Task: Design a new Video Lightbox mobile experience.
“Lightbox is a JavaScript library that displays images and videos by filling the screen, and dimming out the rest of the web page.
why?
The goal is to provide customers with guidance content on how to select and evaluate products and then encourage them to continue their research with additional video content.
Who?
Audiences:
- Video Reviewers.
- Amazon customer.
- Video Influencers.
When & Where?
Show the experience from the customers' perspective.
Context:
Time - interaction starts with the customer having feelings about a purchased item, any time of the day or week.
Location - On the go
Need - Provide users with guidance content on how to select and evaluate products.
What?
A. Video cards.
B. Vertical navigation for videos.
C. Fixed video.
D. Video Metadata: Title, duration, views, share, feedback.
E. Autoplay.
F. Video mute by default.
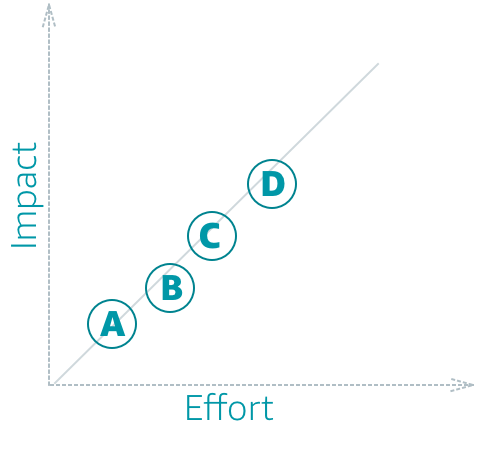
Prioritize, choose idea

List ideas (A, B, C...)
B and C are take more time to build. They can be V2 features.
D requires more research and visuals. It can be V2 implementation.
A - Biggest impact, creates new market. Faster to build.
Go with the biggest potential (D).
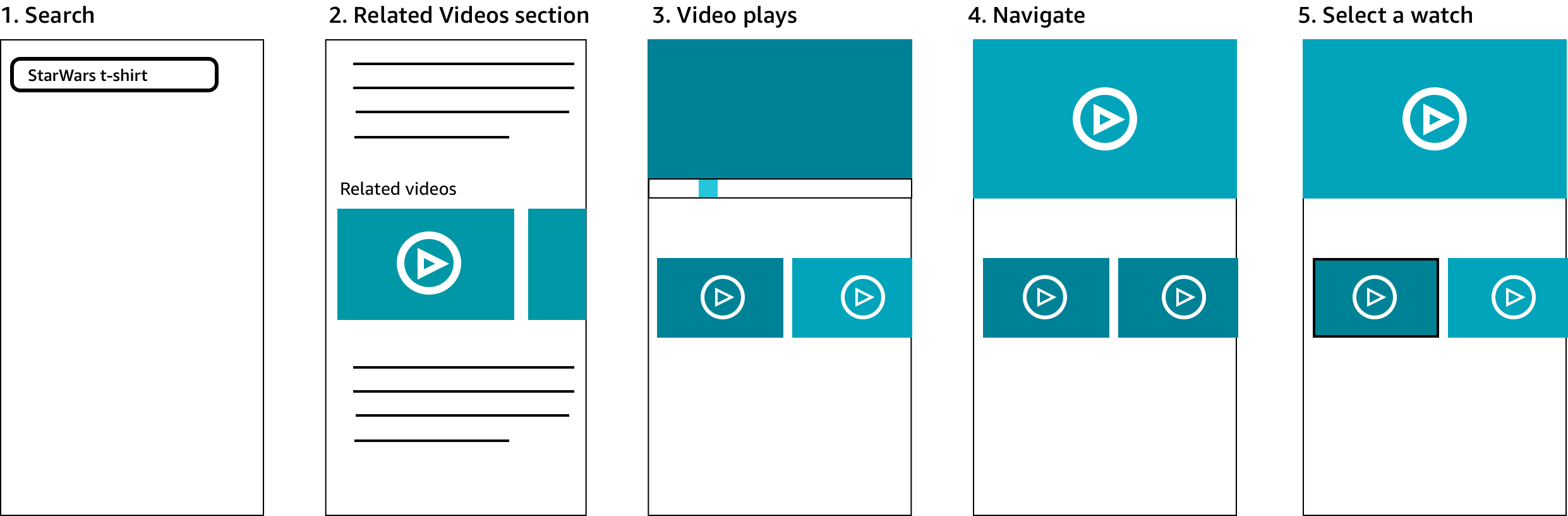
Solve
- Search item.
- Visit the Related Videos section withing the detail page.
- Tap on a video from the video carousel .
- Lighbox opens.
- Video plays.
- Navigate.
- Select other video.

How
To measure how successful our feature is in measuring customer engagement.
- Number of videos watched.
- Task comletion time.
- Engagement.
- NPS.
- Task success rate.