Designing the tool
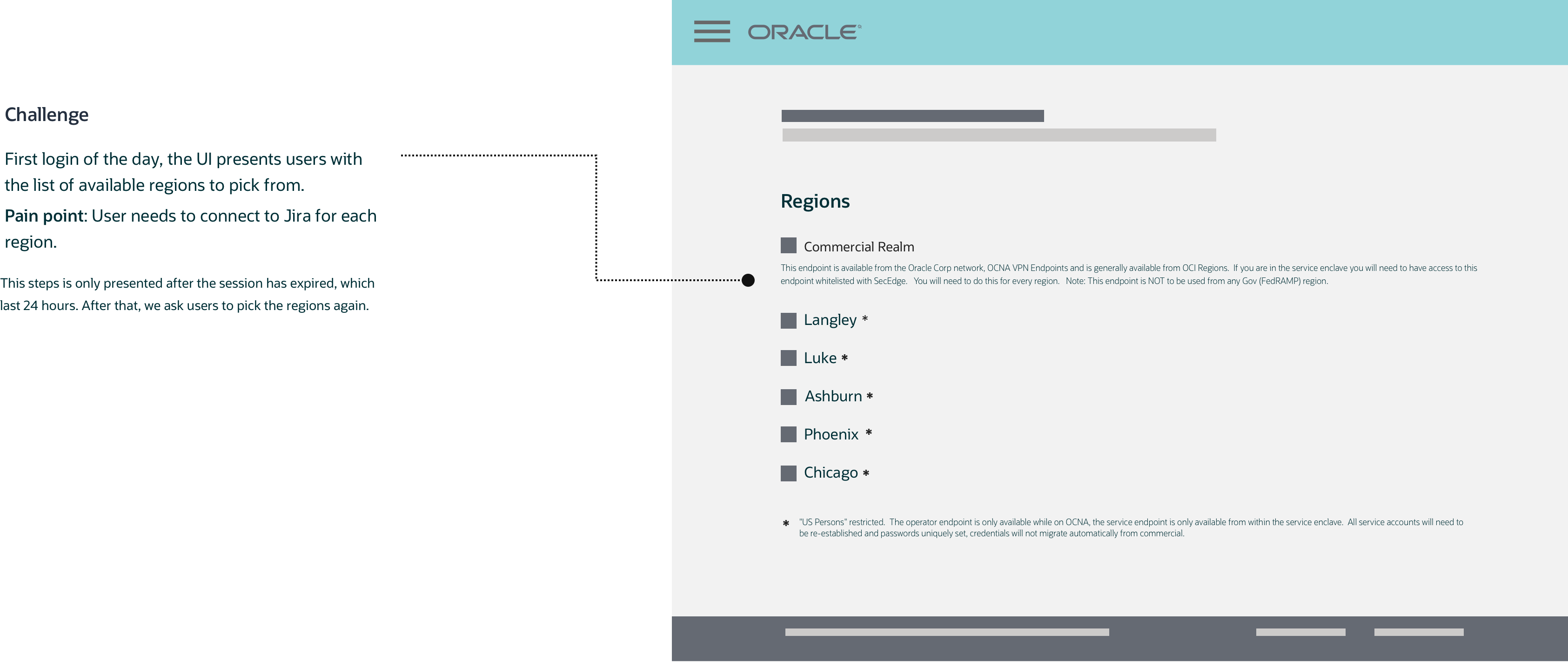
Connect to regions
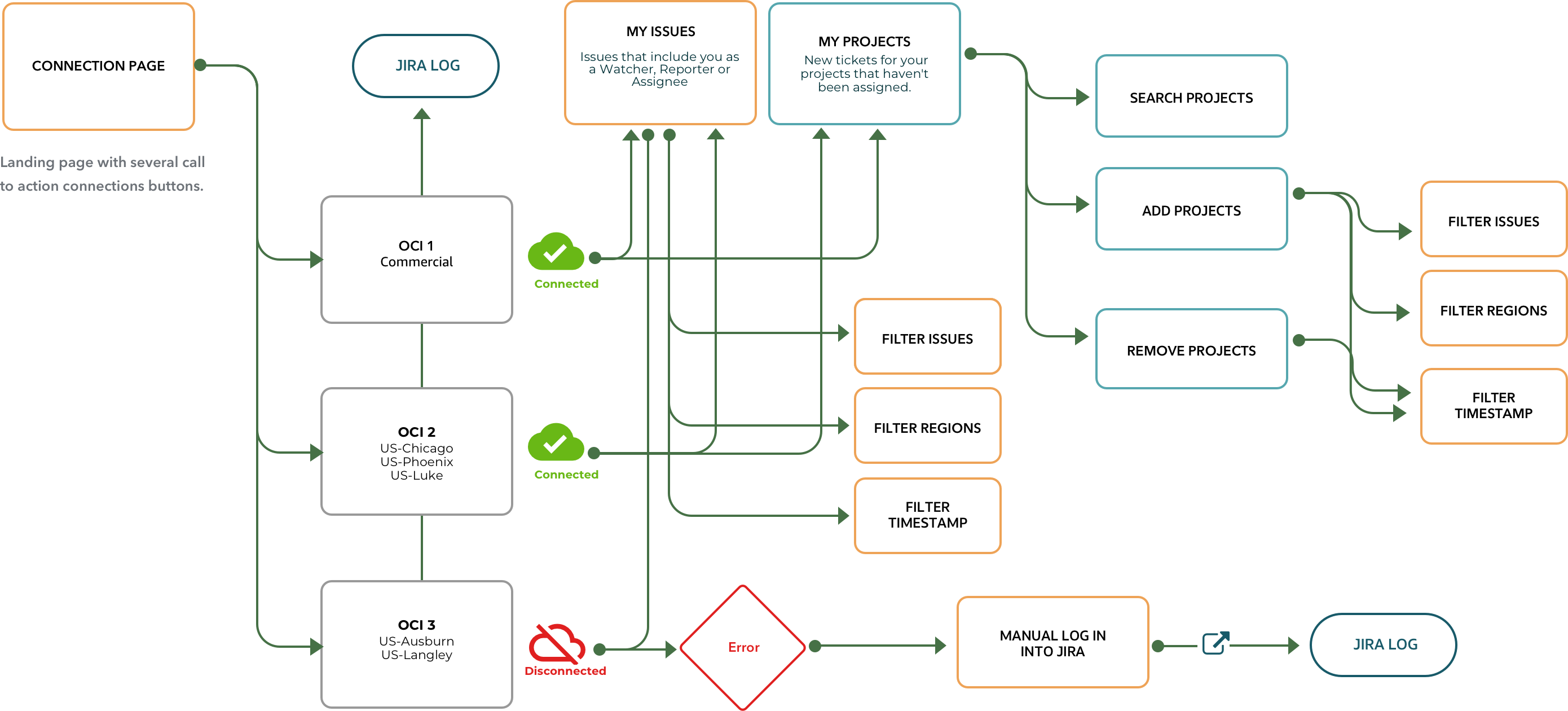
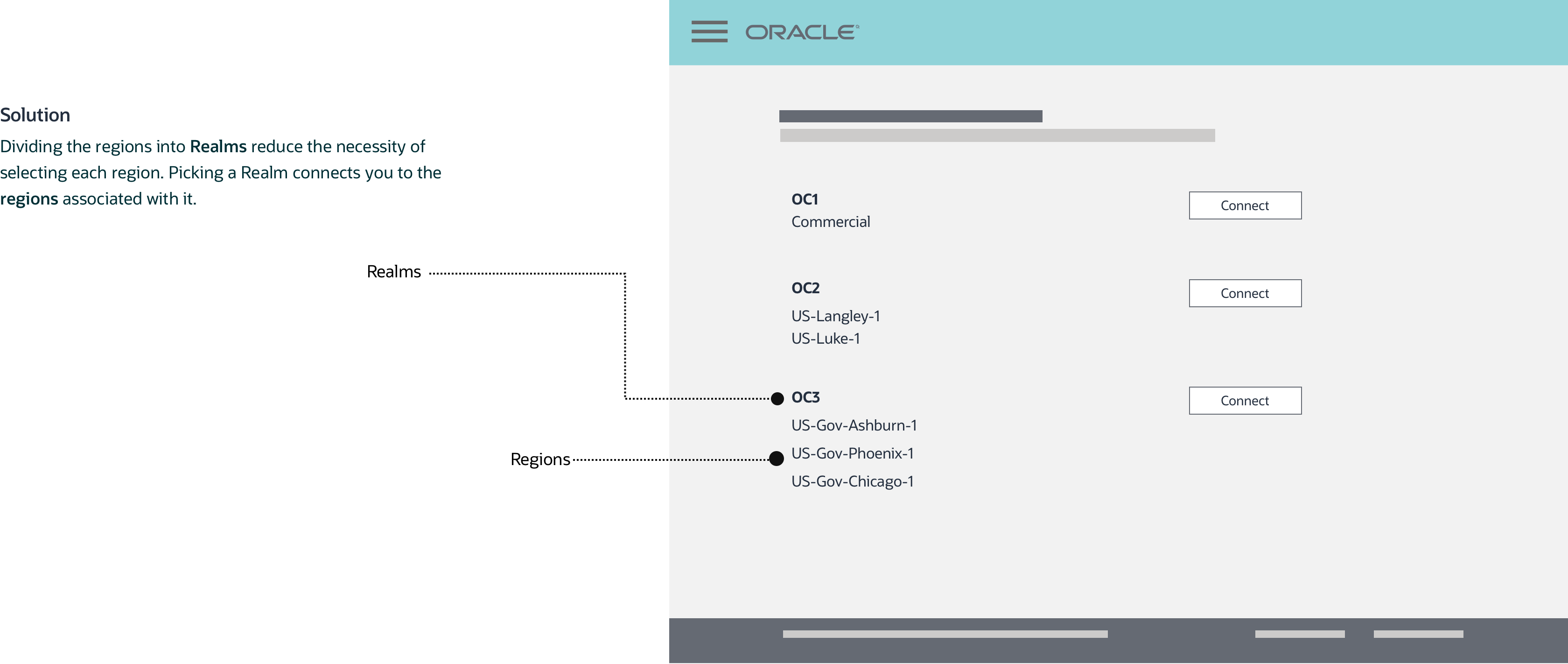
Solution
Dividing the regions into Realms reduce the necessity
of selecting each region. Picking a Realm connects you to the
regions associated with it.
User can connect manually if one of the regions fail. If the
user is not interested in that region doesn't need to do anything about it.
- OC3 (Realm)
- Ausburn (region)
- Phoenix (region)
- Chicago (region)
Filtering and sorting
This was the hardest section of the platform in terms of
experience and
design.
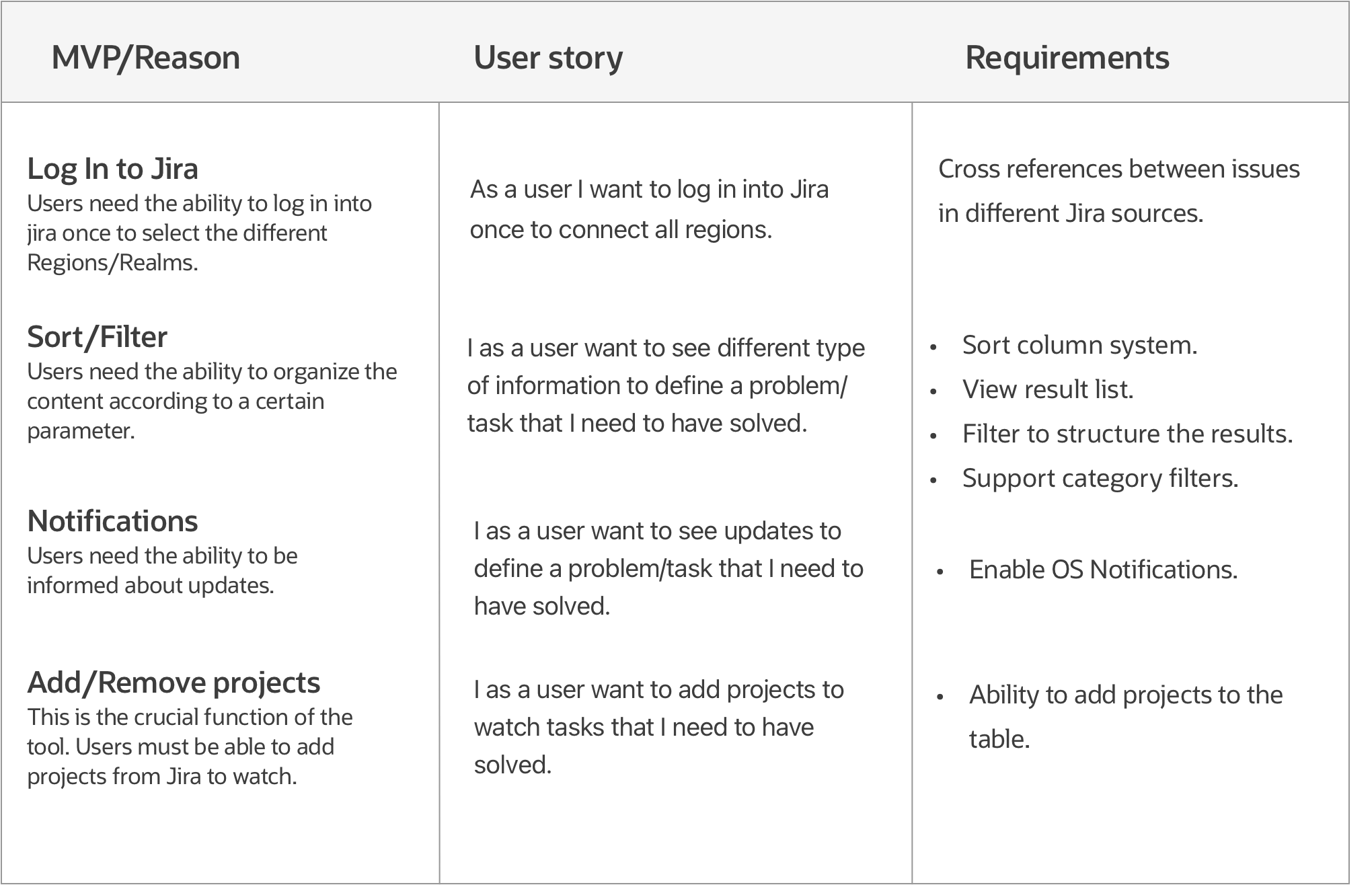
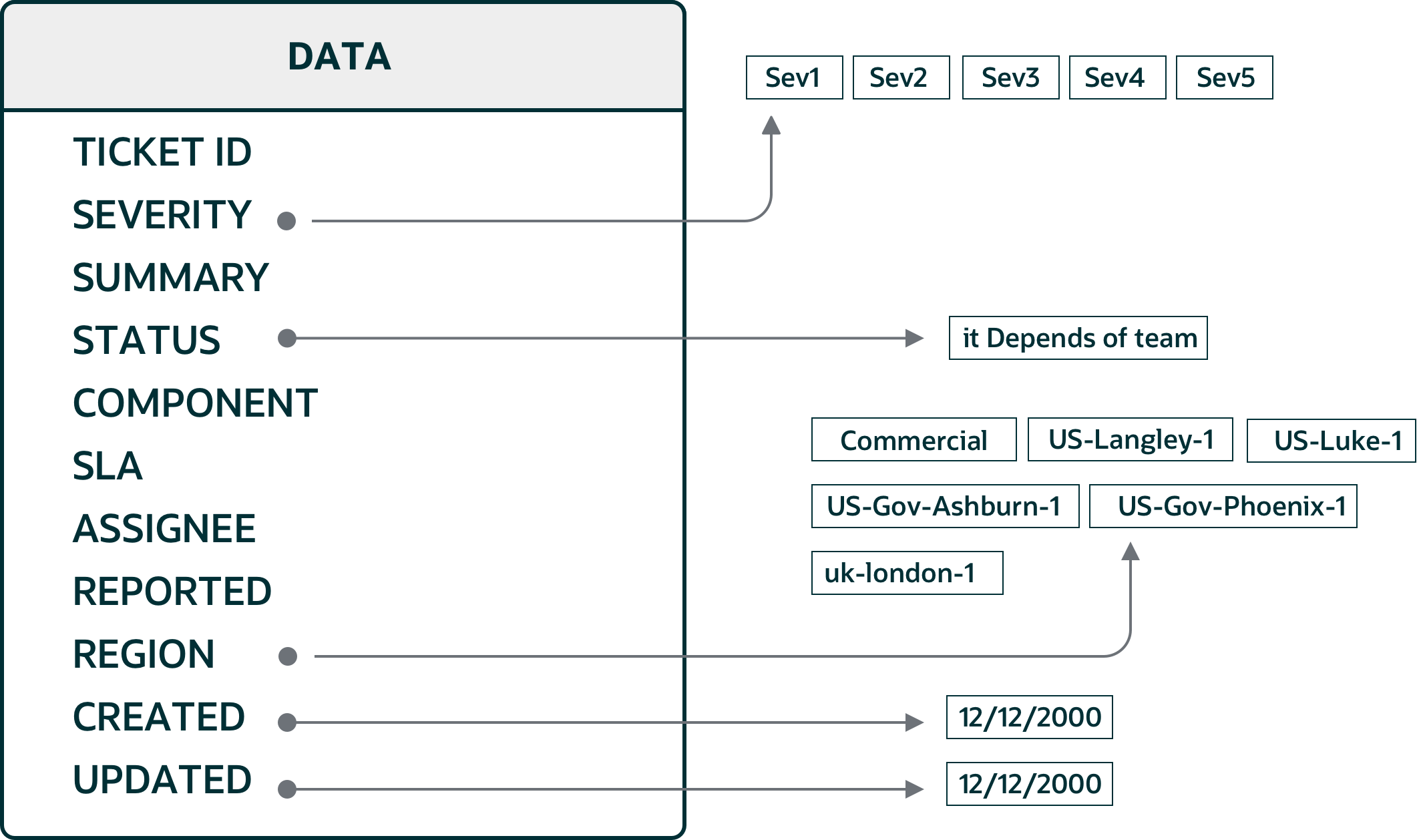
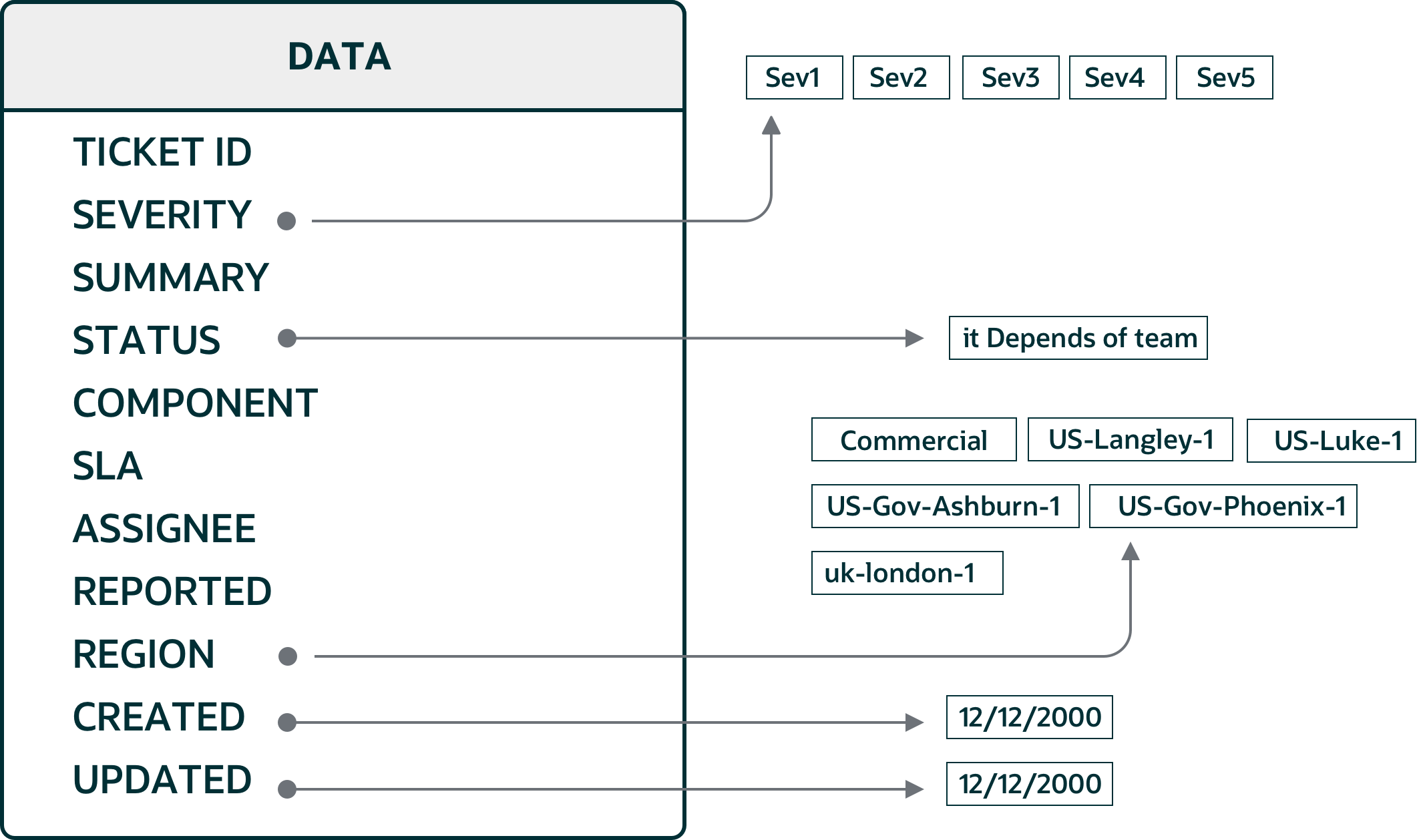
 What fields we need to sort.
What fields we need to sort.
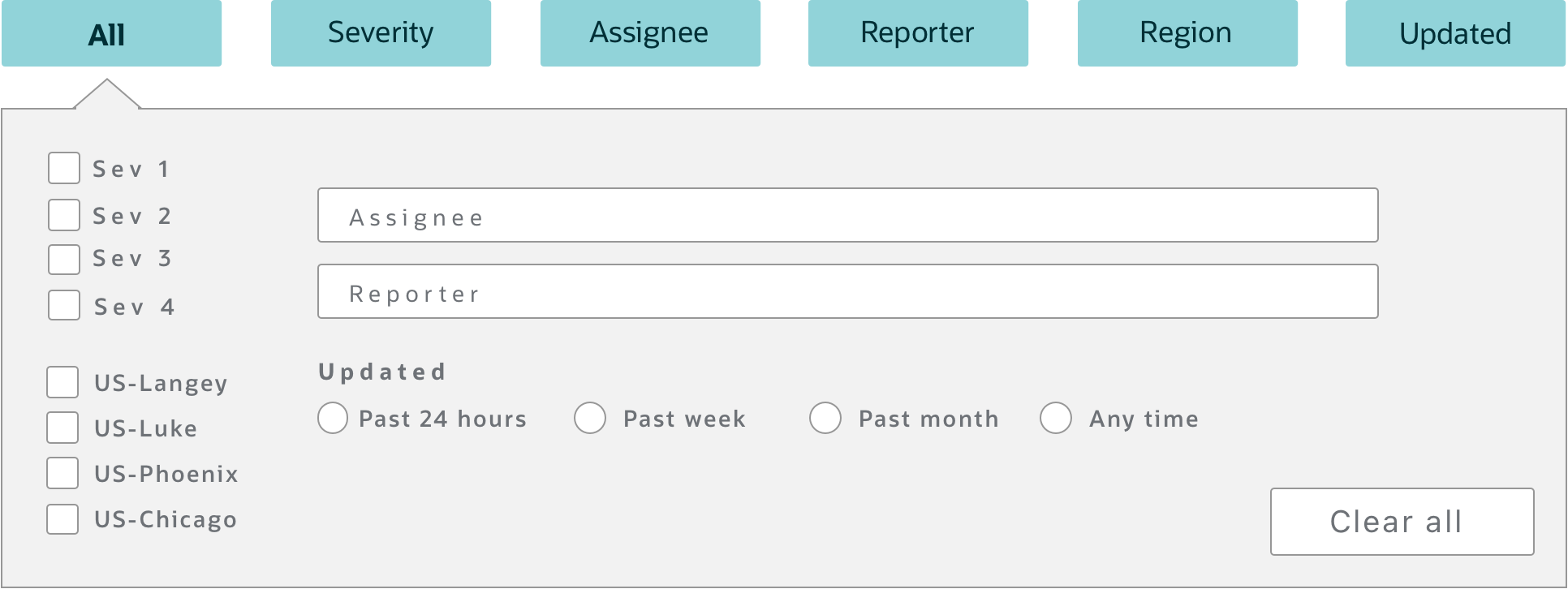
FIRST ROUND: The filter bar
For the first round, due to the number of records to filter by, I
decided to add a Filter Bar composed of an expandable panel. The user clicks on the
different options to filter by the category presented.
For a better experience when testing I decided to code the idea so
I could measure better the user reactions when interacting with the filtering
proposal.
HTML Wireframe
The feedback was negative regarding the experience. Users did not
understand how to interact with the Filter Bar. The multiple buttons resulted in an
overwhelming experience (Hick’s Law). Besides, the amount of space that the
filtering was taking over the page was not welcome by the participants. In other
words, participants were looking for something more "traditional".
"“Too many buttons...”
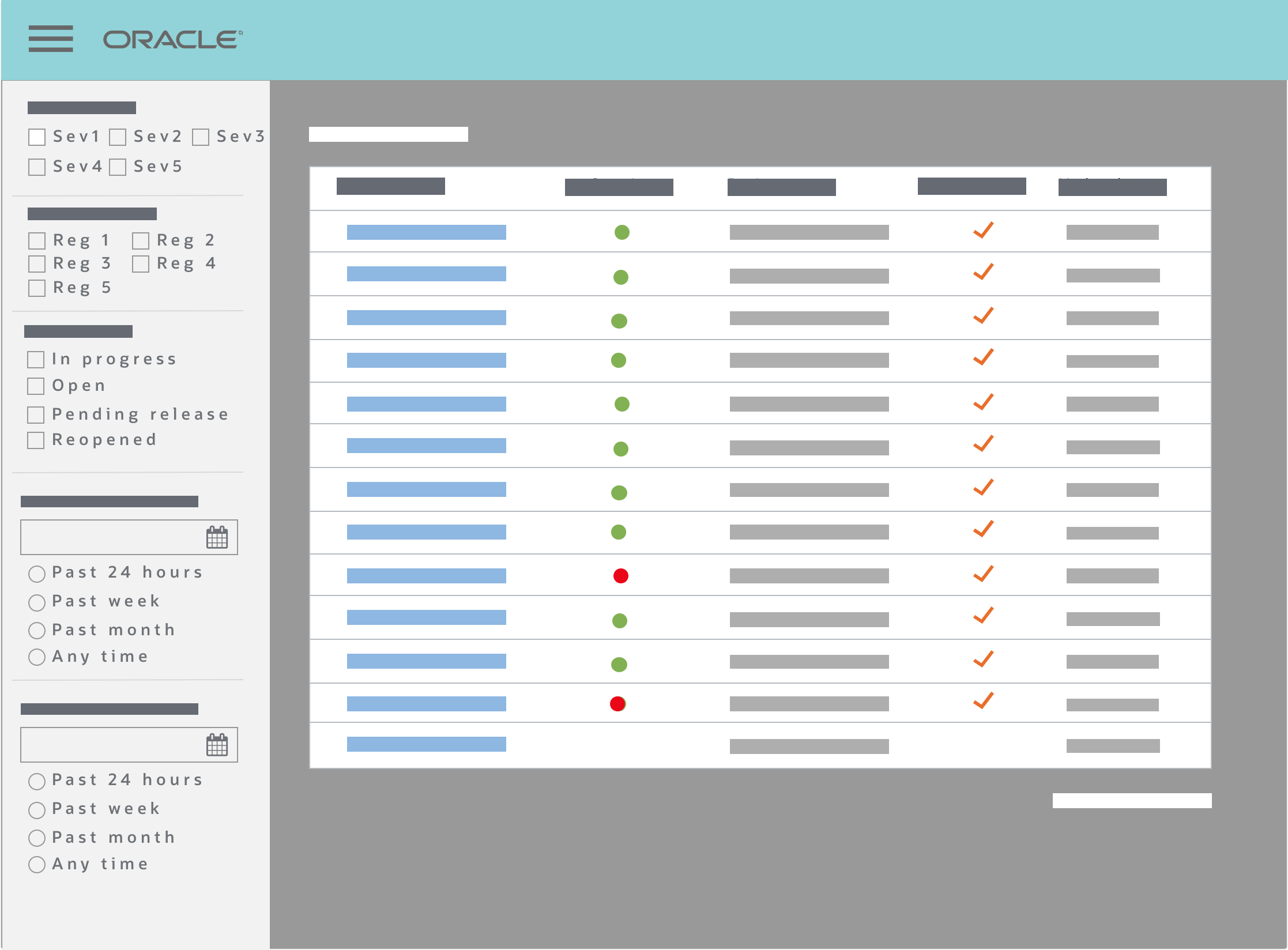
SECOND ROUND: Faceted Navigation
Faceted navigation provides multiple filters, one for each different
aspect of the content.
Faceted navigation is more useful for large content sets.
Because faceted navigation provides the different values of the data, it
also shows a structure to help users understand the content space, and help them to
show what is available.
HTML Wireframe
Participants felt more comfortable using the Faceted Nav. The
feedback
included satisfaction in the navigation and selection of multiple values of the
data. The use and presentation of the space (layout) were well-received when
completing filtering tasks. Other suggestions included being able to close the
filtering section when not needed or be able to reset the selected filters.