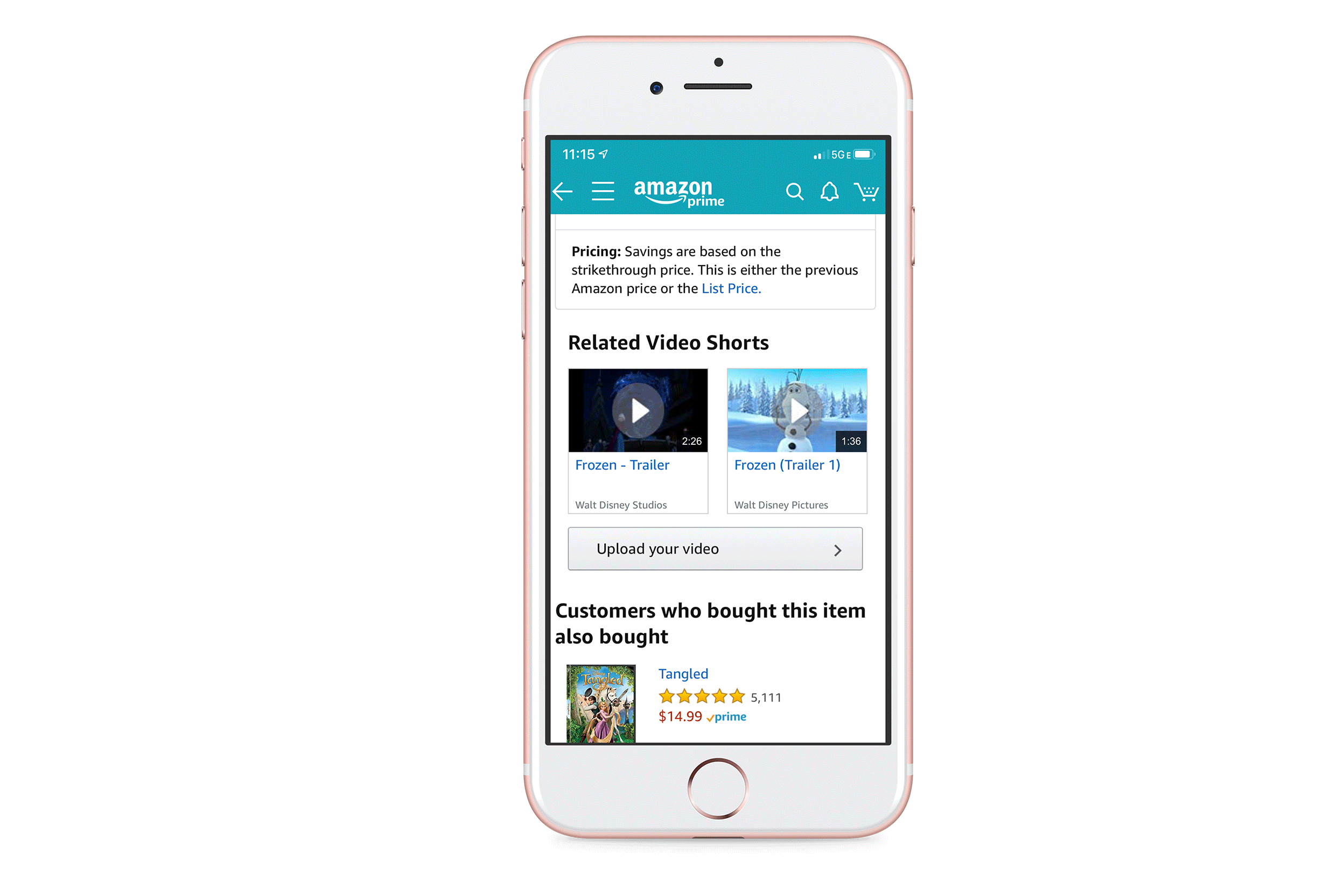
Scenario 2
Product with Related Video Shorts.
The challenge with this case consists of letting customers to know that there is a feature that allows them to upload videos. The limited real state within the widget helped me to understand that the easy way to announce the video uploading was using a button with a clear text as a action.

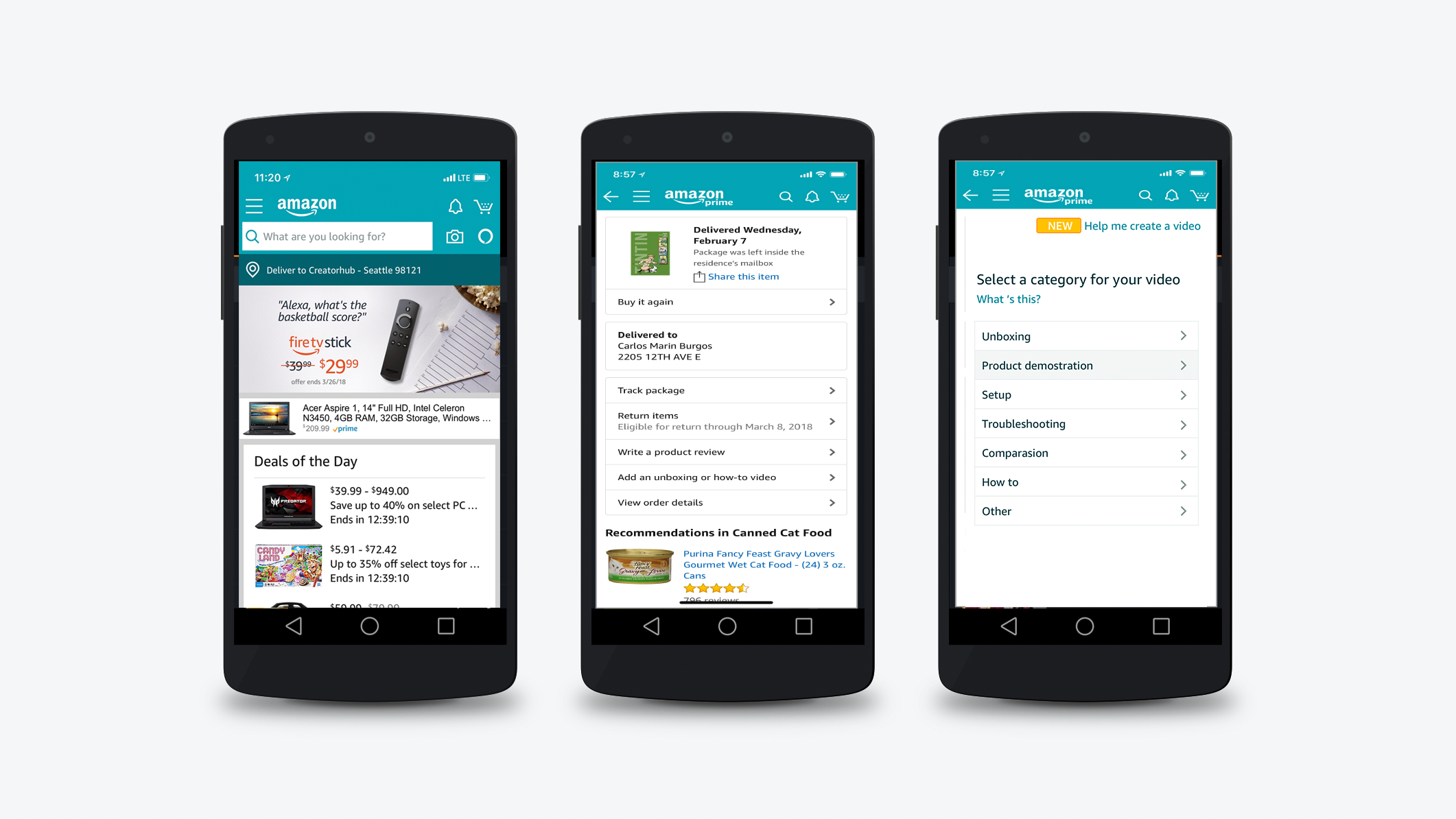
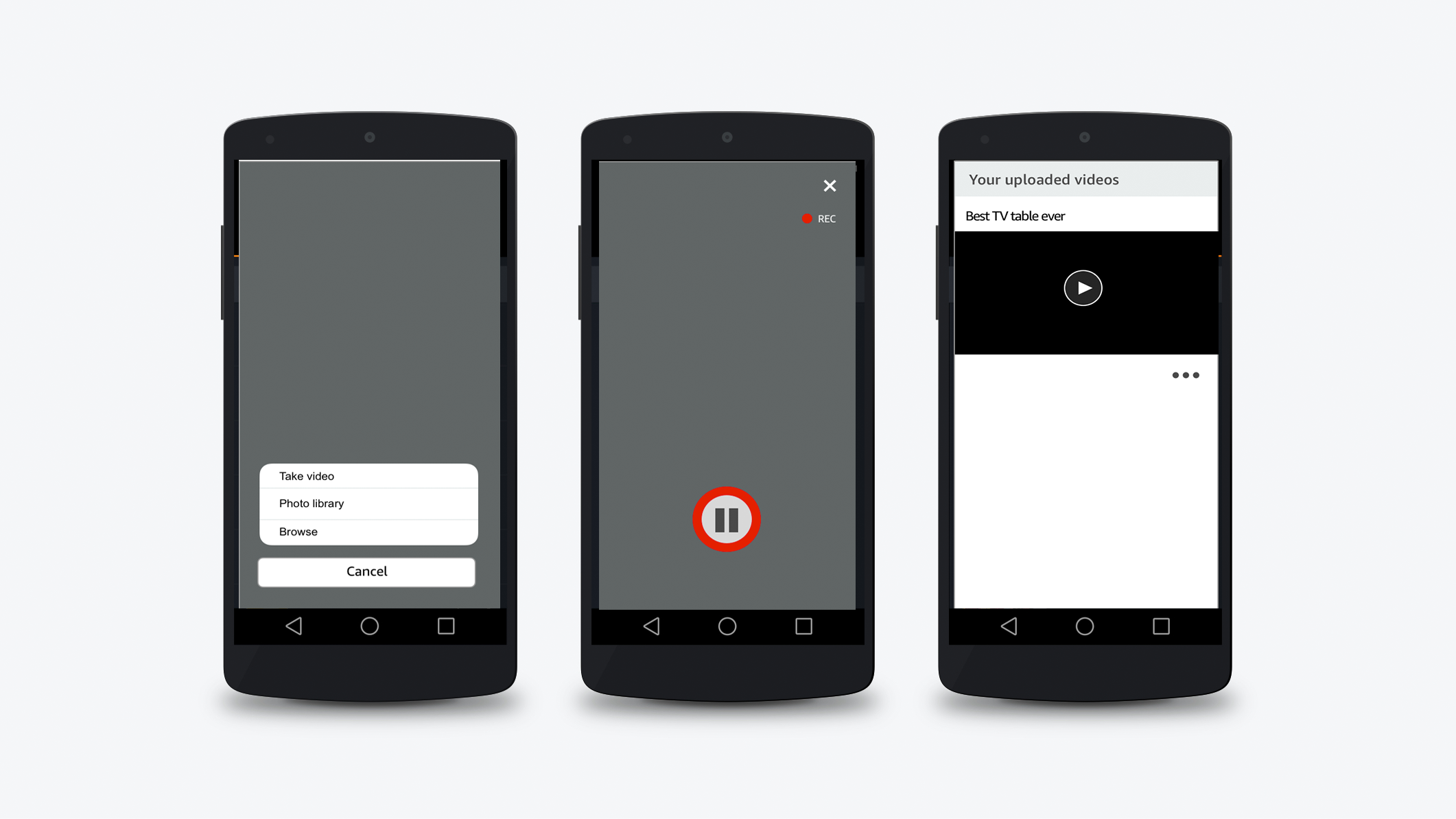
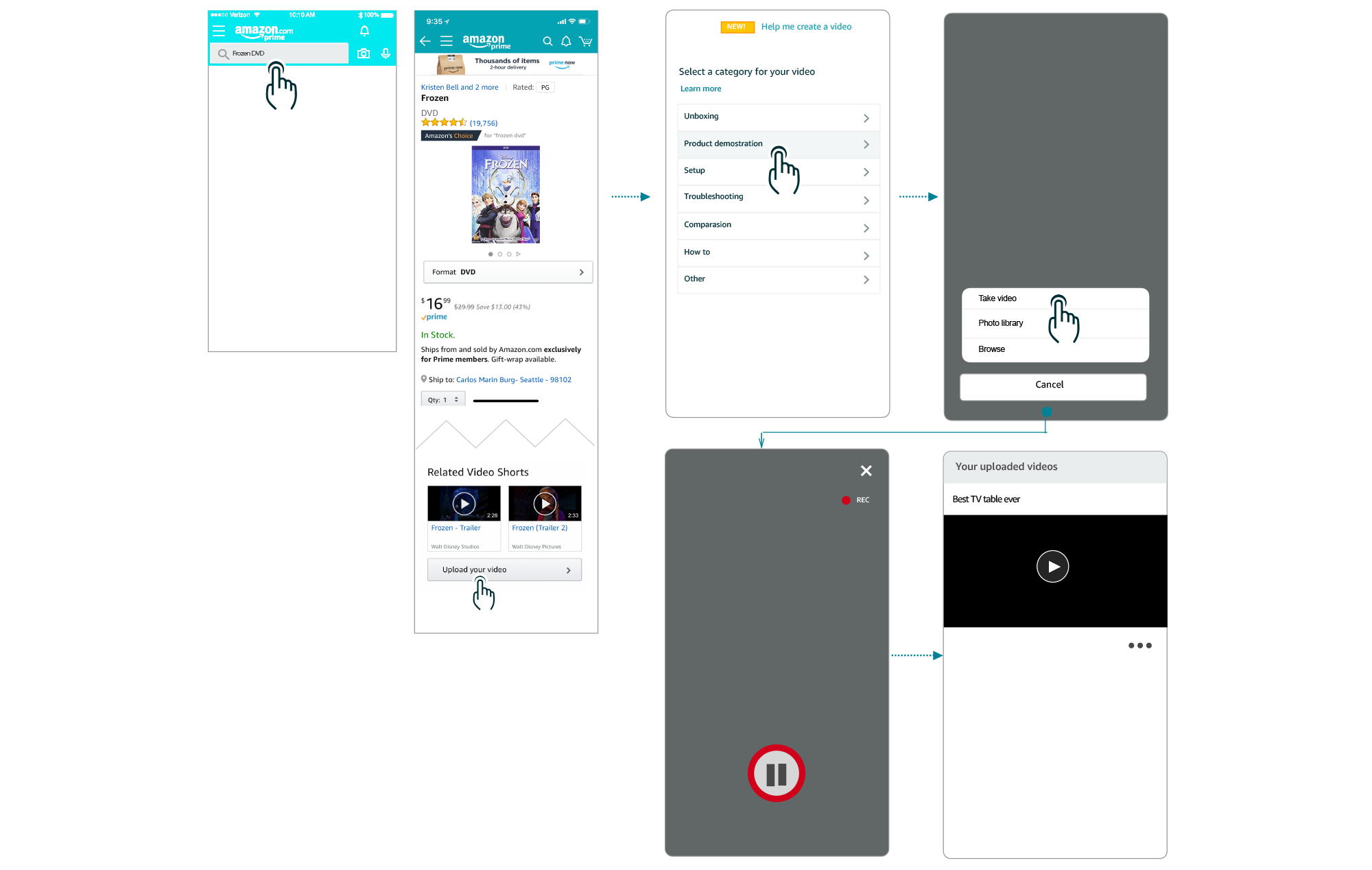
What do I need to do?
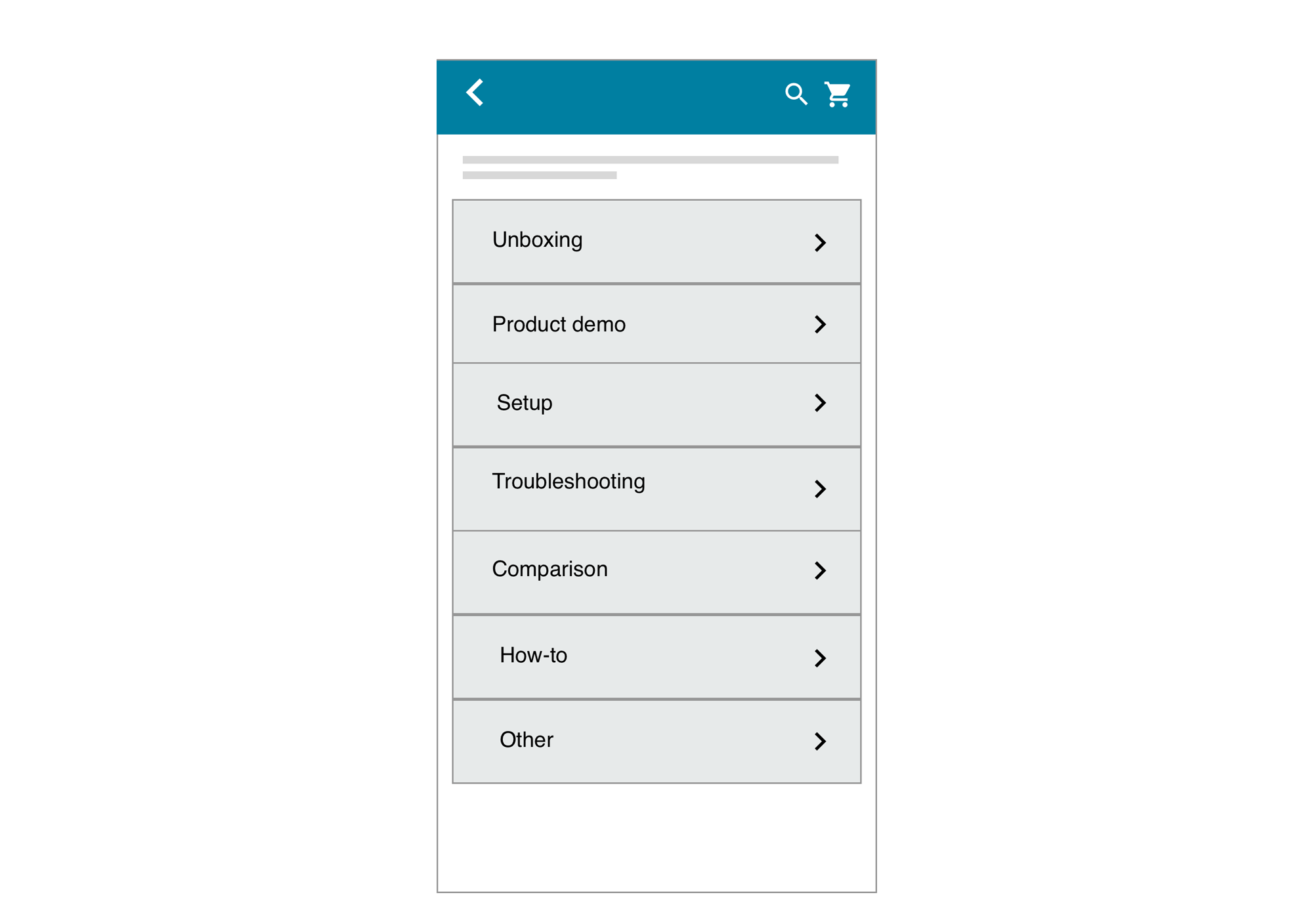
Step 1. Pick the type of video.
Ok, I am ready to upload a video. Show me the process.
Based on user feedback, customers felt less pressured when displaying the video topics before proceeding with the recording. According to the participants, "it makes the process less stressful." As a result, the first screen that the user sees, once she has selected the "upload video" feature, consists of an Option Selector control that displays the different video topics to choose from. The options control allows users to select only one pick from:
- Unboxing.
- Product demo.
- Setup.
- Troubleshooting.
- Comparison.
- How-to.
- Other.

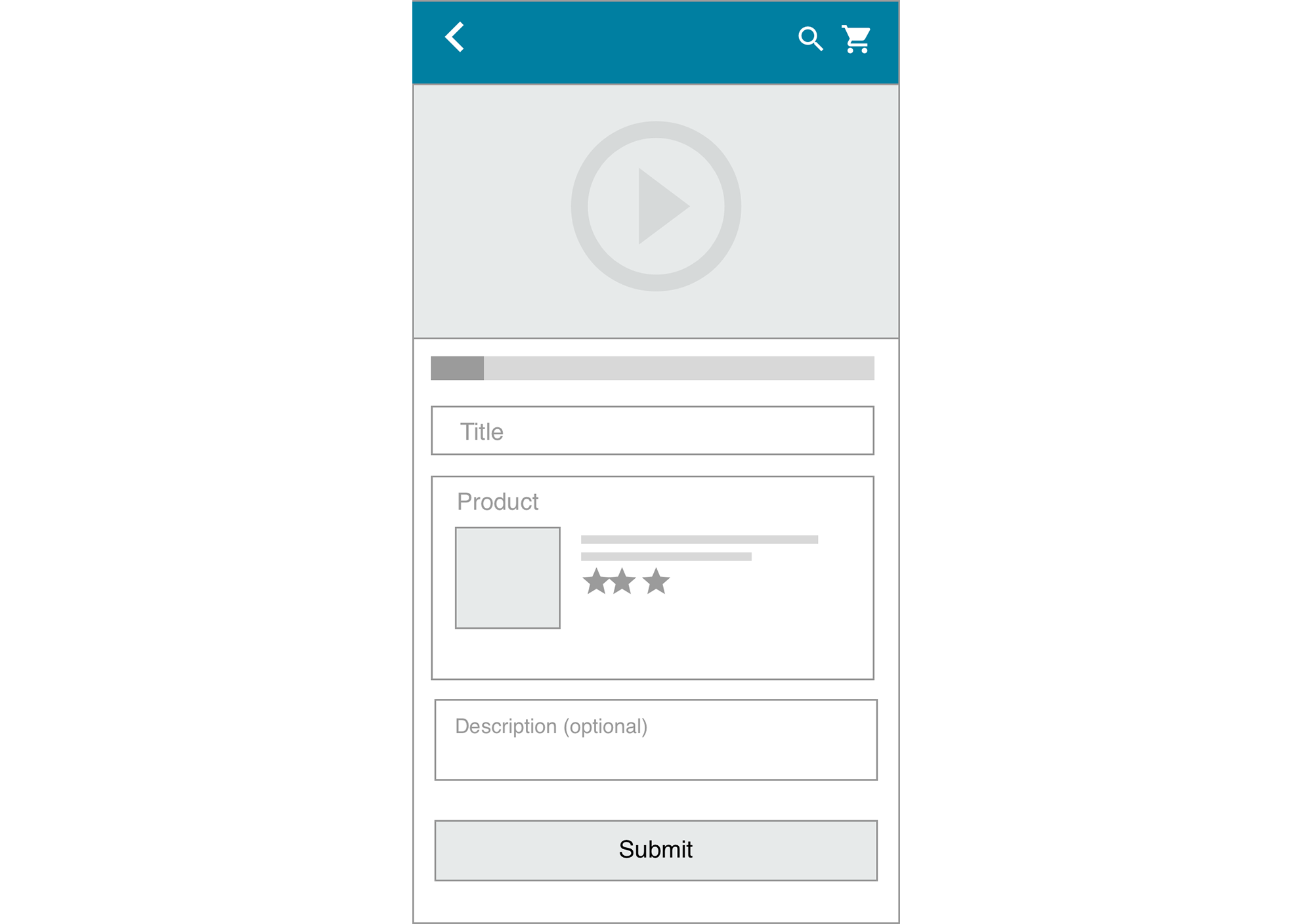
Step 2
ASIN product
Once the user decides to upload a video from the product page (Motivation), the product is associated to the video by default. From this page, Title and Description of the video can be entered. The input information for the video shows by order of preference. A Progress bar aids users to understand how long the video takes to be uploaded. To facilitate the data input, users can enter the video info while in progress.

Step 3
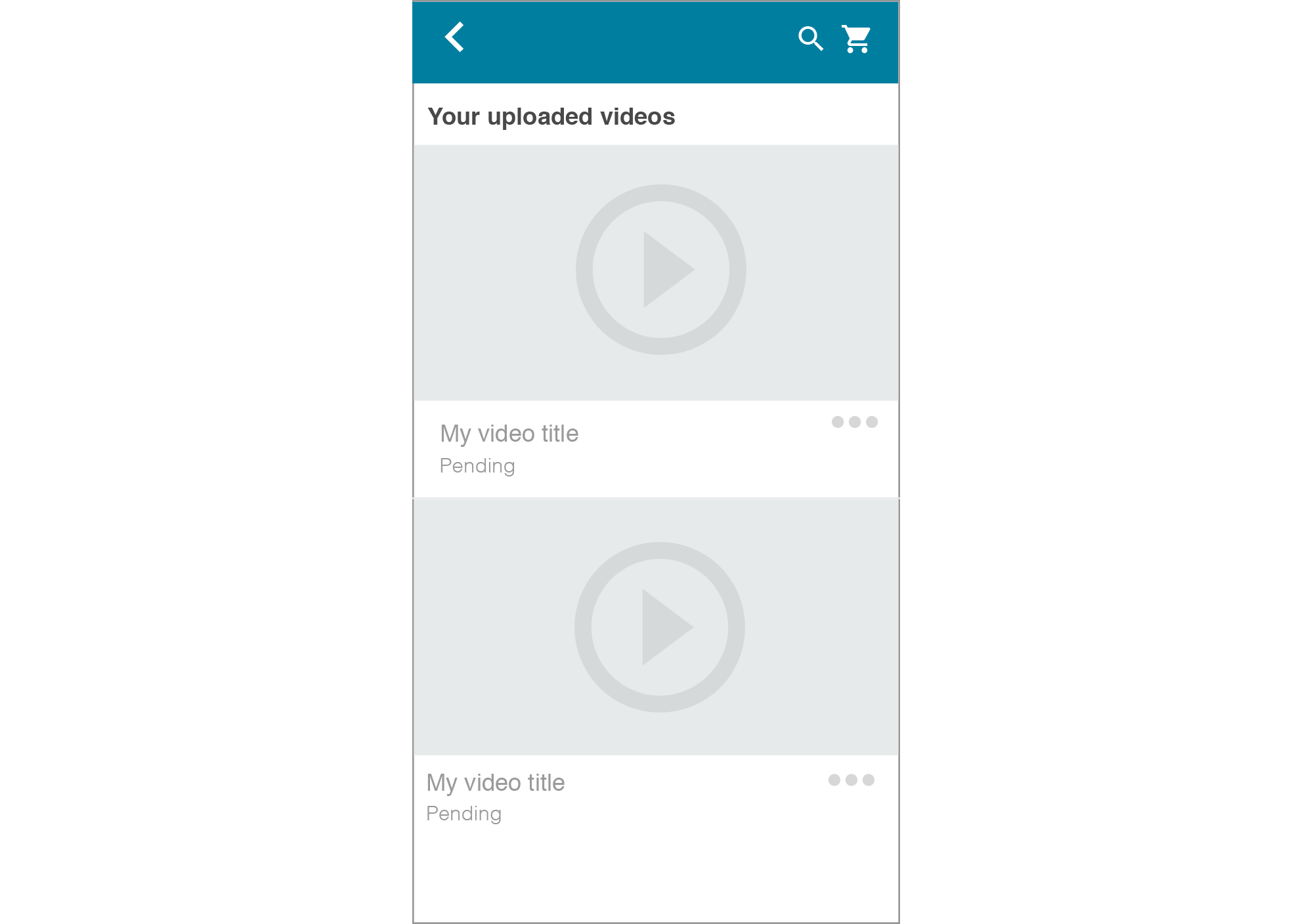
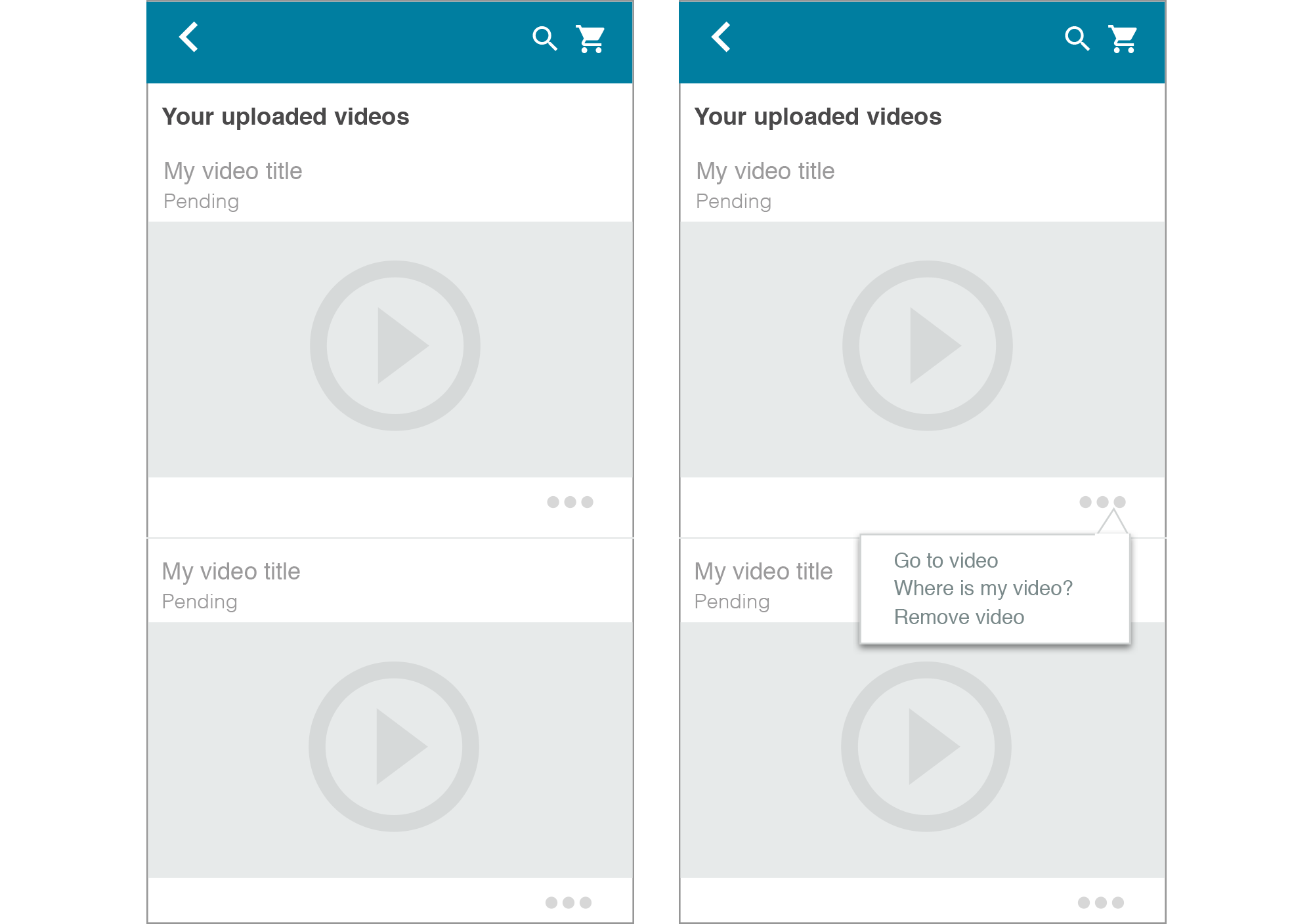
Manage
“Pending” informs the users about the status of their video until the Moderation team has approved it. Tapping on the “more” icon shows the different options at the moment.
Layout
During the design of the experience, I struggled with the presentation of video, metadata, etc... to users within the screen. I really liked the idea of presenting the title at the top of the video rather than below. However, thinking in advance to future implementations, adding more metadata to the experience, I decided to go for the latest option.

The final version shows the Title and Status at the top where the "more options" is located below the video.

Flow that shows the ingress from Your orders.


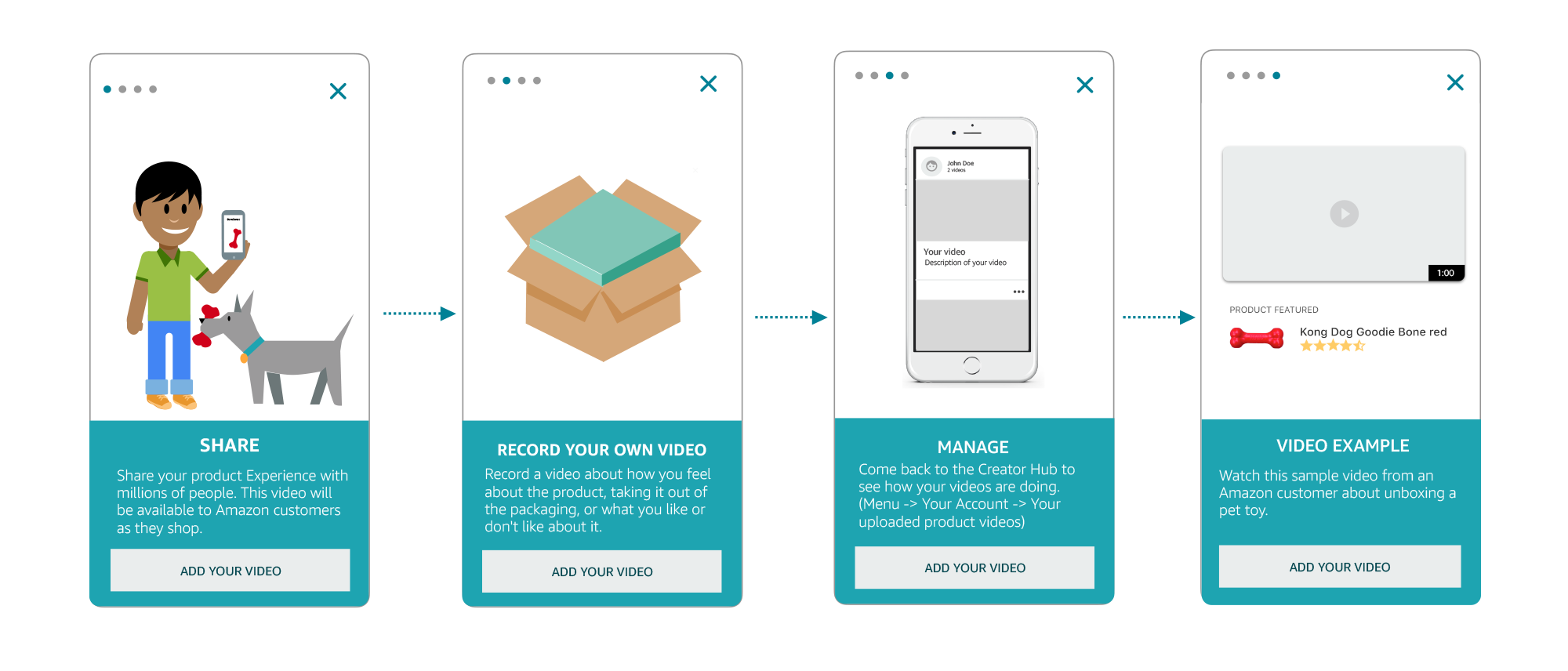
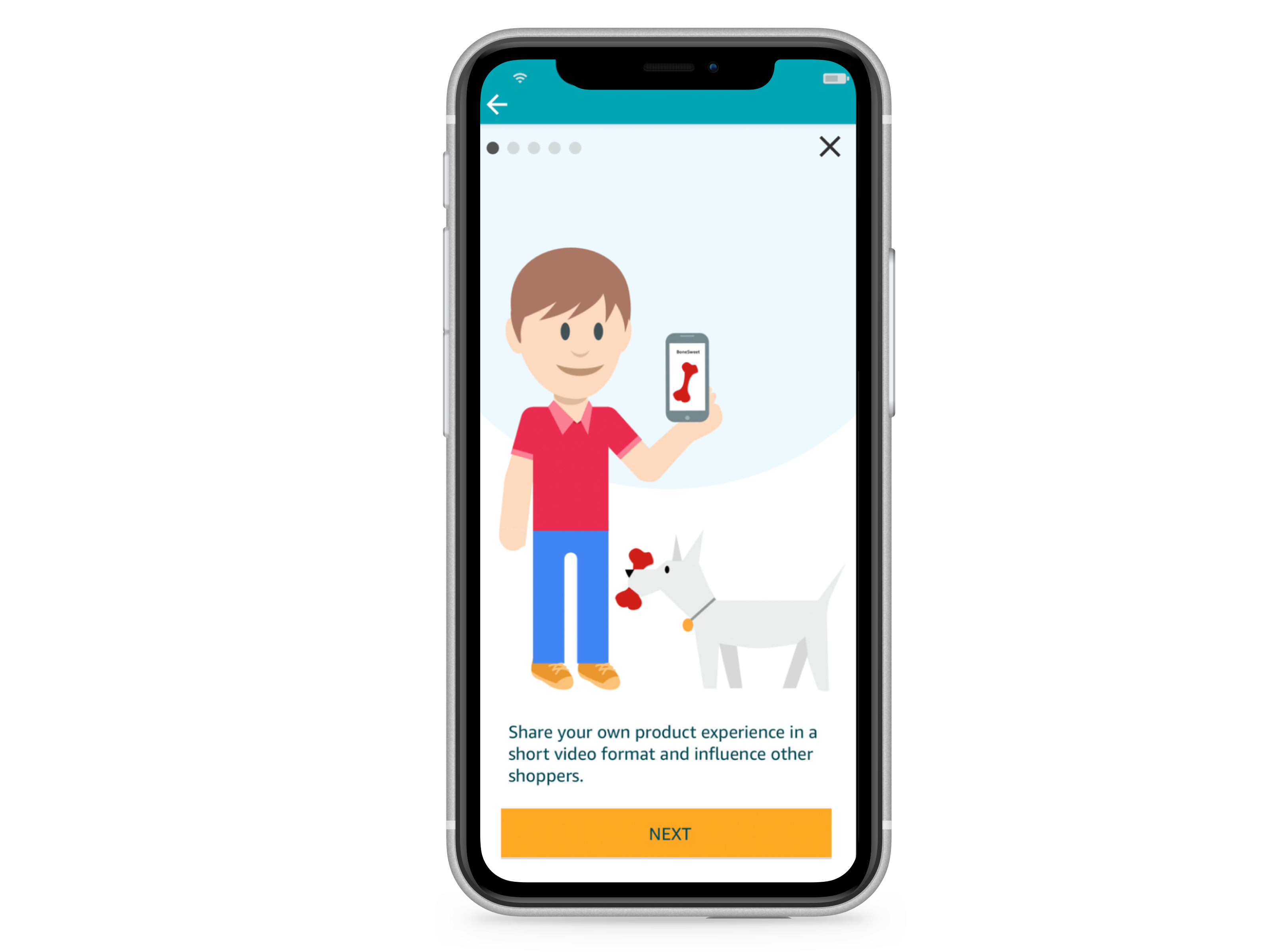
Onboarding flow for video uploading
Goal
Encourage users to engage with the new video uploading feature:
- Help them get comfortable by setting expectations for what’ll happen.
- Provide an obvious way to move forward to that next step.
“As an Amazon customer, I want to know the way of getting me “up and running” with the new video uploading service so I can start uploading my videos.”
Video Upload Onboarding Concept
The following concept provides a guidance about how to record a video based on the what category the customer has chosen. I provide tips and an example of a video recorder by a customer.

evaluate
I tested the Onboarding process with five participants, looking for usability problems.
I asked questions like:
- How could we present the information in a more meaningful way?
- Does this onbarding process feel like it was designed for you? User Onboarding is the process of increasing the likelihood that new users become successful when adopting a new feature.
- Is anything missing on the boarding screens?
Framer proved to be the best tool of choice for testing. I chose to develop a high‐fidelity prototype which had both benefits and drawbacks.
On a positive note, the prototype was a powerful tool in creating transparency in the design process. My what you see is what you get approach strengthened my relationship with leadership and allowed me to gain feedback and approval from both my stakeholders and development team early on.

Results
No major issues discovered during the evaluation for the Onboarding process. Information presented was clear and graphics were appealing to all the participants.
Introducing the New Experience
March 2018
No major issues discovered during the evaluation for the Onboarding process. Information presented was clear and graphics were appealing to all the participants.

How can I try it?
Trying it is easy. In your Amazon mobile app or browser, search for any product. You should see a button to “Upload your video”. Tap that button and please submit a video, we would love to see it.
Positive results and much more to do
Trying it is easy. In your Amazon mobile app or browser, search for any product. You should see a button to “Upload your video”. Tap that button and please submit a video, we would love to see it.
The launch of the Creator Portal feature has had a positive impact on the video uploading and managing uploaded videos experience.
On May 2018, we have approximately a total of x,xxx uploaded videos. The daily average consists of xxx videos at day.