IxD
Challenges explained
The initial feedback provided enough information to evaluate what needs to improve in the overall design.
The following shows the IxD challenges I faced and their solutions.
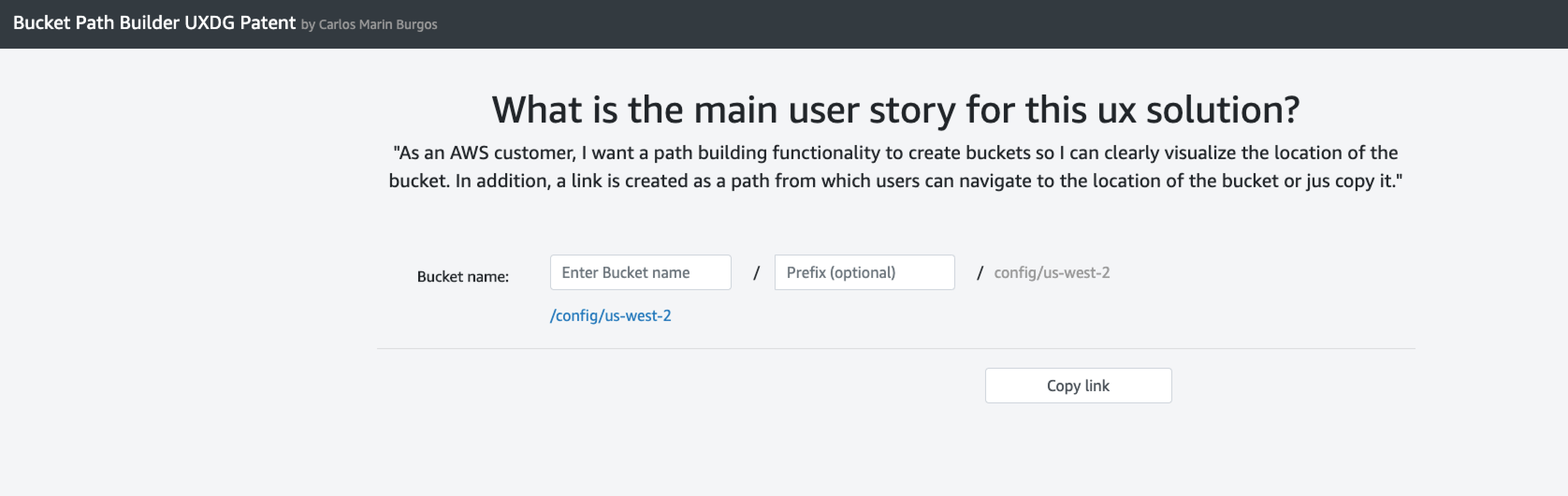
Bucket Path Builder by Carlos Marin Burgos
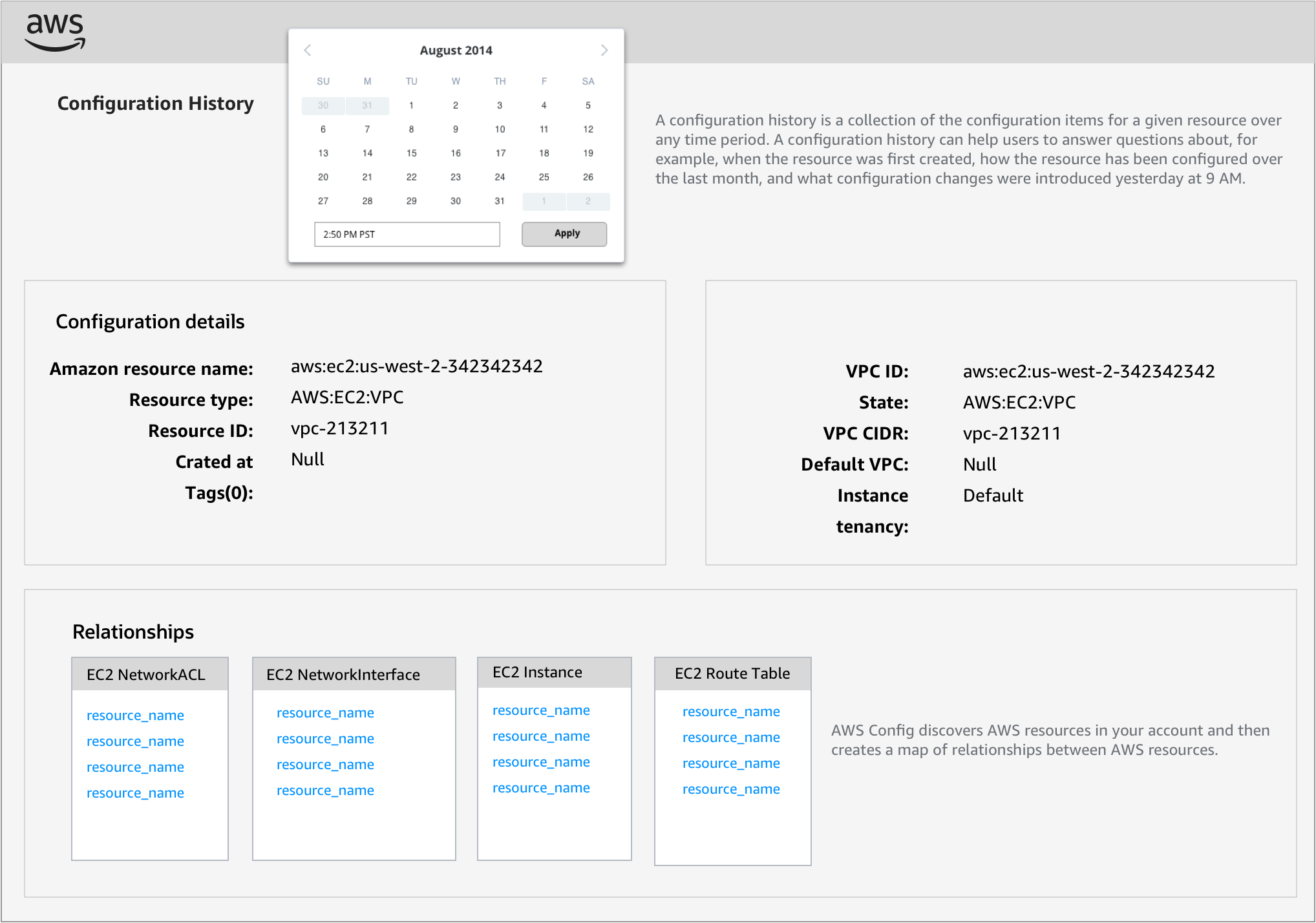
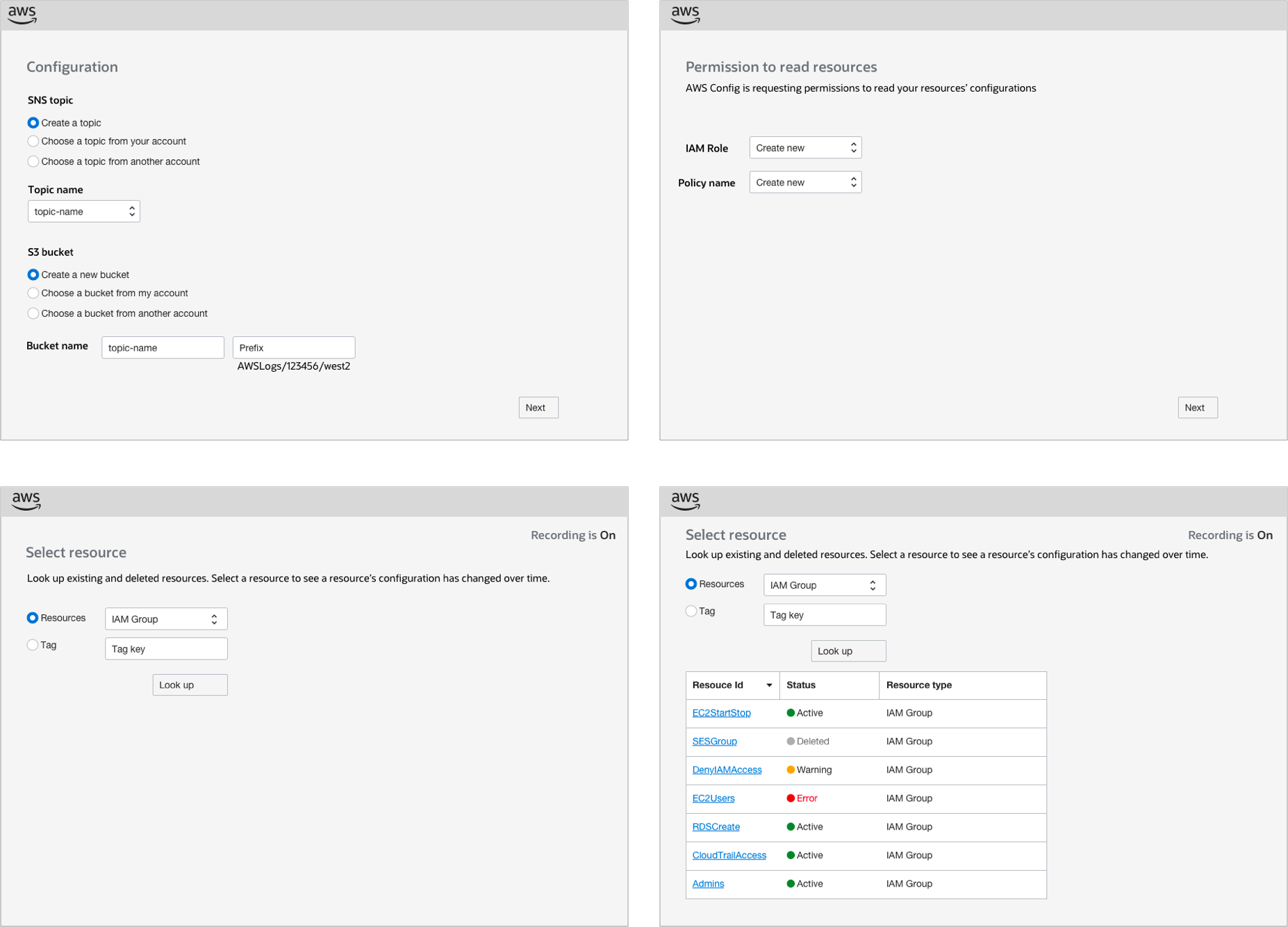
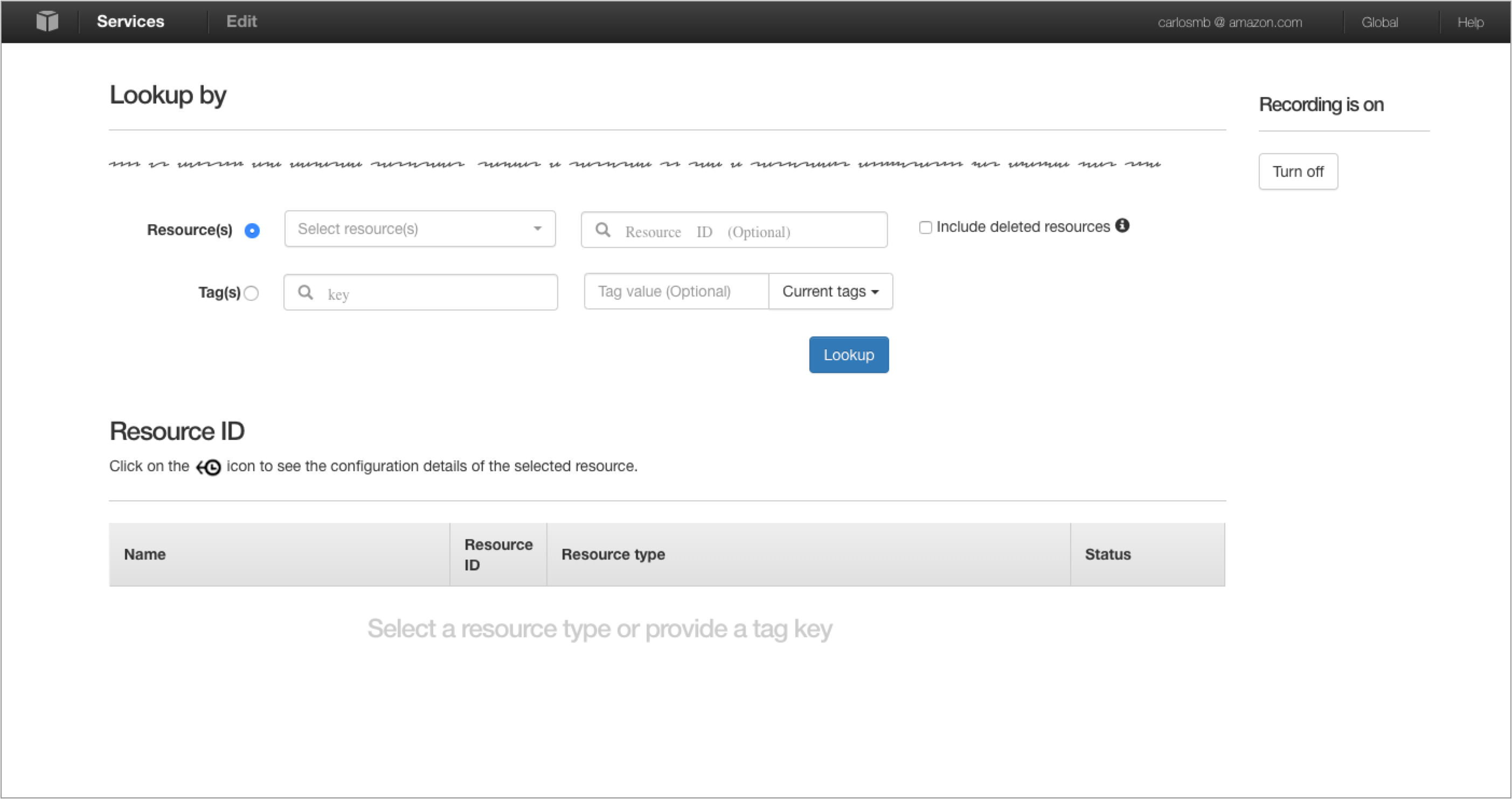
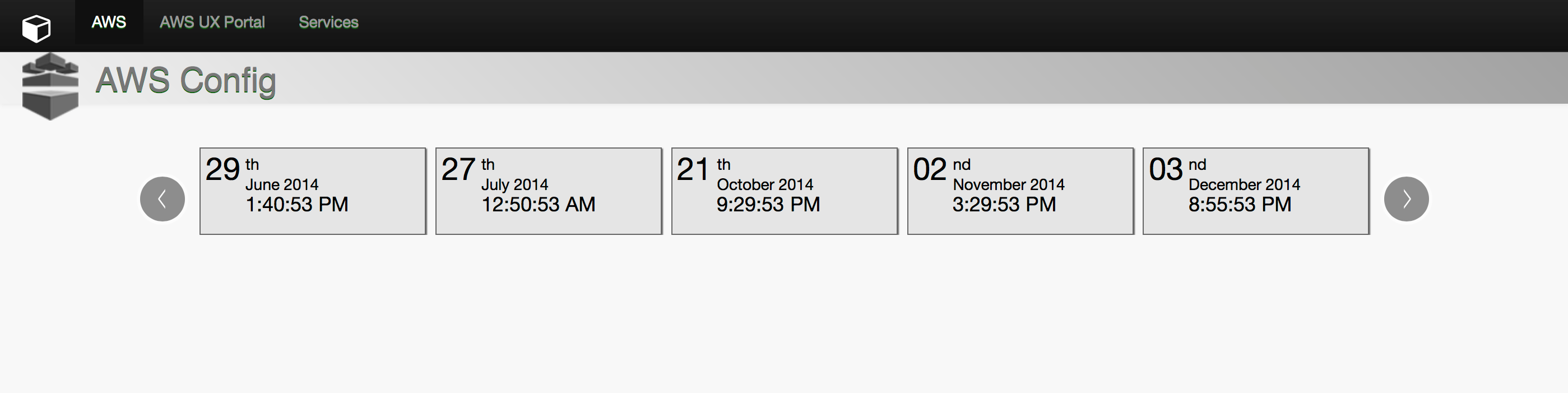
AWS Config tracks changes in the configuration of your AWS resources, and it regularly sends updated configuration details to an Amazon S3 bucket that you specify. Set up an Amazon S3 bucket to receive a configuration snapshot on request and configuration history.
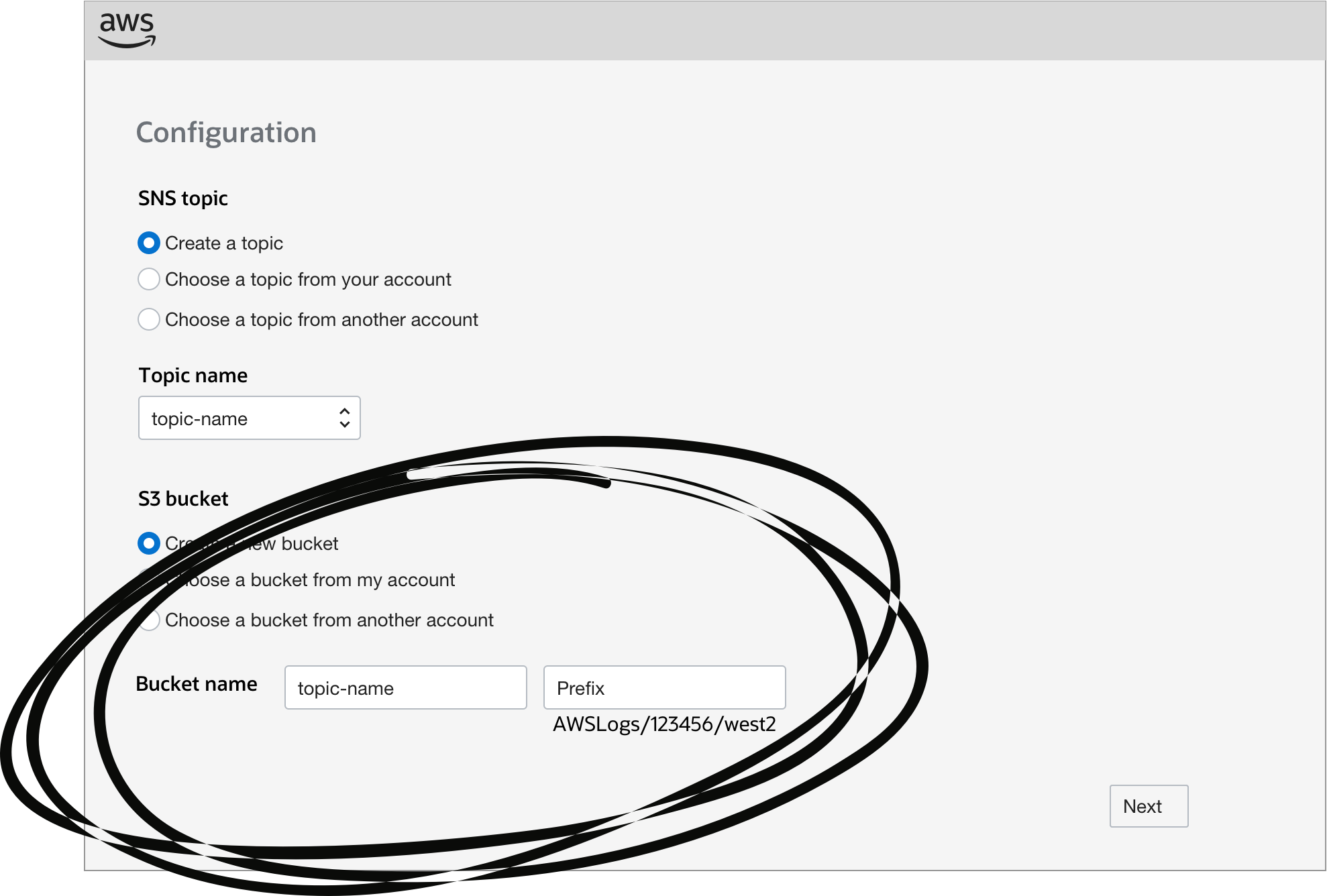
To create a Bucket, users need to assign a name, prefix, and suffix. Name and suffix are required fields. The prefix is optional. To facilitate the process, we are providing the Suffix (current region) in the path.
Feedback regarding the interaction when creating Buckets was negative. Participants did not understand the process of creating the path, especially the Prefix located under the textbox. "It does not look like a path."
"It doesn't look like a file path."
As a result, I ideated a more simple and engineering way to create a path for Buckets.
Bucket Path Builder UXDG Patent
The following shows the prototype that I used to test the Path Builder (hand coded).
Interaction
Once the user starts entering the name for the bucket, a hypelink to the bucket is created below. As a result, users can navigate or copy the location of the bucket.