"Bias for action"
It is impossible for the engineers to build the "Upload your own toy video" in such as short time.
“With Great Power Comes Great Responsibility”
May Parker
Avengers, assemble!
Building a page from scratch
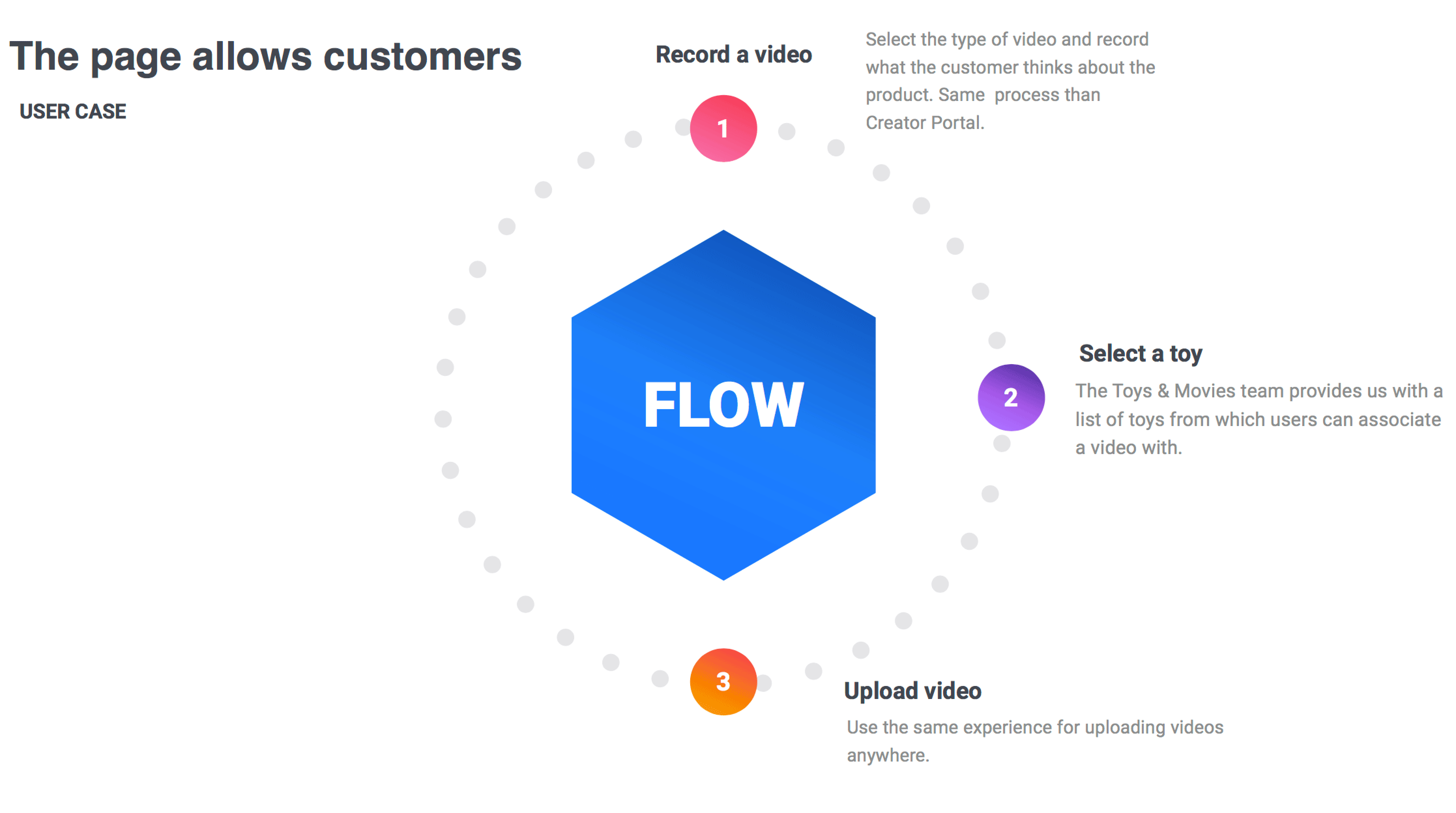
There is might be a way to design and build a simple page whose main function is to display toys and videos, no transaction required.
Internal tools
Amazon has great content management tools that allow Amazonians to create and upload simple content to pages. Also, it has a design content tool that helps, with limitations, to create widgets to be displayed on pages. All these tools were new to me. They are orientated to developers and PMs. Time to wear a different hat!
The learning curve took some time and frustration. Again, very limited tools for designing but great to deliver content.
Design constraints
- Layout.
- System Widget based.
- No HTML or CSS allowed.
- No web controls.
- No user testing. *sigh.
Well, let's do this.
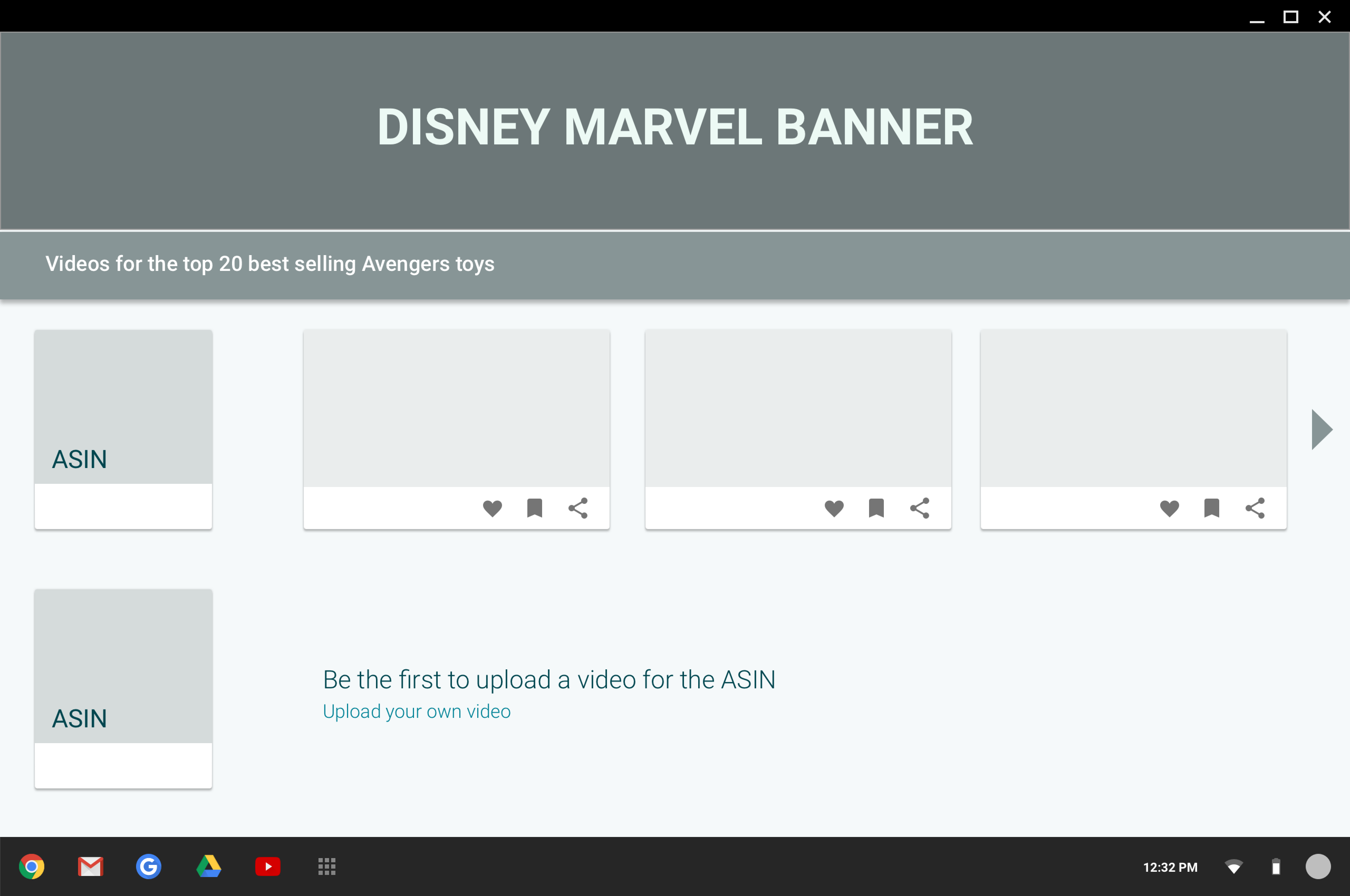
The layout of the page was limited. All the components of the page are widgets that help to display the content. I have to design and built the necessary widgets in order to be able to display Toys and Videos.
I have intentionally omitted confidential data related to the capabilites of the tools used.
It is unbelievable how motivation and imagination can solve design constraints. I was really interested in completing the project. For customers and personal reasons. We know the customer's reasons, a way to provide helpful feedback to others users when buying. However, as a UX designer, it was very important for me to present a satisfactory solution even though I have to be the only character in the UCD process.
Result
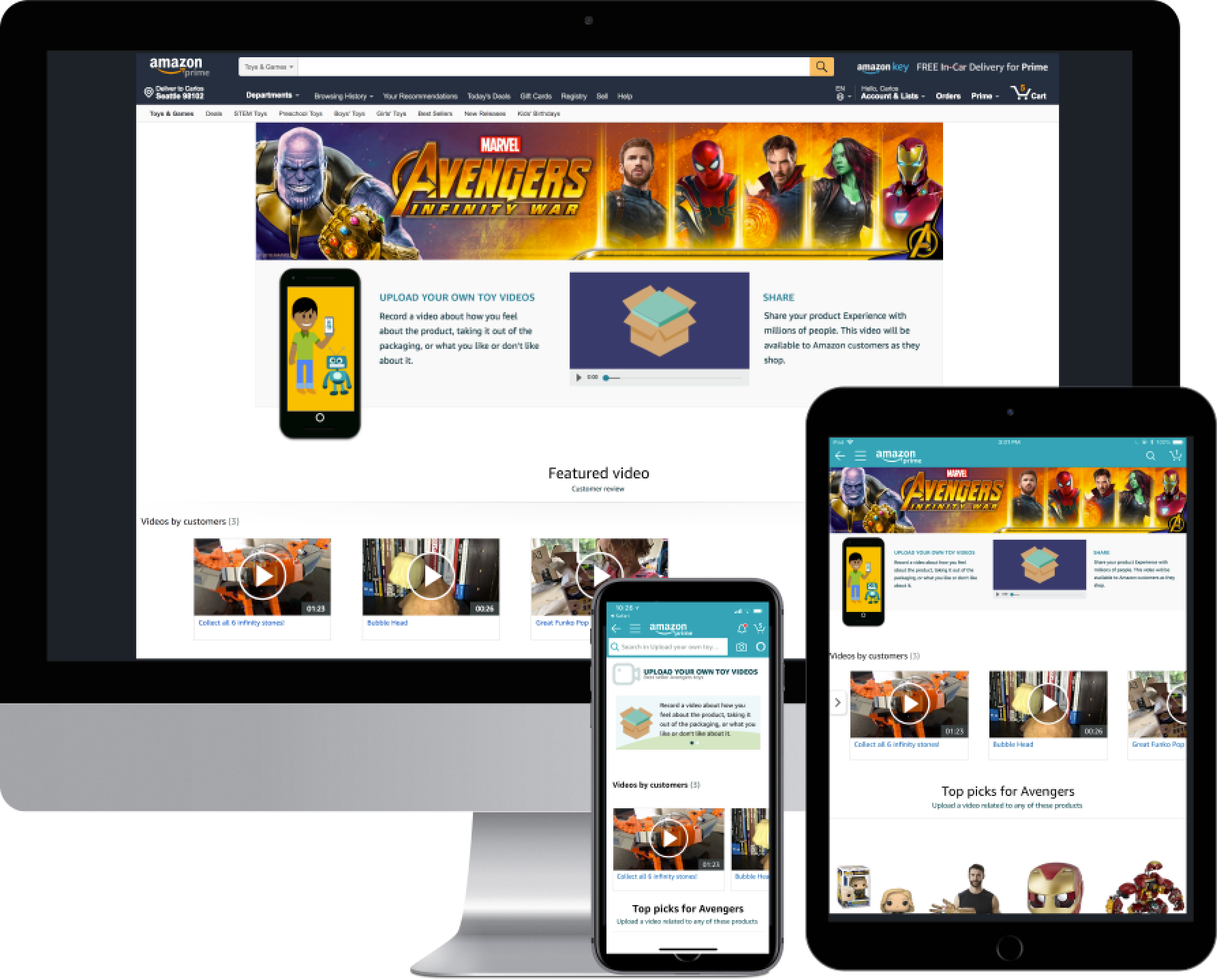
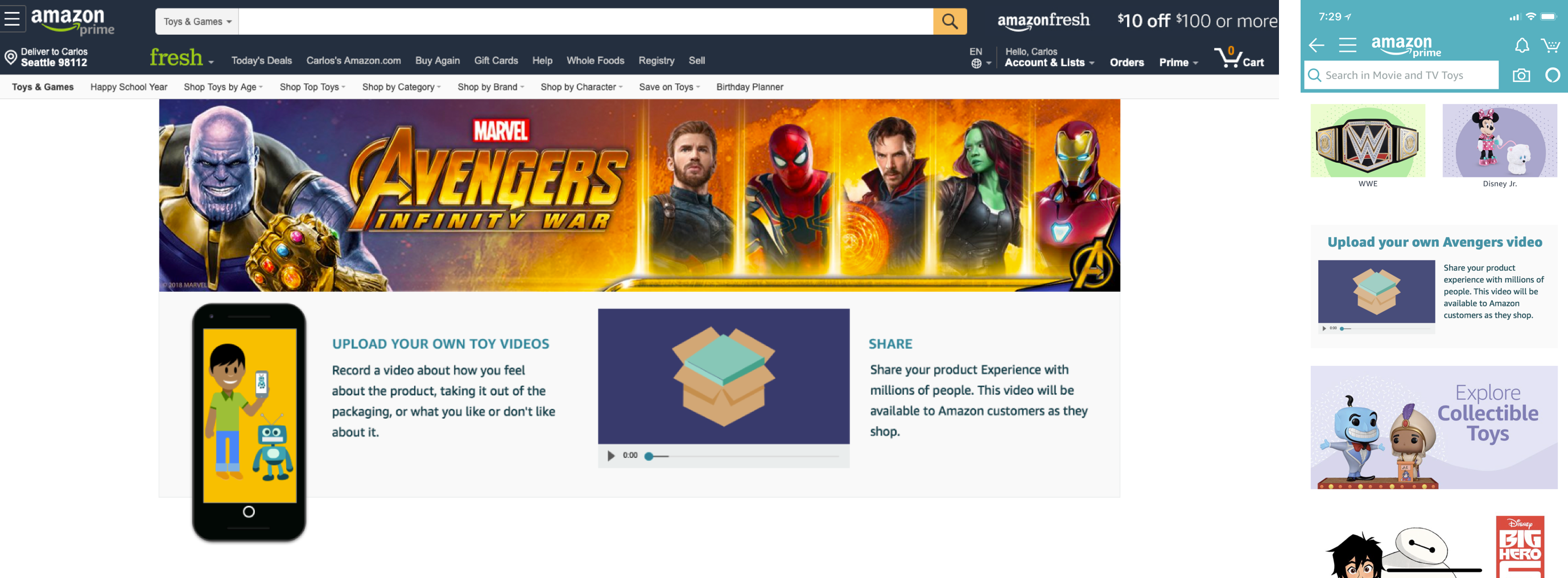
The final design is not close to what I was envisioning at the beginning of the project due to the design limitations. However, leadership from both organizations agreed with the efforts and results put on this project by a UX designer.