

Microsoft Learn Advisor

This portfolio showcases my personal work and design projects. While some of the content may reference my professional experience at Microsoft, all views, opinions, and designs presented here are my own and do not reflect the official policy or position of Microsoft. Any data or information displayed is either publicly available or has been anonymized to protect confidentiality. This portfolio is intended solely for the purpose of demonstrating my skills and experience in UX design.
The primary objective of the Microsoft Learn Advisor project is to use AI to generate personalized Learning Plans. These plans are designed for individuals aiming to achieve specific goals. This feature builds upon the existing Personalized Plans by improving their ability to tailor educational and developmental pathways based on user input. By leveraging AI, the Plan Designer can create customized learning experiences that adapt to the user's needs, preferences, and progress.
Imagine This...
Imagine you're five years old and you love building LEGO castles. But every time you open the box, there are so many pieces and no clear instructions. It’s confusing, right?
Now imagine your teacher gives you a special plan—just for you. It uses your favorite colors, your favorite shapes, and even tells you exactly what to build next. Suddenly, building becomes fun and easy!
That’s what we did for our users. We gave them their own special plan—but instead of a teacher, it was AI that created it.
These were AI-generated customized plans—smart guides that looked at what each user needed, what they liked, and where they were stuck. Then the AI built a step-by-step path just for them. And just like the LEGO plan, it worked. Users felt more confident, more focused, and more successful.
So, just like that teacher with the LEGO plan, we used AI to make learning easier and more fun. We took away the confusion and made it all about what each user wanted.
My Role
As the design lead for AI-Generated Plans, I led the design efforts and collaborated closely with other designers through design critiques and feedback sessions. The collaborative design critiques and feedback sessions with other designers helped refine the design, resulting in a polished and effective solution.
Goal
The primary goal of the Microsoft Learn Advisor project is to harness the power of artificial intelligence to create highly personalized learning paths tailored to individual user preferences and goals.This initiative aims to revolutionize the way users engage with learning content by providing a customized and efficient learning experience.
This project represents a significant step forward in the field of personalized learning, combining cutting-edge AI technology with user-centric design principles to create a truly innovative and impactful learning solution.
By leveraging AI, the project seeks to:
- Enhance Learning Efficiency: Ensure that users gain relevant skills in the most efficient manner possible by creating learning paths that are specifically designed to meet their unique needs and objectives.
- Improve User Engagement: Increase user engagement and motivation by offering a structured and supportive learning journey that includes clear milestones and progress tracking.
- Provide Flexibility and Customization: Allow users to adjust their learning plans to better fit their schedules and learning styles, ensuring a more personalized and adaptable learning experience.
Research
Primary users:
- Students and Educators: Access to comprehensive resources and teaching materials for innovative technology education.
- IT Professionals and Developers: Interactive training, certification preparation, and in-depth articles on Microsoft products.
- Business Users:Self-paced learning to gain new skills and excel in their roles
Before the design phase, extensive research was conducted to understand the potential of AI in the learning landscape.
The study aimed to collect feedback on how AI-driven features and experiences can be tailored to support learning and career advancement. Users were asked to provide feedback on their expectations around engaging with AI enabled experiences and expected workflows when creating a personalized learning plan.
Key Findings
- Users desire an AI chat experience that is conversational, persistent, proactive, and engaging throughout their learning journey.
- Providing a holistic trial experience is crucial for user adoption and platform commitment, allowing users to explore features before committing their time, money, or data.
- Users prefer a personalized learning experience tailored to their specific needs and goals, rather than one based on aggregated customer data.
- Accurate and relevant personalized learning plans are essential for professional development, instilling trust and carrying value.
One word: Prompts
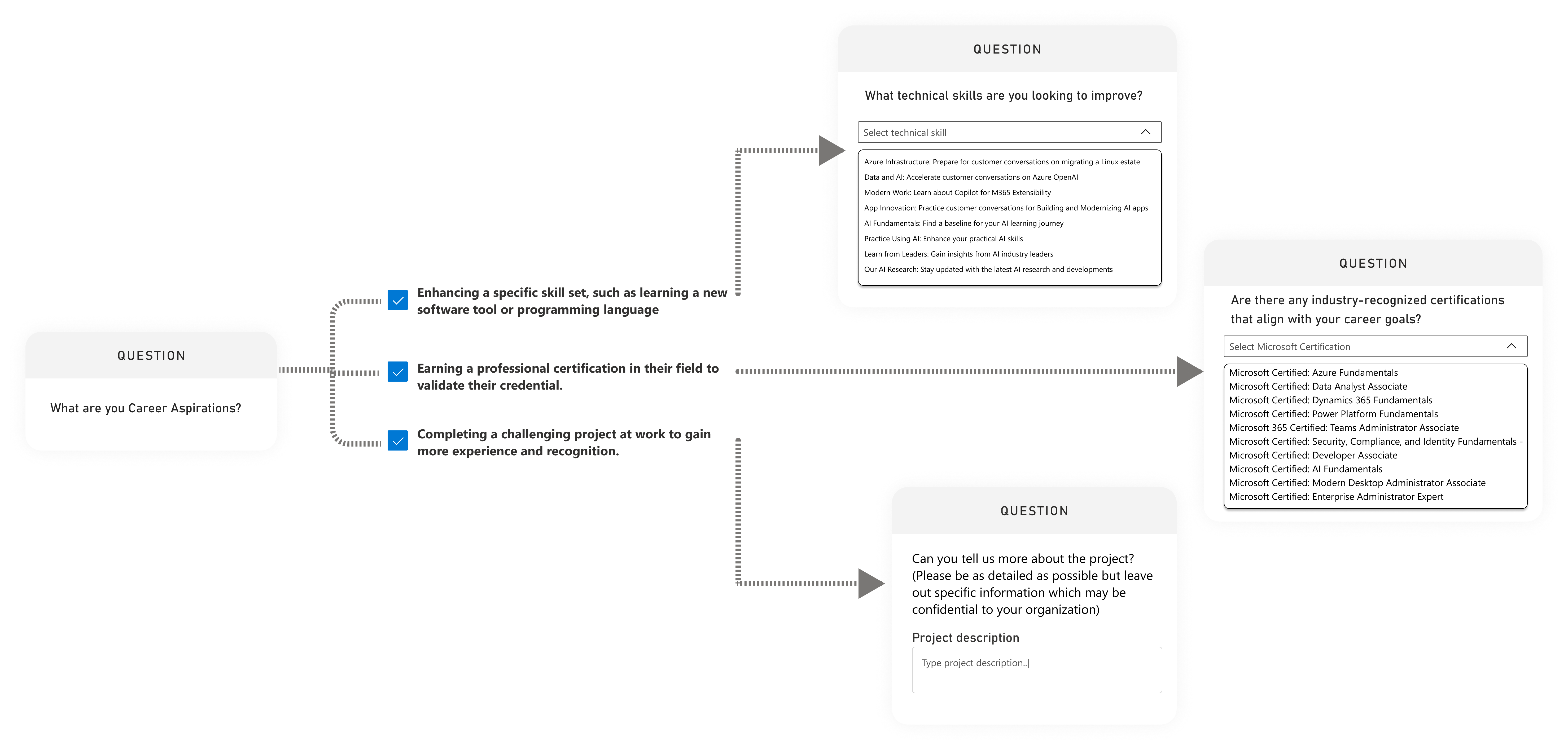
Creating Effective AI Prompts for Personalized Plans (ex. What are you Career Aspirations?)
Start by understanding your audience's career goals and preferences through surveys. Define clear use cases, such as skill enhancement, certification pursuits, or networking opportunities. Design engaging conversation flows, like asking about career aspirations for tailored advice. Test and refine prompts based on user feedback. Integrate prompts into the AI system at optimal moments, like during onboarding or user inquiries.

Fragment of a conversation flow
Concept Development:
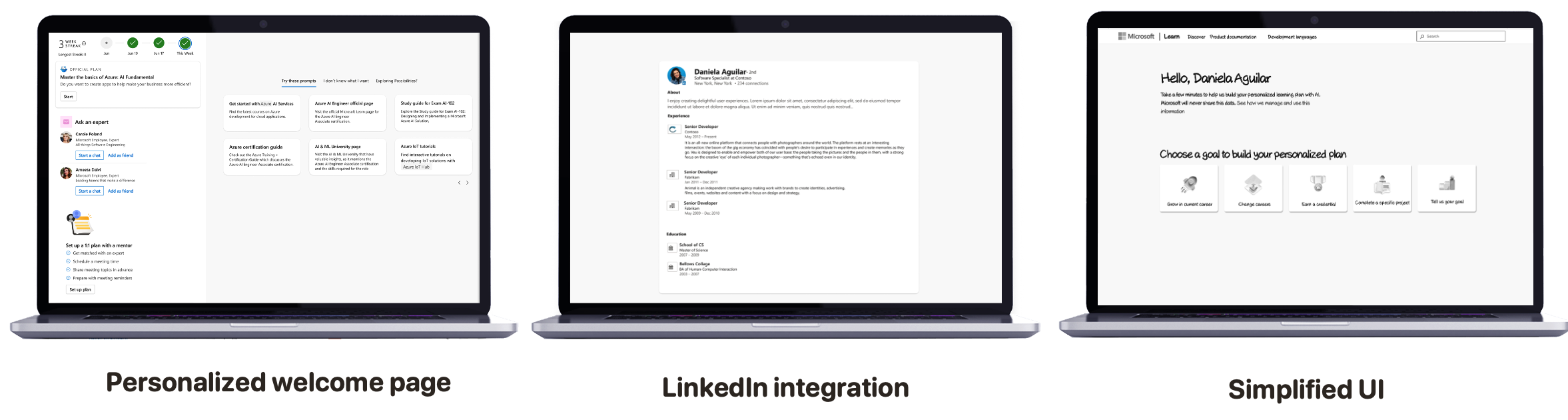
Developed three initial concepts: personalized welcome page, LinkedIn integration , and an effortless welcome page.
In the concept development phase, a brainstorming session with the team resulted on three initial ideas : a personalized welcome page, LinkedIn integration, and a simplified user interface.

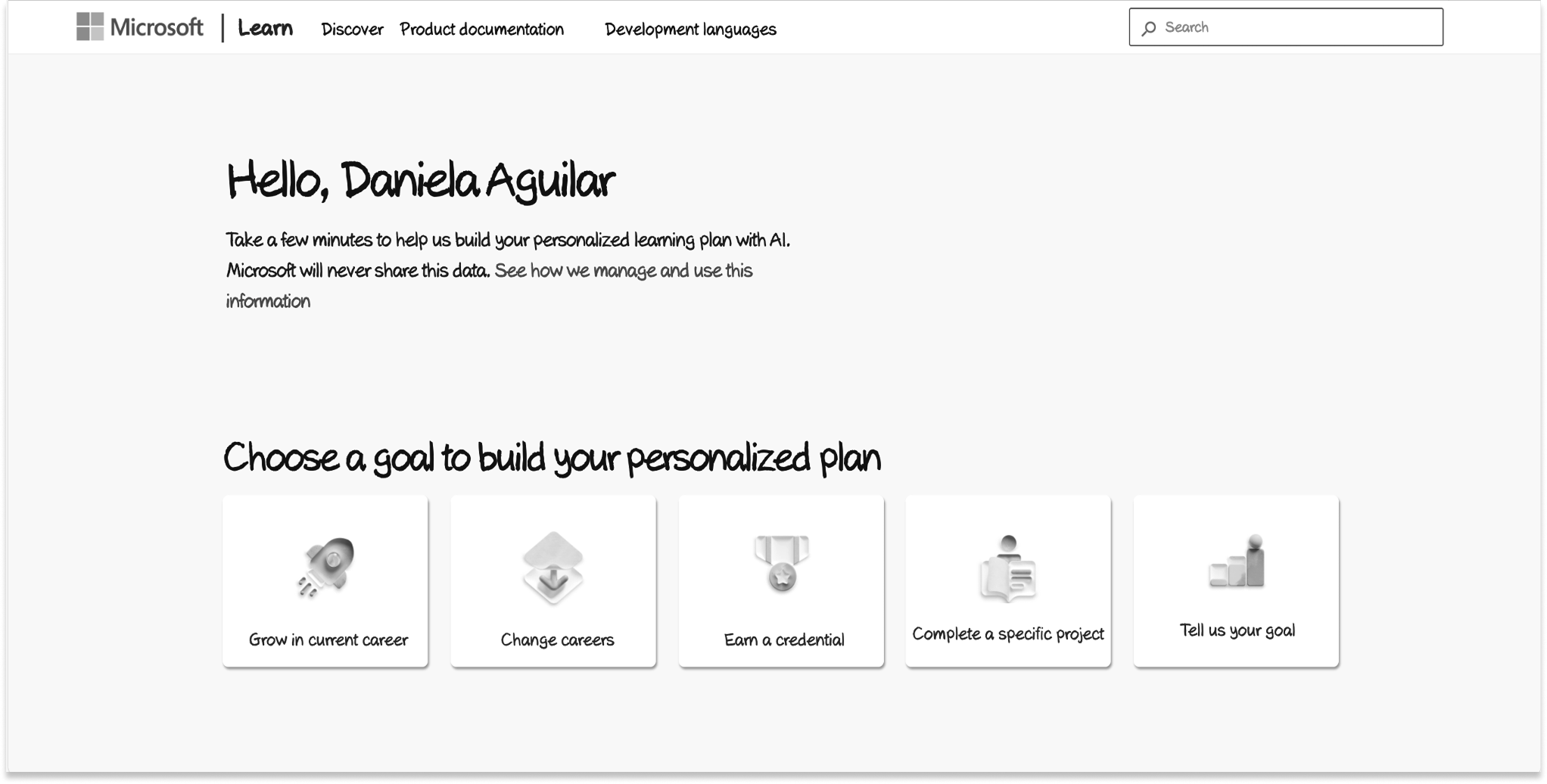
Simplified UI
The decision to choosing the “Simplified UI” option for the final design was influenced by technical limitations and time constraints. This design ensures that users can easily navigate the platform and access the content that best suits their learning needs.The design focuses on improving user experience by offering straightforward options for tailored learning plans.The 'Simple' option was chosen for the final design because of technical limitations and time restrictions.

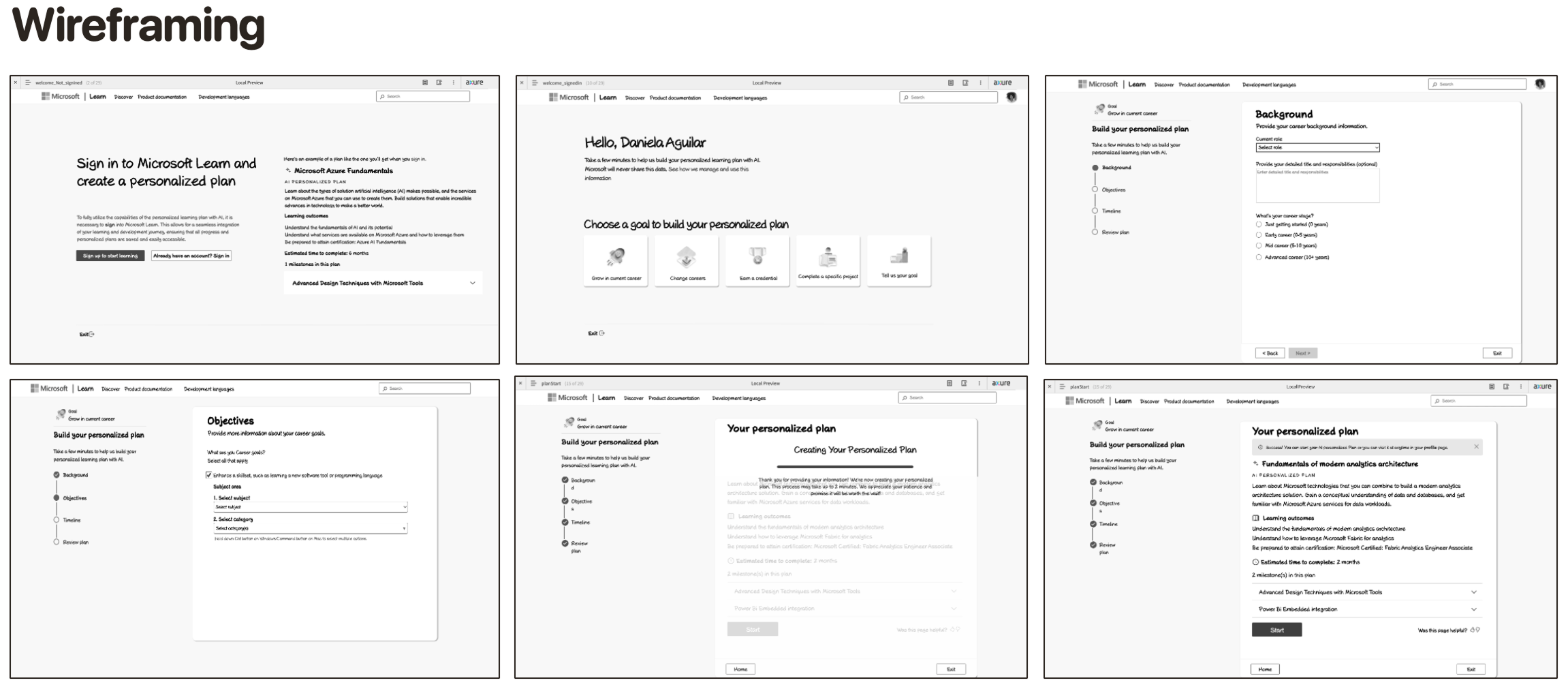
Wireframing
Wireframing was a critical step in the design process. It allowed me to visualize the layout and functionality of the platform before development begins. This stage was essential for identifying potential issues and ensuring that the user experience was intuitive and engaging. By creating wireframes, I could effectively communicate my ideas and gather feedback for further refinement. Wireframing was smooth using a pre-existing design library, which allowed for efficient collaboration and feedback.
During the prototype phase, I initially used Axure RP due to its robust capabilities in handling interactions and dynamic elements. However, I had to switch to Figma because the team lacked knowledge of this tool, which would have made collaboration harder. Figma's real-time collaboration features allowed us to work together more effectively and iterate quickly.

Video demonstration of the Axure prototype that showcases how the Plan generator works. As you can see, the prototype allowed me to create detailed plans efficiently. The video highlights the key features and functionalities of the Plan generator, including its user-friendly interface and the ability to customize various elements.
Final design
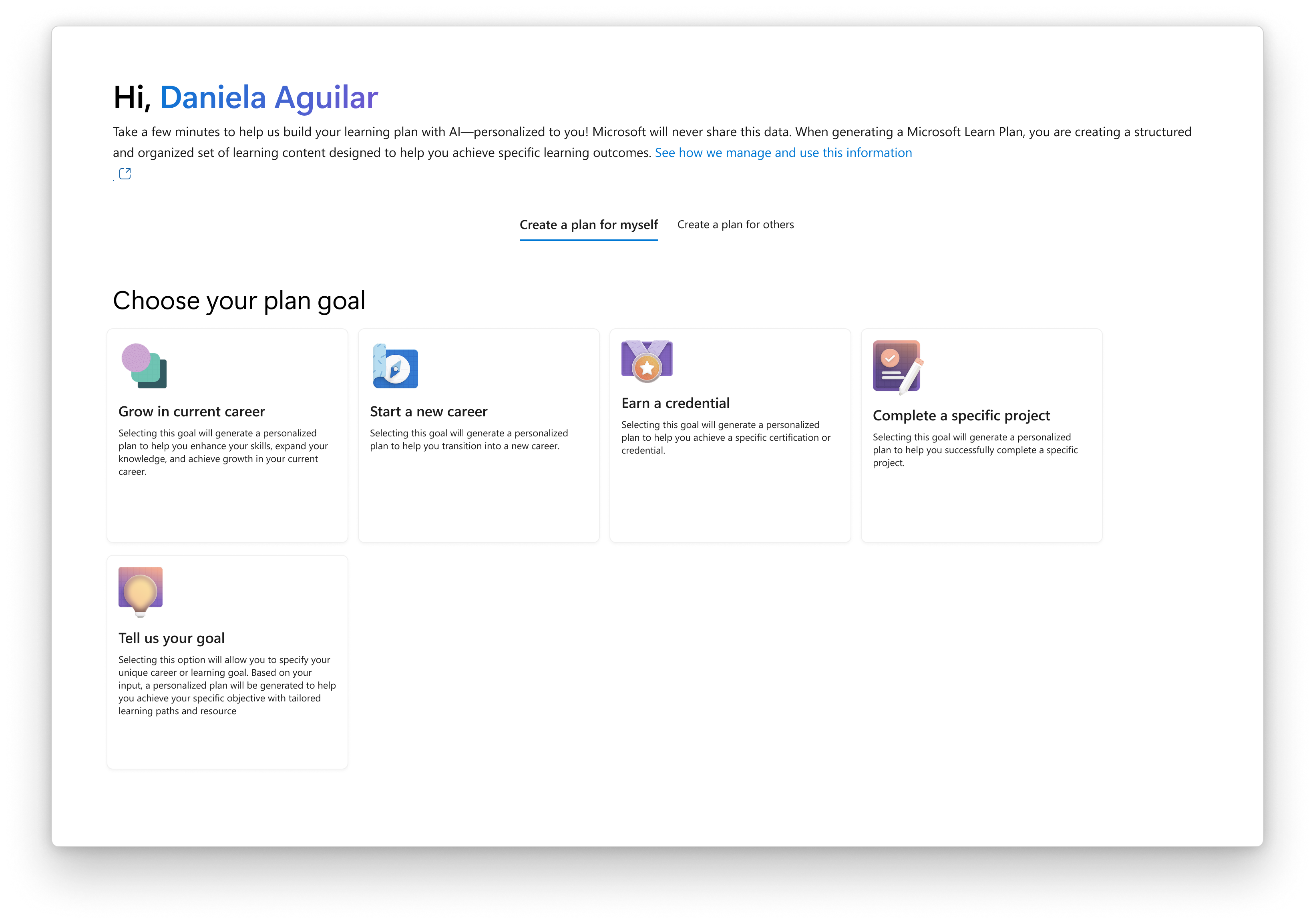
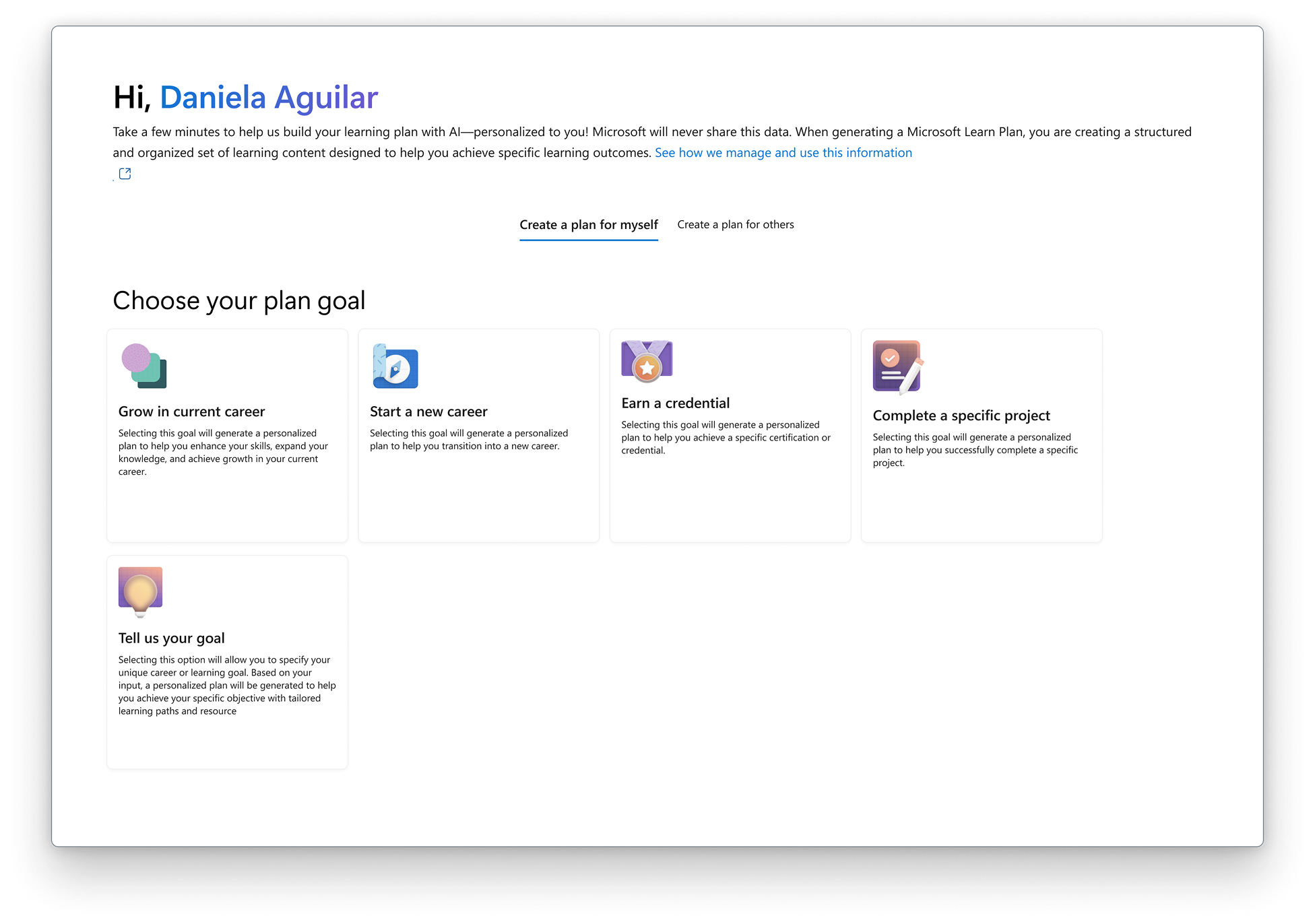
The starting page offers two options: 'Create a plan for myself' and 'Create a plan for others.’ Below these, six learning goals are displayed with descriptions and 'Start' buttons. This design provides clear options for creating personalized plans. Also it includes an example plan to help users understand the benefits.

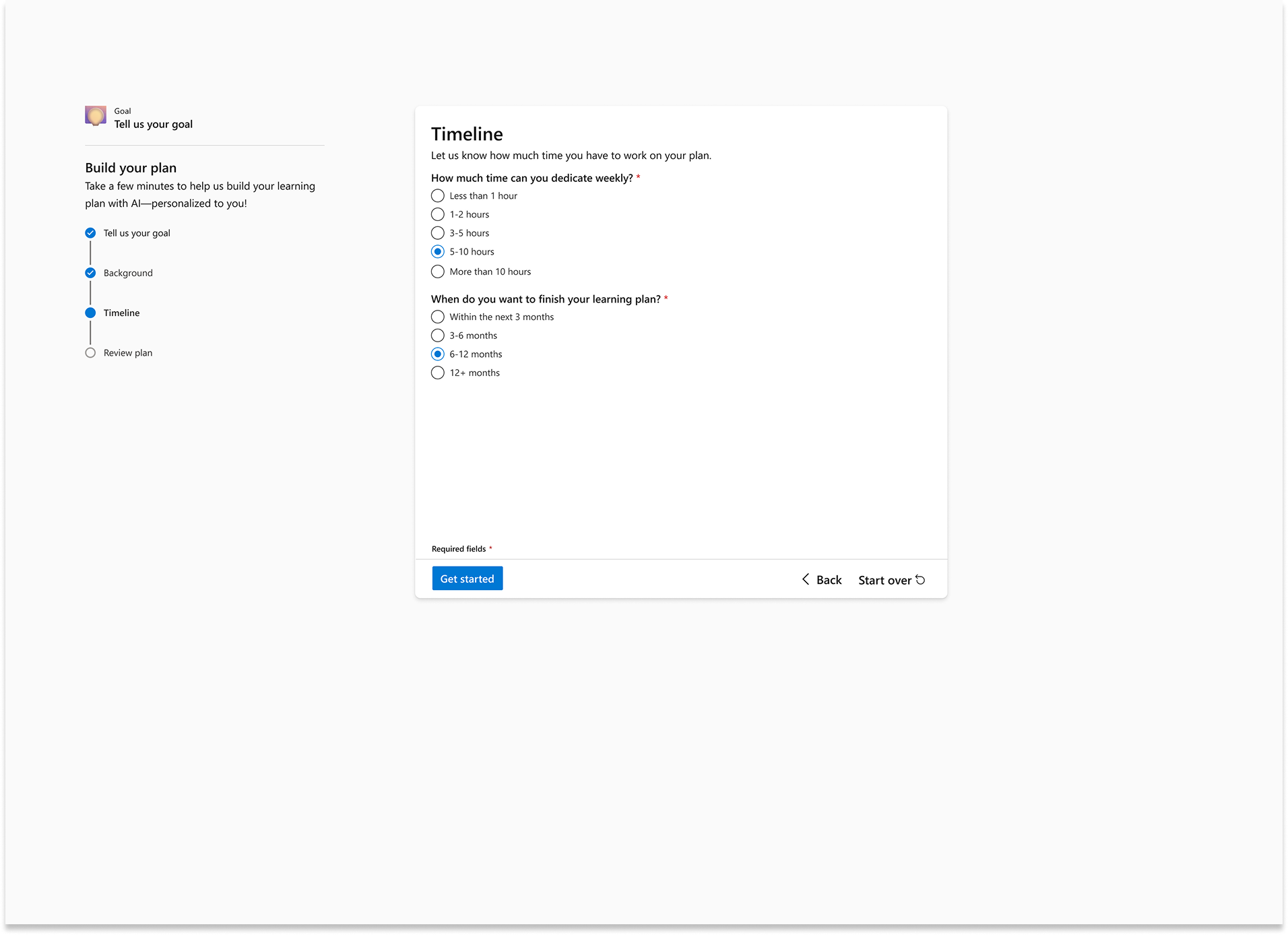
Next, the Information input was crucial. Users provide details about their goals, background, objectives, and timeline through a form-based interface. This form collects essential information such as the user's current role, desired skills, and preferred learning pace. The prompts we researched, like "What are your career aspirations?" and "Do you have a specific skill or certification in mind?" are used to gather this detailed information.

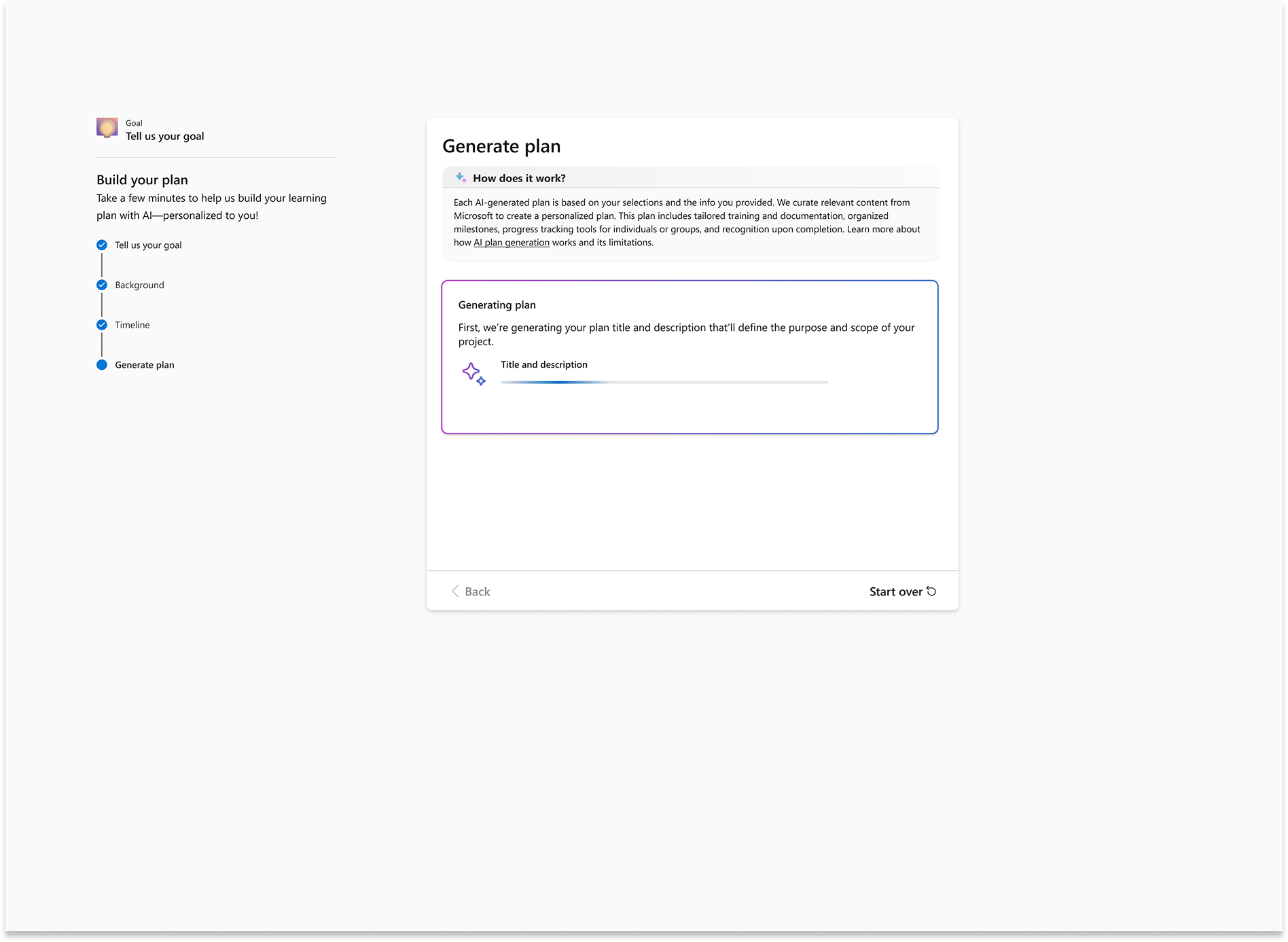
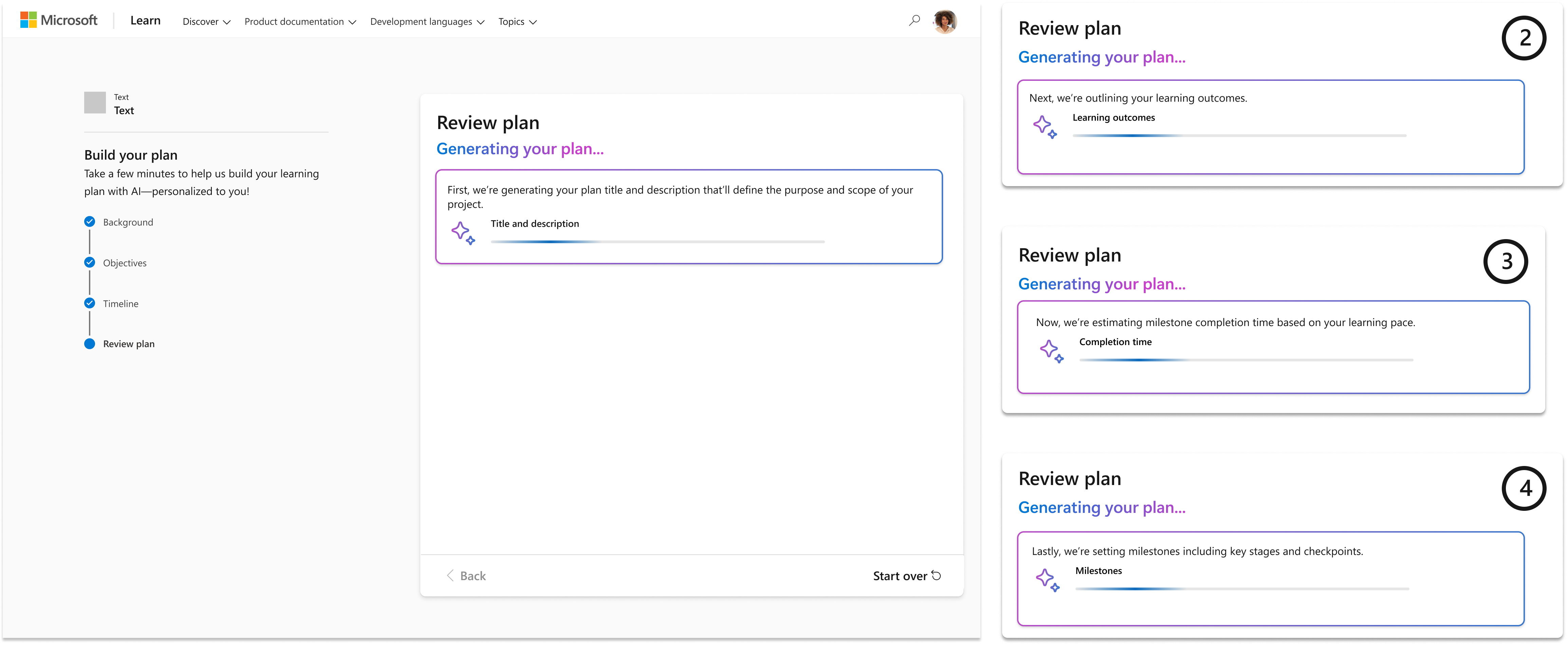
The AI system processes the input and creates a personalized learning plan. The main section, titled "Generating plan," explains how the plan is made based on user choices and information. A progress indicator shows that the plan is being generated, helping users understand that the system is working on their request and providing reassurance.

The Final interface is designed to provide a clear and structured overview of the user's learning journey. The layout features a prominent title at the top, followed by a concise overview and specific learning outcomes. Also, it shows that the plan is divided into two milestones. The use of bold headings and bullet points ensures that the information is easily scannable and digestible. The "Get started" button provides a clear call-to-action, encouraging users to begin their learning journey. Clicking on ”Get started” takes the user to the AI Generated Plan.

Results
- User Engagement: Users interact with the Plan Generator an average of 3 times per session, indicating strong interest and usability.
- Conversion: Approximately 45% of users who explore the tool proceed to start a personalized learning plan. users to explore features before committing their time, money, or data.
- Retention: 60% of users return to either complete or create new plans, suggesting sustained value over time.
- Task Success: 85% of tasks are completed successfully, reflecting a clear and intuitive user flow.
- Efficiency: The average task is completed in 5 minutes, supporting quick and focused planning.
- User Satisfaction: The experience earned a Net Promoter Score (NPS) of 75, a strong indicator of user satisfaction and advocacy.
Impact
The impact of generated plans has been significant, enhancing various aspects of user experience and satisfaction.
- Enhanced User Engagement: Provides personalized learning pathways, increasing user satisfaction.
- Customization:Allows users to tailor their plans based on specific goals and preferences.
- Alignment with Career Goals: Helps users achieve their career goals and enhance their skills.
- AI Integration: Uses AI to improve the quality of generated plans by incorporating feedback from subject matter experts.
- Overall Impact:Contributes to a more engaging and satisfying user experience.




