VIDEO SEARCH RESULTS
Customers do not have an easy way to view product videos today without navigating into the detail page. We find value in surfacing videos more broadly within search.
I have omitted and obfuscated confidential information in this case study. All information in this case study is my own and does not necessarily reflect the views of Amazon.

FINDING THE PROBLEM BEFORE THE SOLUTION
The goal is to provide customers with guidance content on how to select and evaluate product, and then encourage customers to continue their research with additional video content.
Why is video important for shopping?
- Over 50% of internet users looked for videos related to a product or service before visiting a store” (ThinkWithGoogle).
- Online shoppers who view product videos are 1.81x more likely to make a purchase than non-viewers.
- “Some 86% of internet users polled were swayed by video to purchase a product. Text proved to have about half the power of video, with only 44% of respondents inspired to purchase a product after reading” (eMarketer).
- “Compared with other formats, video was almost twice as effective at driving sales across categories including electronics, fashion, food/beverage, health and beauty, and travel, and especially at retailers Amazon and Walmart, according to the study” (eMarketer).
My Role
I led the design of Video Experience across iOS, Android, Desktop, and Web since the outset of the project in October 2016.
I led efforts to evolve the service and address customer pain‐points related to the browse and discovery the video experience.

Customer Insights & Ideation
I partnered with two project managers and one other lead designer to uncover insights and translate concepts into features that address customer behaviors and motivations.
Experience Strategy & Vision
I created frameworks and prototypes to share the vision, design principles and content strategy. This helped to evangelize ideas, gain alignment and drive decision making.
Planning & Scope Definition
I defined the product with my project manager partners. I evangelized customer goals and balanced business goals. I prioritized and negotiated features for launch and beyond.
Oversight & Coordination
I designed across and collaborated with two other designers and their PM partners to translate product features for each platform context. These collaborators were from a different organization within Amazon.
Design Execution & Validation
I designed down on Desktop. I executed wireframes, prototypes and design specs.
Leadership
I designed up and presented works to gain buy‐in from executives, senior stakeholders and many other Amazon teams throughout the project lifecycle.
PERSONAS
I need to identify users and stakeholders to include them in my research. Creating a persona helps to get past my personal opinions and presuppositions about the potential user.
Lauren Indecisive
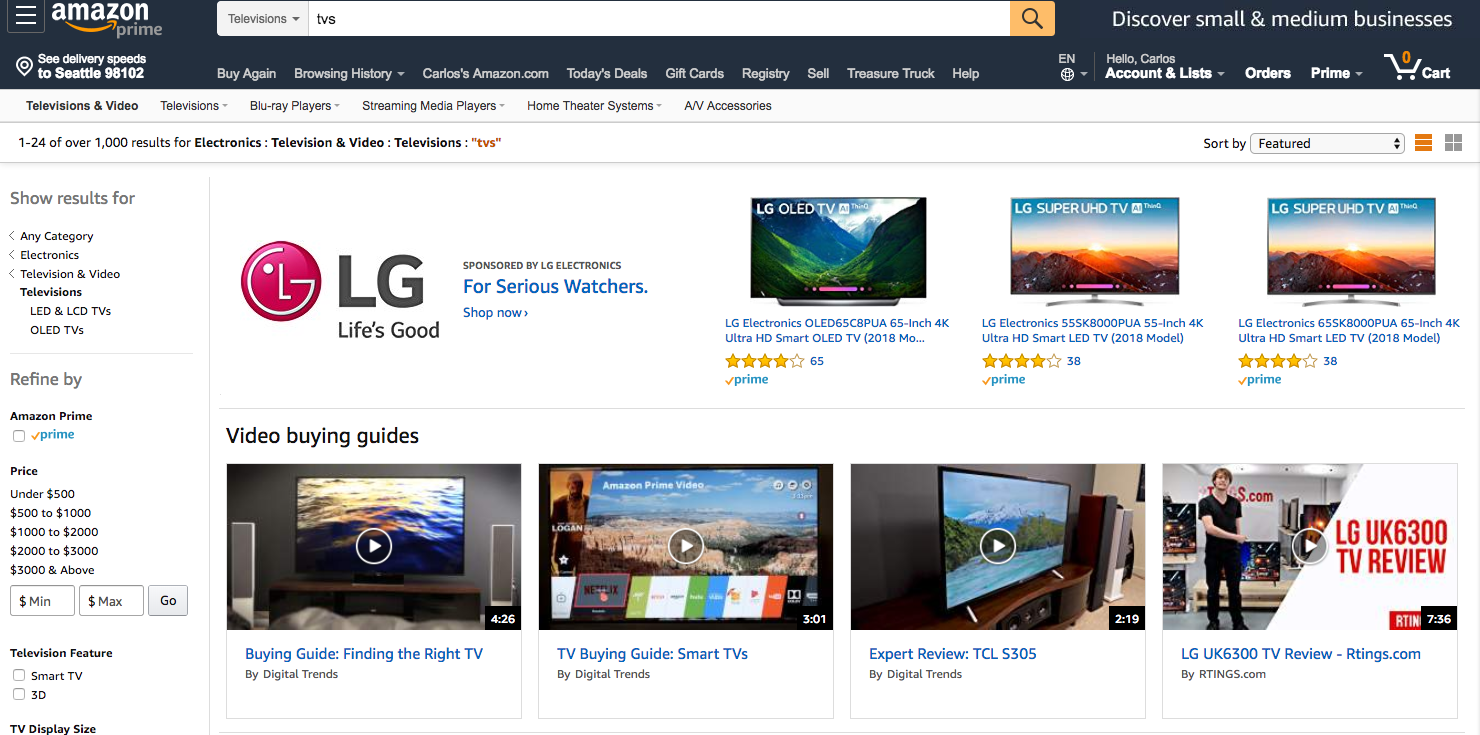
Lauren has been a Prime member for 12 years and spends more than $8k/year on Amazon. she streams music through his Echo at home with Amazon Music and watches an hour of shows on Amazon Video every night. She is interested in the new 5k tv system. She opens her favorite browser to search for tvs at amazon.com.
The results bring her a list of different types of tvs. She filters the results selecting the 5K "system." After she starts to scan the page and she notices that she does not know a lot about the benefits of buying a tv with a 5K system. Surprisingly, she noticed that some results contain videos that would help her to learn more about the subject.
SOLVING THE PROBLEM
How can we help customers learn more about products without having to transit back-and-forth between search results and product detail pages?
OBJECTIVES
- Make the discovery process for videos simpler and fast.
- Present the option of watching a video without intrusion.
More than one video in the search results

WHY A CAROUSEL?
The user needs to browse through a set of items and possibly select one of them. Also, they enable more than one piece of content to occupy the same piece of prime real estate on the search result page, which can help diffuse any infighting about whose content is most deserving.
Use when you have a large set of items to show, but want to let the user concentrate his or her attention only on a select few items at a time.
Guidelines for Good Carousel Design
- Include five or fewer frames within the carousel, as it’s unlikely users will engage with more than that. It can be taxing to swipe through many frames on a mobile device, and it’s difficult for users to recognize topics they have already viewed when a set exceeds about five. Limiting the number also helps with discovering the content, and finding the content in the carousel again later.
- Use crisp-looking text and images that coincide with the organization's charter. It’s difficult to read small text and decipher small images, especially on mobile devices. And it’s never any good to cram a large, high-density image into a small region. The clearer the text and images, the more likely users are to engage and understand the intended points.
Nielsen Norman Group https://www.nngroup.com/articles/designing-effective-carousels/
WHAT ELSE HAS BEEN TRIED?
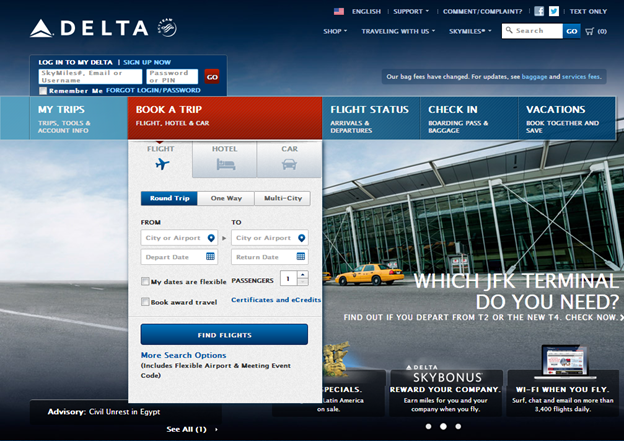
The next step involves conducting a competitive analysis. I look for positive and negative application behavior. I don’t want to reinvent the wheel, so analyzing features and interactions from other apps will help me to make better decisions during the ideation process.
Delta makes the selected dot (toward the bottom of the screenshot) larger than the other two, but the size difference is too subtle to be helpful. (For those who can’t tell, the middle one is selected, and is larger.)
Nielsen Norman Group https://www.nngroup.com/articles/designing-effective-carousels/

Ensure that navigation controls appear inside the carousel, not below it or separated by a fold. This avoids issues on both large and small displays.
IBM offers an engaging carousel with clickable image buttons within the carousel, except the buttons are small and there is no descriptive text with the buttons.

Make links and buttons large enough to decipher and click. Buttons that are tiny, close together, or on top of a busy background are not easy to see or click.
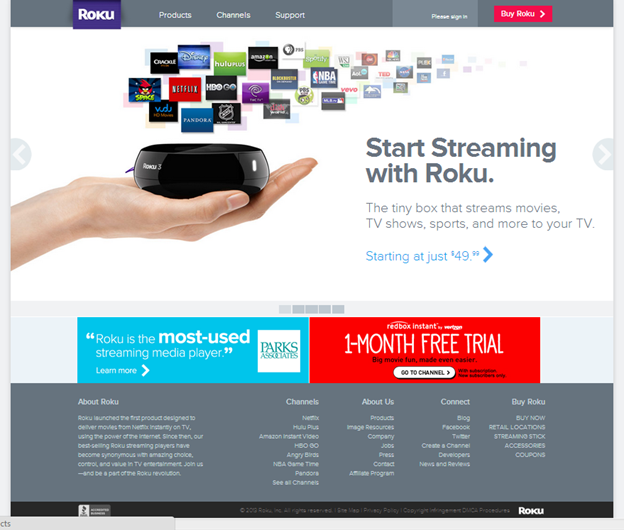
On the Roku website, the arrows on the right and left of the carousel are easy enough to see and click when they appear in frames with light backgrounds but are not visible on frames that have busier backgrounds.

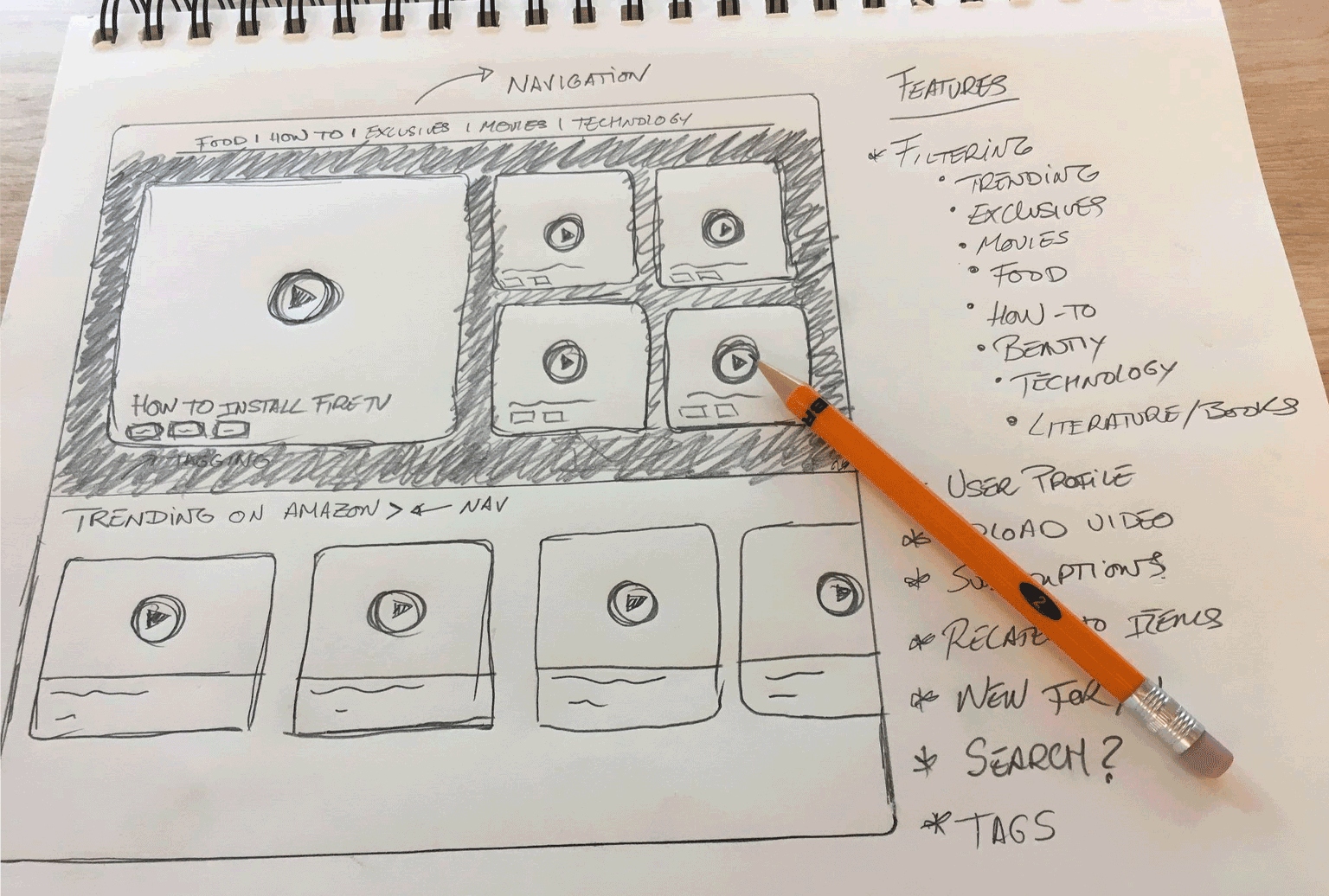
IDEATE
In this part of the process, I am immersing myself in the world for which I am designing. I generate ideas constantly. As a matter of fact, I have been keeping a notebook with me because you never know when you are going to be inspired.
I have been sketching my vague ideas to think through them more clearly. I love sketching because it forces me to visualize how things come together.

“ I love sketching because it forces me to visualize how things come together.”
PROTOTYPE
The HTML prototype exposed usability issues straight away and avoided natural omissions that are often made when wireframing. The process, as a whole, was becoming less time consuming because small changes weren't taking hours to rectify and the code was completely re-usable when it came to the production stage.
If you're building a prototype for the web, it makes sense to build it in its natural environment as it provides as real an experience as you can hope to achieve. Understanding how to build your designs can also give you a greater affinity with developers; they'll be more open to your ideas and able to communicate theirs better too.
It also has the benefit that you can take full advantage of all the web has to offer. Your prototype can adapt to the width of the browser window but a graphic wireframe can't. This is useful when demonstrating how your site adapts at different screen widths.
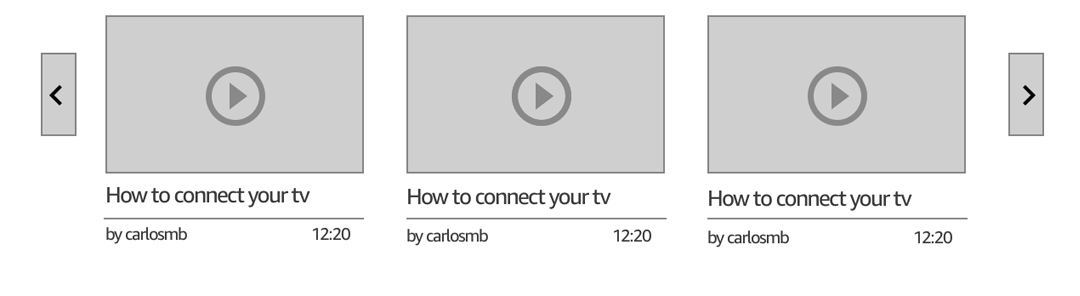
Video Card
For this project, the video cards need to contain the right amount of data to avoid any type of information overloading to customers. Title, duration, video provider and, of course, a very descriptive screenshot of the content of the video help users to have a clear idea of what to expect after selecting the video.
In addition, limiting to four, or five video cards help with discovering the content and finding the content in the carousel again later.
Navigation
The arrows on the right and left of the carousel are easy enough to see and click when they appear in frames with this light background. The animation provides enough feedback to indicate the location and direction where the information is moving to.

Deeper Insights
EVALUATE
We tested the new UI with five participants, looking for usability problems. We also talked to participants about what they would use video results for, looking for what kind of functionality is needed to solve the users’ real problems.
VIDEO LIGHTBOX DESKTOP
SOLVING THE PROBLEM
Objectives
- Consistency.
- Help Customers discover information that meets their needs.
- Help Customers learn about products via video.
- Personalization.
- Control of Information.
The biggest problem consisted of the multiple access points that we were presented to users when viewing video media. The experience was different based on the location. In other words, users could reach a lightbox, with different look and feel from the following locations:
- Search results page.
- Product detail page.
- Video detail page.
- Video Shorts portal.
There were three different experiences when accessing the lightbox from any of those entry points. As a result, customers were rising arguments about the inconsistency of the experience.
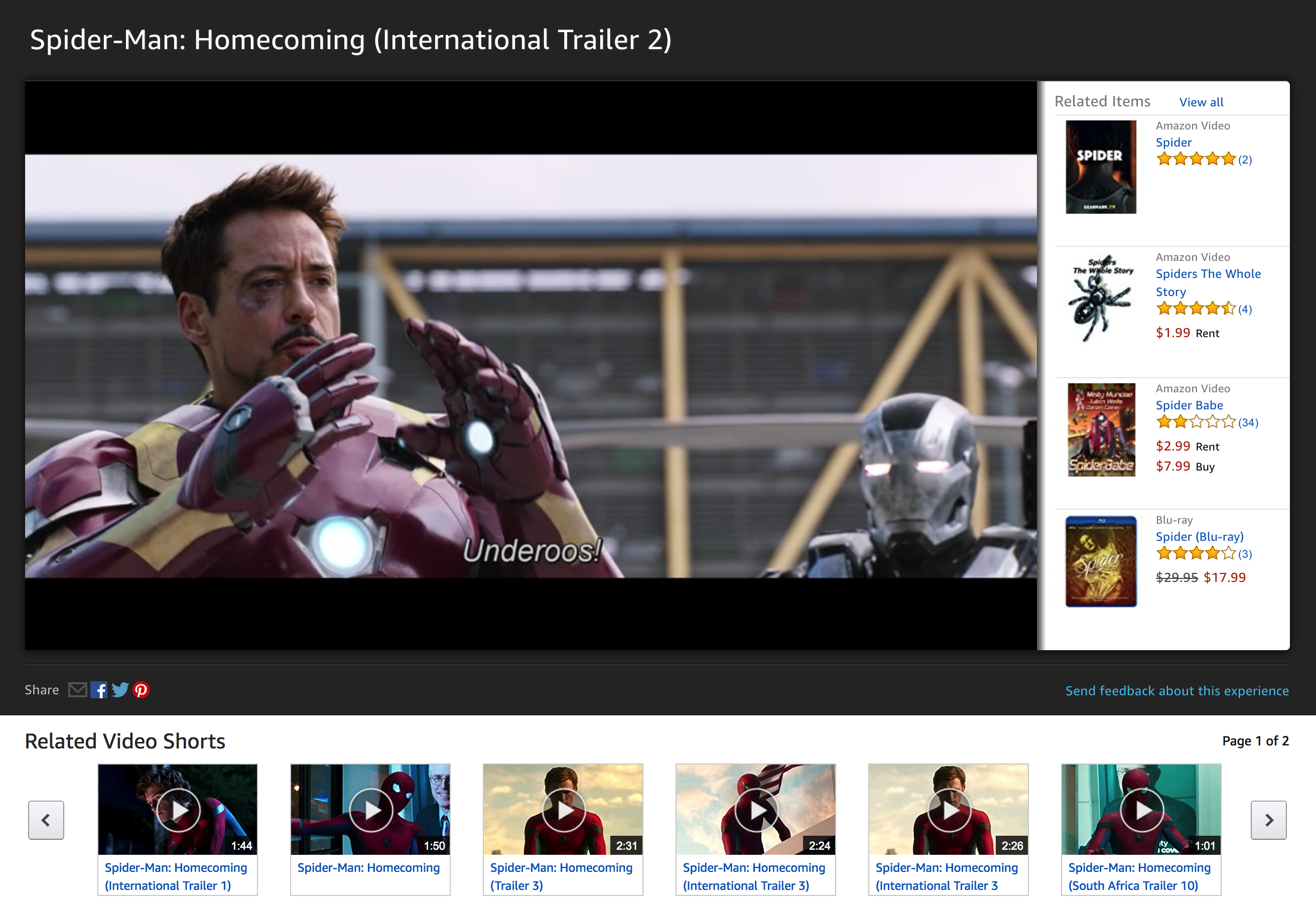
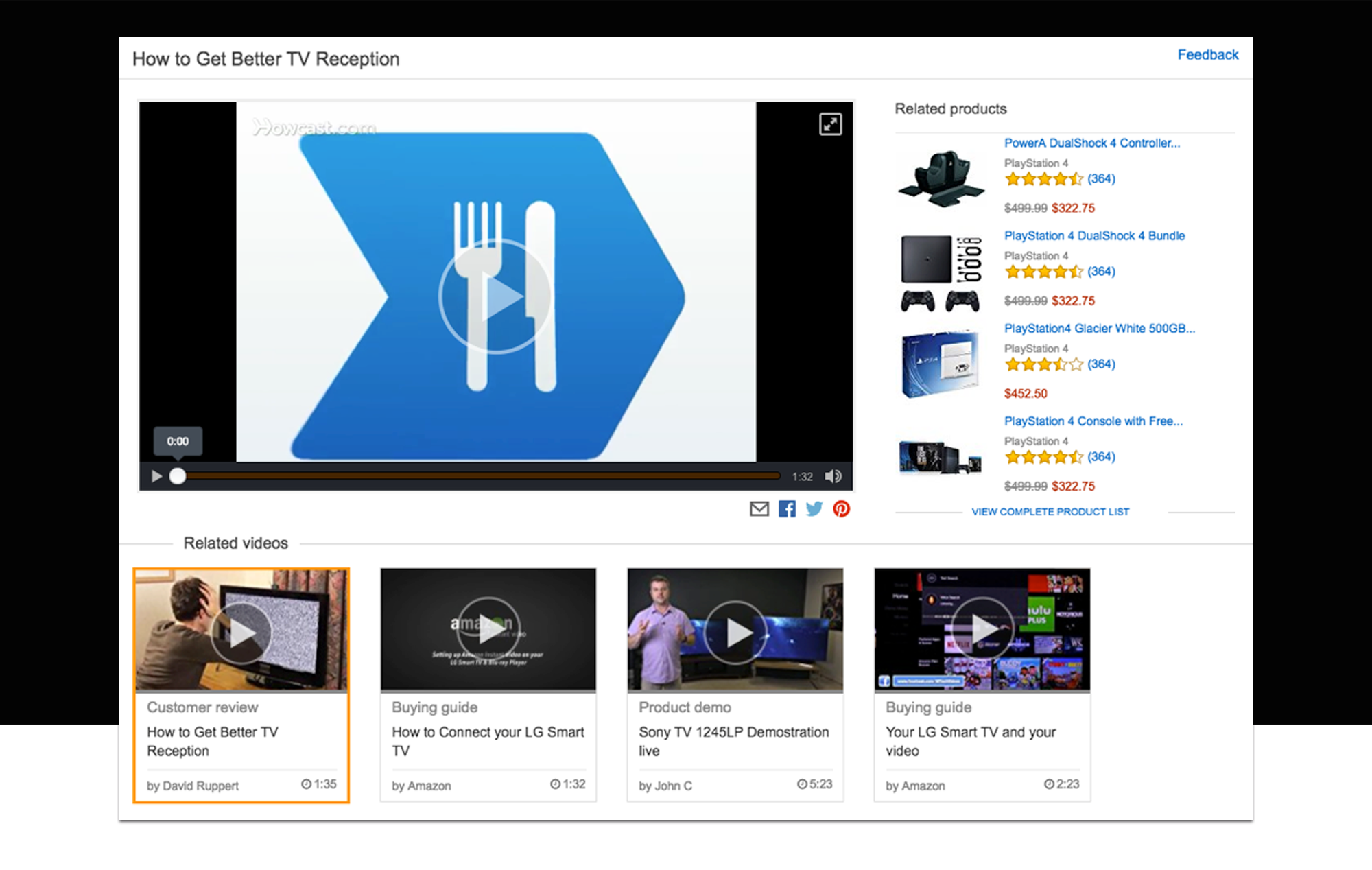
FROM THE PRODUCT DETAIL PAGE
When accessing the lightbox from the product detail page, users were provided with the following components plus a different UX from the version mentioned before. On the detail page of an item, there are videos next to images to help customers to know about the product. Clicking on a video opens the following lightbox with these components:
- Modal.
- Related products.
- Related videos. (Section title)
- Report content.
- Social media sharing.

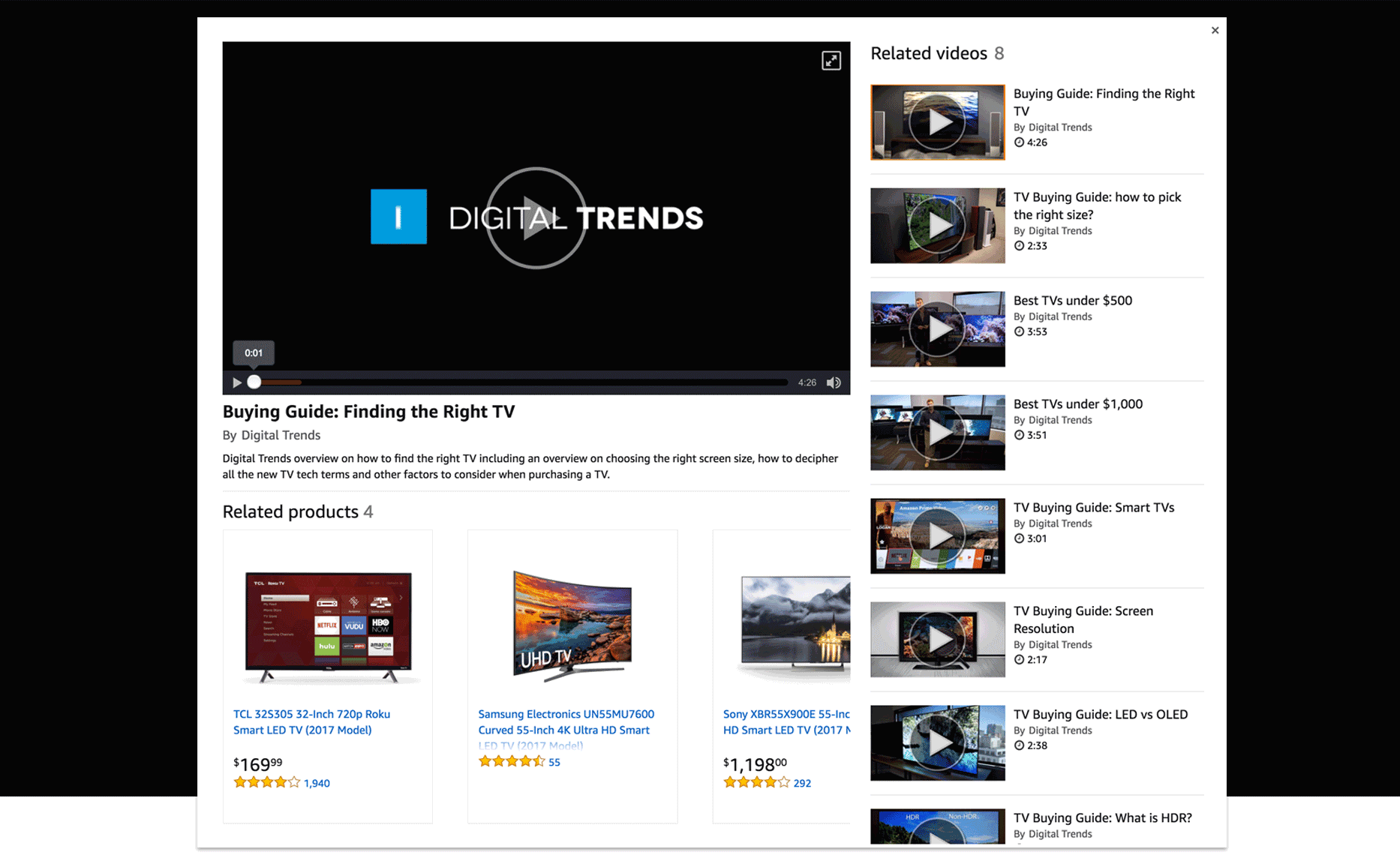
FROM THE VIDEO DETAIL PAGE
User searches for a video via the Video Short portal. Clicking on the video opens the lightbox that contains all the information about the video.
- Modal.
- Related products.
- Related videos.
- Social media sharing (different location).
- Report (different location).

FOR NOW AND FUTURE
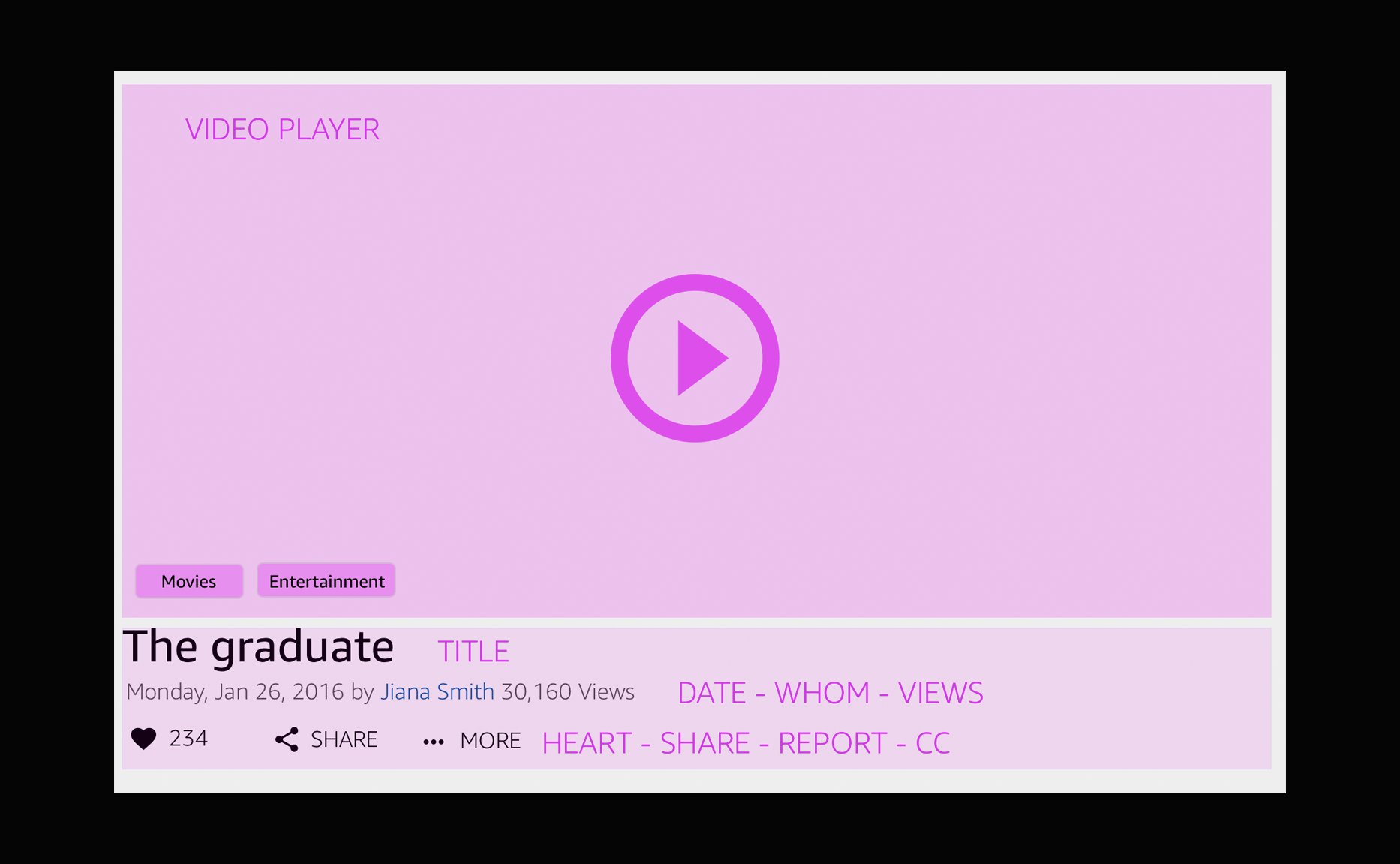
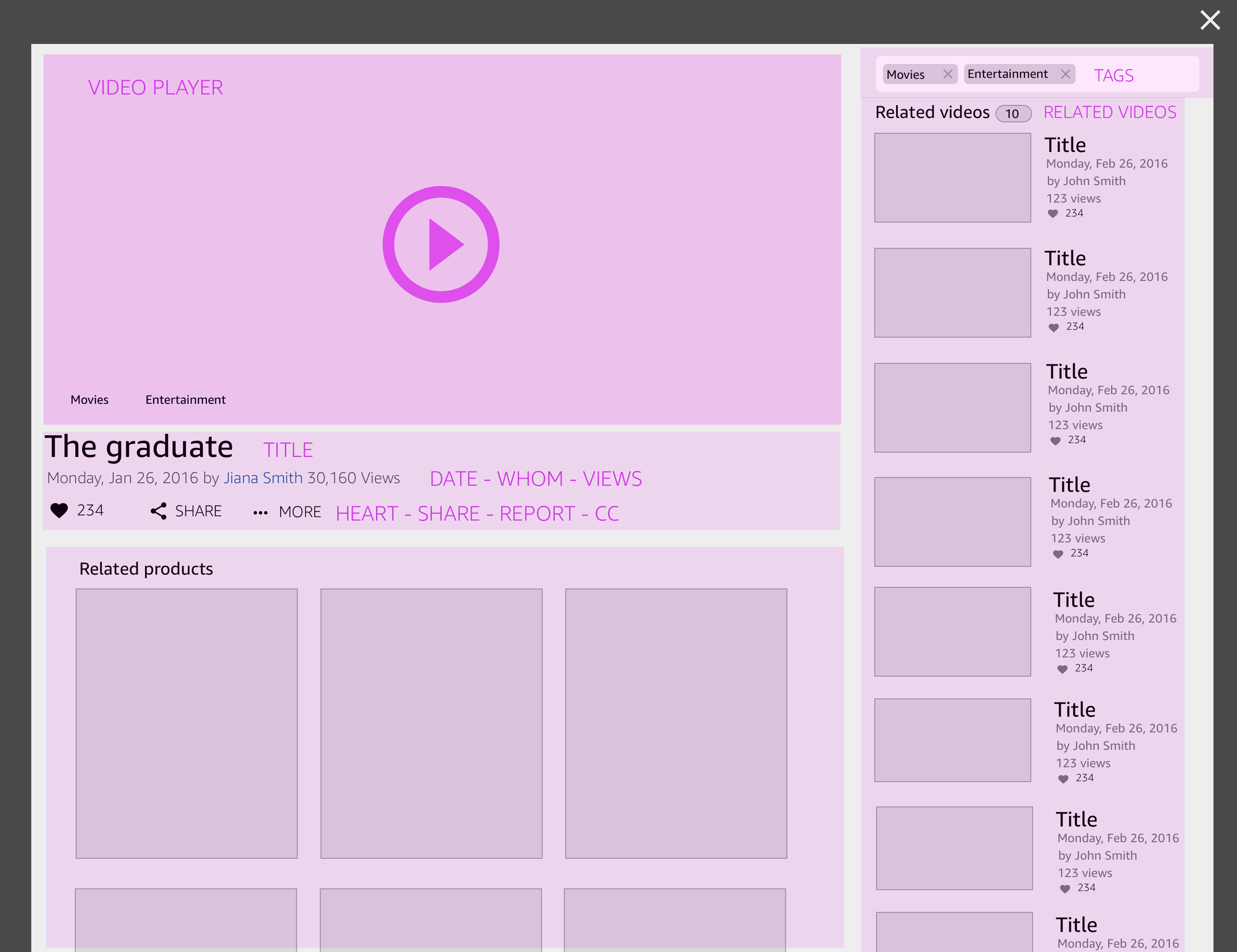
What components?
What features I think users might like to have for navigating and watching videos when they are in the lightbox control.
- Video player.
- Video title.
- by Whom?
- Related items.
- Related videos.
- Social media sharing.
- Report content.
Based on customer feedback, it is clear that we need to keep the viewing and discovering experience consisted of the customer. The challenge resides in how to show a consisted view based on the type of information displayed.
As we have described above, the lightbox might contain different types of data based on the entry point. How can we solve this challenge?
Solution
ONE LIGHTBOX TO RULE THEM ALL
CONSISTENCY WITHIN THE WATCHING EXPERIENCE
Users will learn faster how to use the design. Having inconsistent interface is like trying to communicate with the user in several languages.
Consistency eliminates confusion. When the user feels confused the next step is to feel frustration.
"Blocks"
SOLUTION
The idea consists of having a canvas where blocks of information can be shown and move around based on what we want to present to the customers. For instance, the video player, including all its information becomes a block. Then, the related video section shows a different block and so on.
Consistency saves money and time!
Consistent design is frequently built by predefined components. This allows designers and stakeholders to make decisions quickly without spending precious time to argue. This saves time that can be used to build the product and make incremental improvements.


Detailed Design
Communicating Design
Amazon upholds infamously high standards for the work it produces both externally for customers and internally for team members to consume.
This has created a culture which seeks to earn trust through accountability, diving deep into the details and inviting others to scrutinize work. Heavy documentation is the artifact of such a culture.
The complete size of this project meant that I needed to have everything figured out before teams would commit to moving forward with the work. Many teams involved in the project needed to see it in a tangible delivery.
For each feature phase, I went through cycles of requirements, consensus, approvals, detailed specs and handoffs.
My process involved sketching and white‐boarding concepts and flows with my PM partner and then translating these directly into hi‐fidelity design comps. Since I was working with many existing design patterns, it was relatively easy to move straight into hi‐fidelity designs.

Example: Lightbox after selecting a product from the search results page
Exploration

The first iteration did not include bigger changes from the original. That was not thinking big for me. Keeping almost the same experience will not address the current issue regarding the number of videos versus the number of products displayed on the lightbox. There are more videos to show to customers than articles. As a result, users have a reduced overview of the videos we are presenting. Navigation and exploring increase so video engagement is minimum.
We have to remember that the users are coming to this lightbox after selecting a video. Customers were asking for video information rather than products. In addition, base on web standards, videos usually are positioned on the left side of the lightbox for easier discoverability.
“Prototyping was the most effective way to gain meaningful feedback…”
PROTOTYPE
The HTML prototype (click on any video to open lightbox) exposed usability issues straight away and avoided natural omissions that are often made when wireframing. The process, as a whole, was becoming less time consuming because small changes weren't taking hours to rectify and the code was completely re-usable when it came to the production stage.
If you're building a prototype for the web, it makes sense to build it in its natural environment as it provides as real an experience as you can hope to achieve. Understanding how to build your designs can also give you a greater affinity with developers; they'll be more open to your ideas and able to communicate theirs better too.
It also has the benefit that you can take full advantage of all the web has to offer. Your prototype can adapt to the width of the browser window but a graphic wireframe can't. This is useful when demonstrating how your site adapts at different screen widths.
Deeper Insights
EVALUATE
From the beginning of the project, I was focusing my work trying to understand the necessities of our customers. We conducted several tests to gather data regarding how users navigate and search for videos. The feedback obtained helped us decide between the different concepts that I was proposing.
We tested the new UI with five participants, looking for usability problems. We also talked to participants about what they would use video results for, looking for what kind of functionality is needed to solve the users’ real problems.
We tested the new UI with five participants, looking for usability problems. We also talked to participants about what they would use video results for, looking for what kind of functionality is needed to solve the users’ real problems.
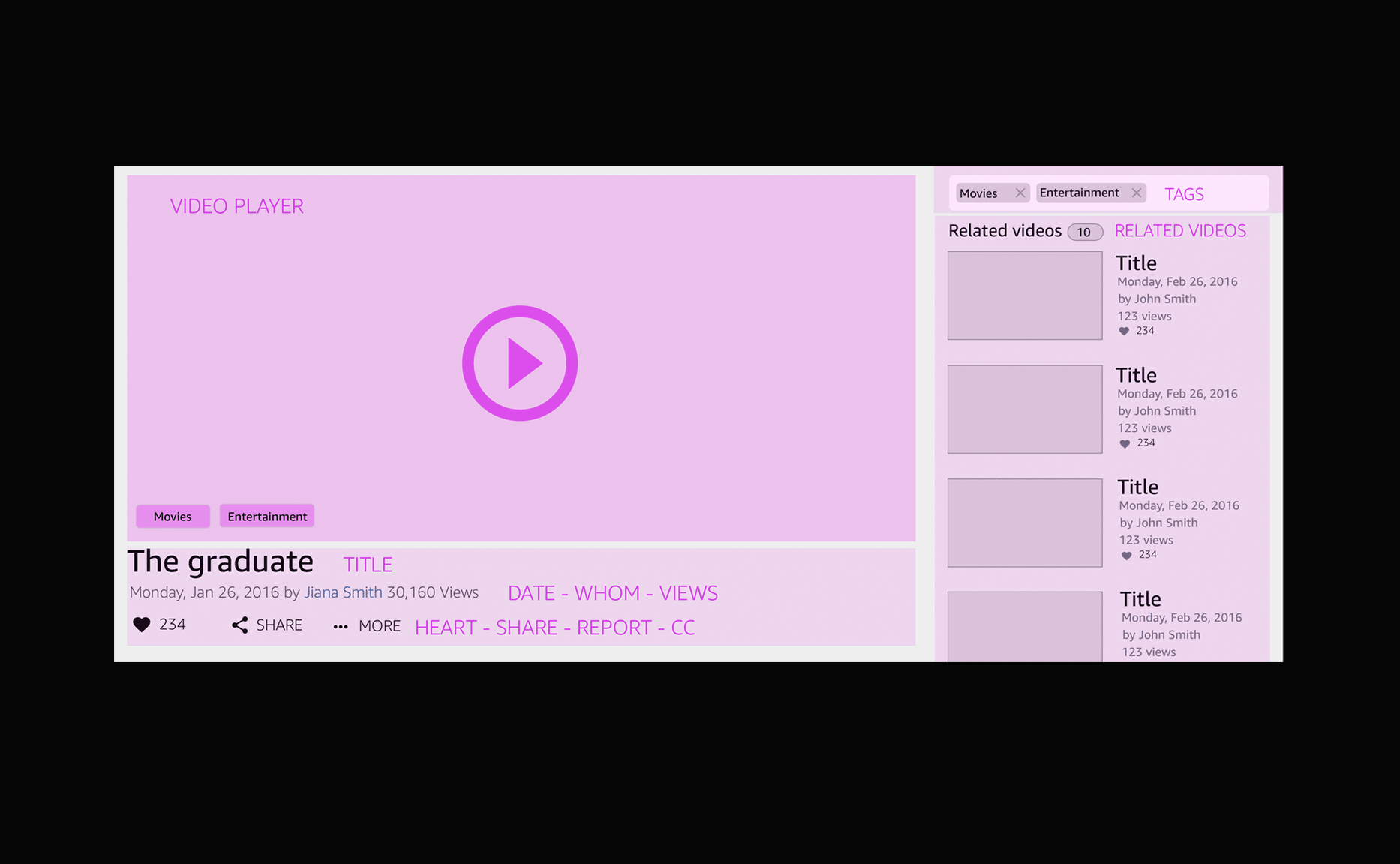
The Result
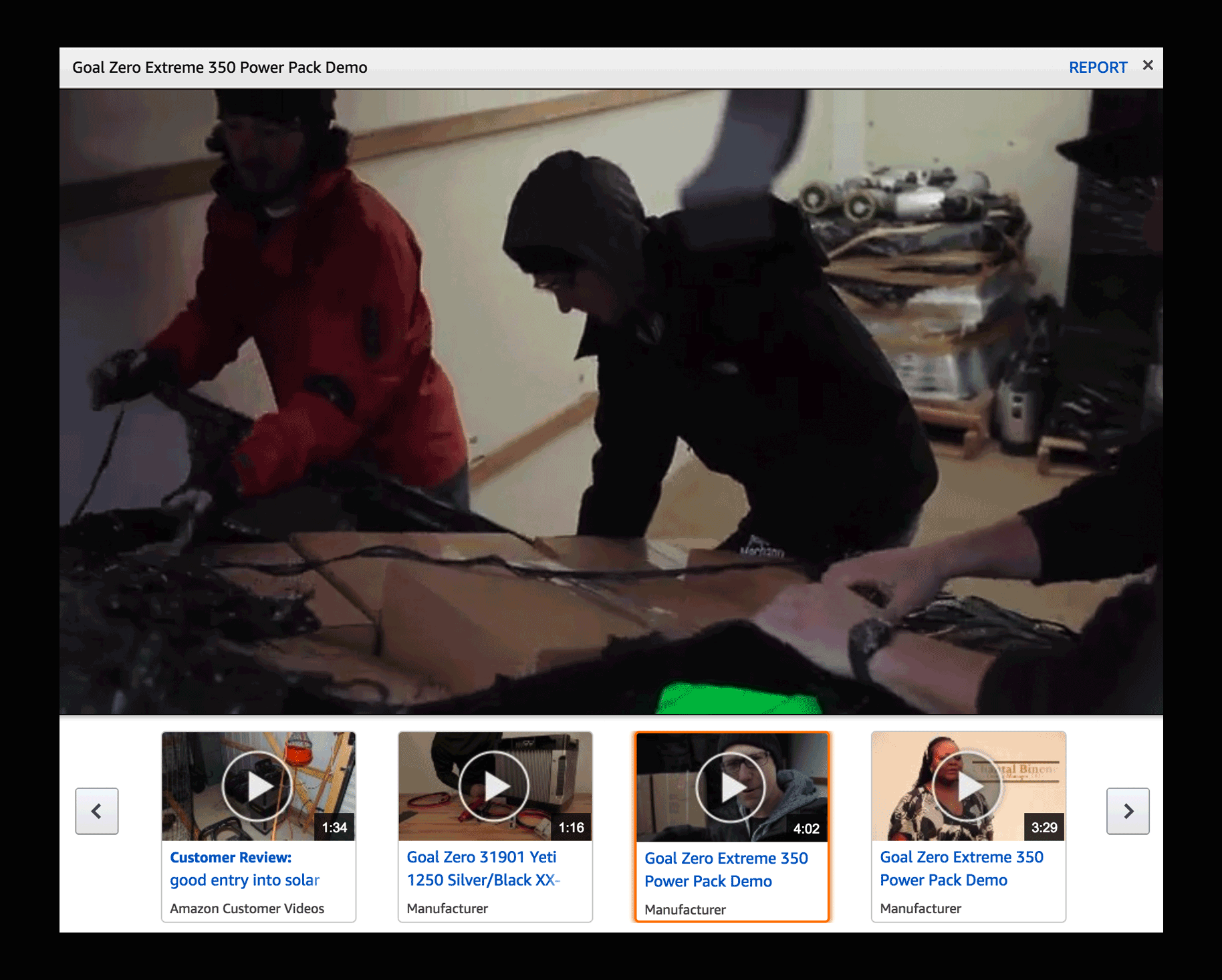
Introducing the New Experience
New design shipped in December 2017

The design follows the standards used on other video platforms. I wanted to keep the new experience consisted of other models. The video player is centered on the lightbox and the navigation panel located to its right.
The section below can be used to show different types of information according to the necessity. For example, it can show the related products associated with the video.
“I want the right navigation section”
The completion of this project helped me understand and learn more about how to work with other organizations within the company. One thing that I had to put into practice constantly consisted of challenging decisions when other stakeholders disagree. One example includes the location of the “Related products” on the Lightbox. On one side we were pushed to locate the product on the right side of the UI.
The search team conclusion consisted of keeping the old experience as it was. However, thinking big alllowed me to convice the team otherwise. My reason states that the amount of videos is larger than the list of the related products. As a result, the location of the videos on the side allows us to display a bigger example of related videos with an easier up and down scrolling navigation. The current issue with the former experience consisted of the amount of real state wasted when presenting less product than videos.

THE IMPACT
Positive results and much more to do
The video addition in the search results and the new lightbox experience has had a positive impact on the search experience. The viewing rate has been significantly increased which means customers are starting to watch videos related to products while searching.
I have intentionally omitted confidential data here.